FIXME Cette page est entièrement traduite. Veuillez cependant corriger toutes les erreurs et les éventuelles imprécisions.(supprimer ce paragraphe une fois les modifications terminées)
⬅️ Étape précédente : 2. Création de la première scène ➡️ Étape suivante : 4. Commandes pour ordinateurs et téléphones mobiles
3. Création du personnage principal
Maintenant que la scène elle-même est prête, elle est plutôt vide - ajoutons-y quelque chose !
Nous pouvons le faire en cliquant sur le bouton Add a new object (Ajouter un nouvel objet) dans le panneau Objects à droite.

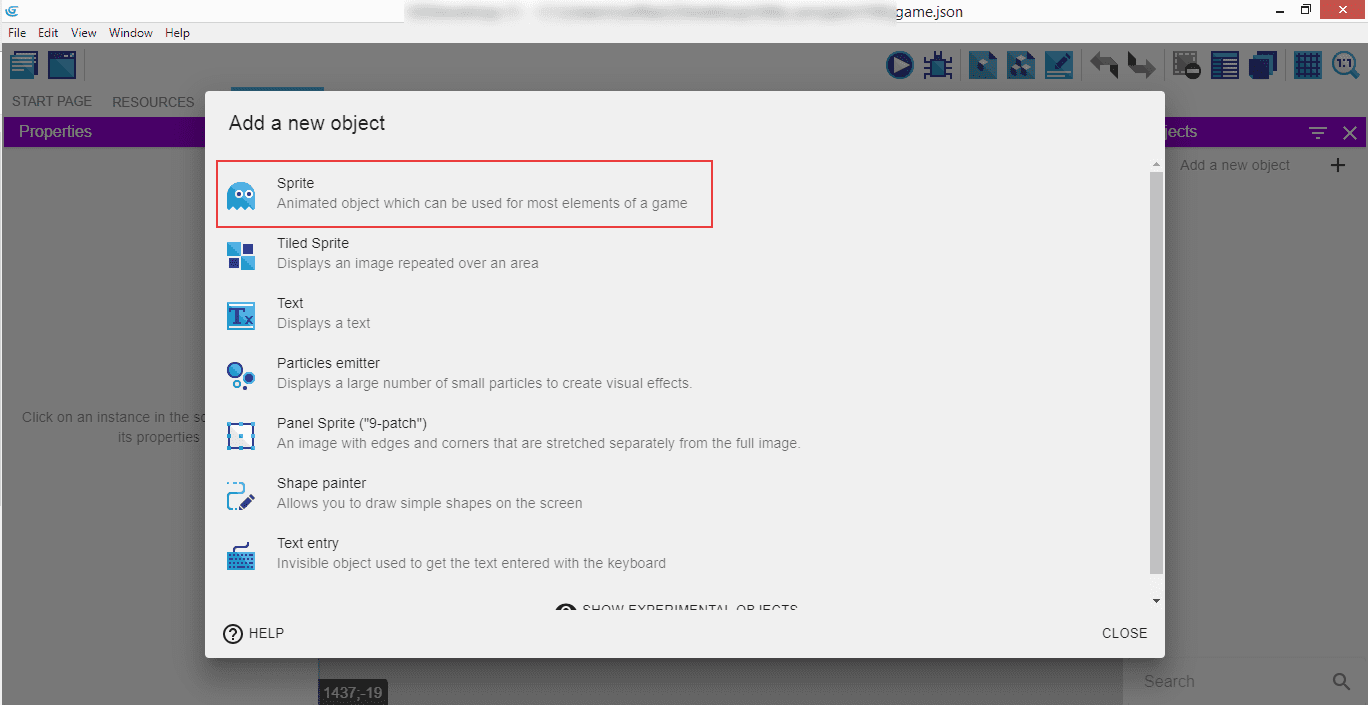
Il ouvre une fenêtre contextuelle où une liste des options disponibles est affichée. Celles-ci vont des Sprites à l'option Text entry (Entrées de texte) en passant par l'option Tiled Sprite, Text, Particles emitter (émetteurs de particules), Panel Sprite et Shape painter (dessinateur de formes). Sélectionnez Sprite, vocable utilisé pour désigner les objets animés qui peuvent être utilisés pour la plupart des éléments d'un jeu.

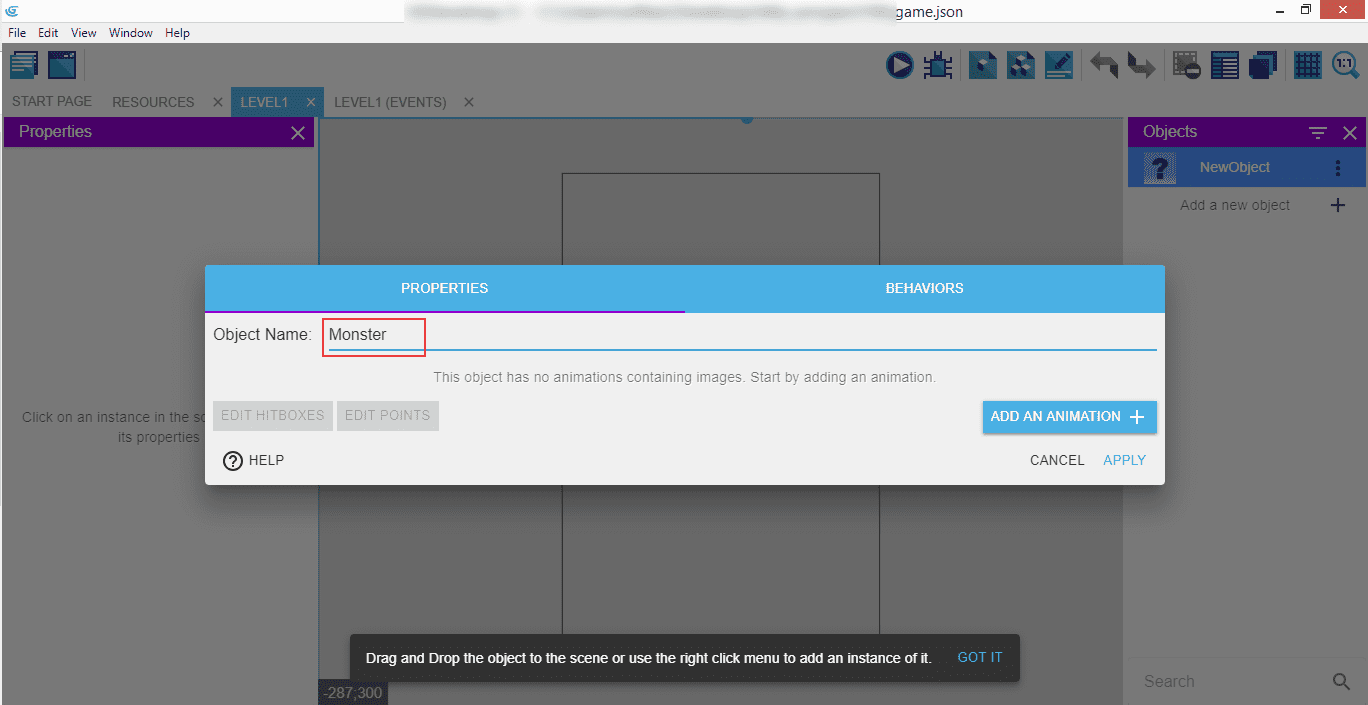
Une autre fenêtre apparaît alors, mais contenant cette fois-ci les options pour personnaliser le nouvel objet. Nous l'appellerons Monster. Il sera notre personnage principal dans le jeu, chargé de collecter des objets et tout en étant en même temps mignon.

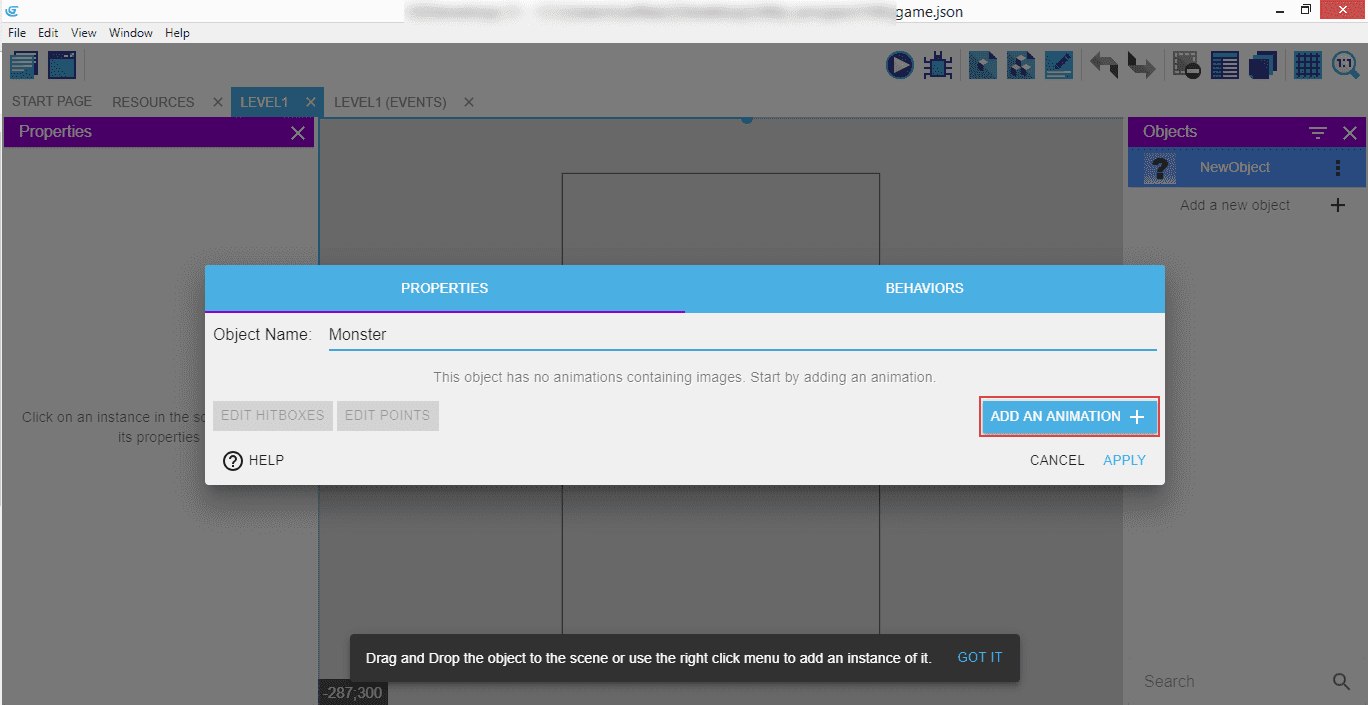
Après lui avoir donné un nom, ajoutons quelques images qui le représenteront sur la scène et dans le jeu. Cliquez sur le bouton ADD AN ANIMATION (Ajouter une animation) puis sur le gros bouton ADD à gauche pour ouvrir une fenêtre de sélection de fichier.

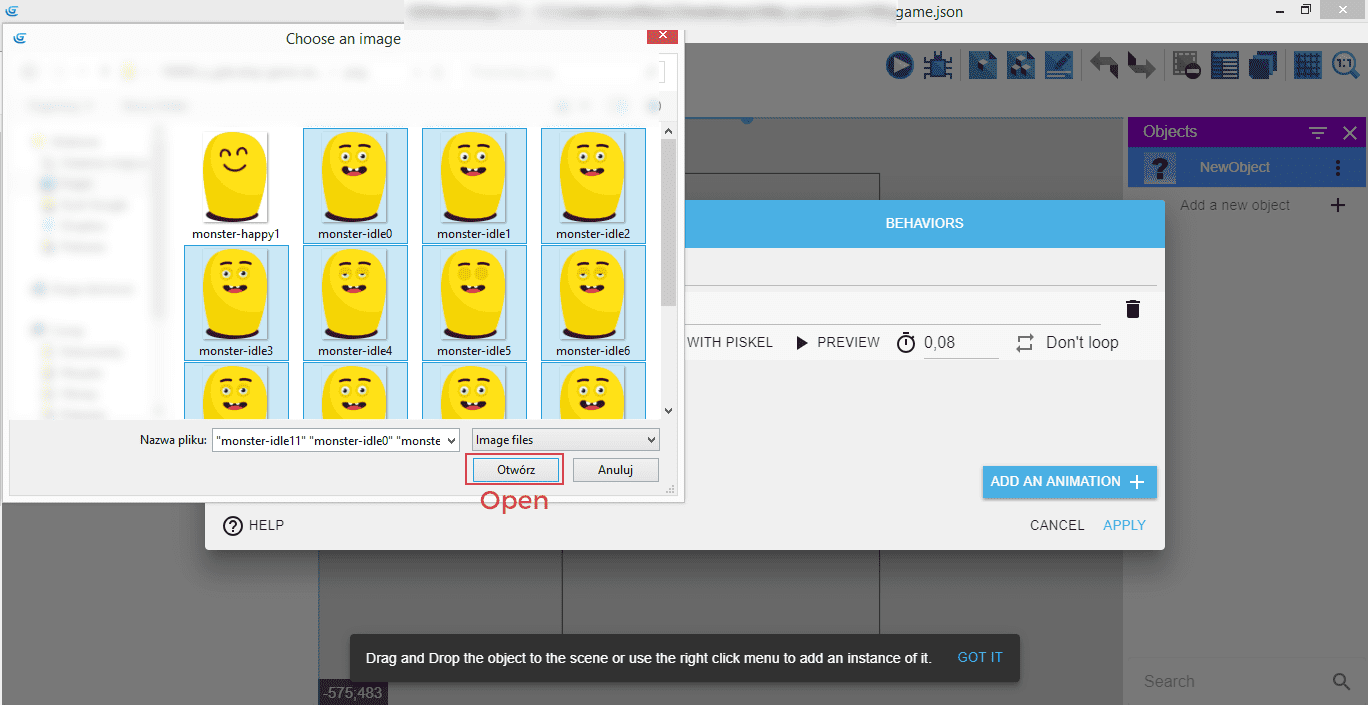
Accédez au dossier où se trouvent les images (vous pouvez les télécharger à partir de ), sélectionnez tout ce que vous souhaitez ajouter (Ici
**monster-idle1.png** à monster-idle11.png), puis cliquez sur Ouvrir.

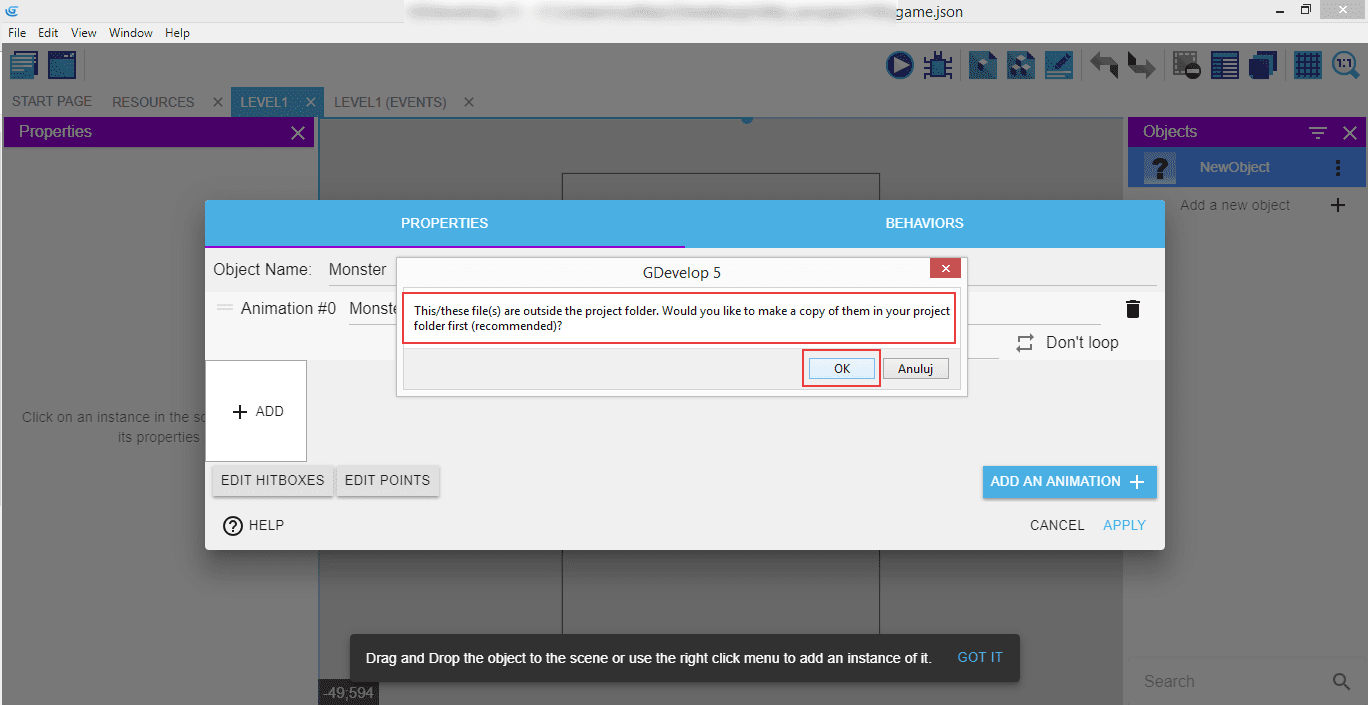
Si vos images ne se trouvent pas dans le dossier du projet, GDevelop affiche un message disant que ces fichiers sont en dehors du dossier du projet, donc la prochaine étape recommandée est de permettre de les copier dans le dossier du projet avant de faire quoi que ce soit avec eux. Cliquez sur OK pour le faire.

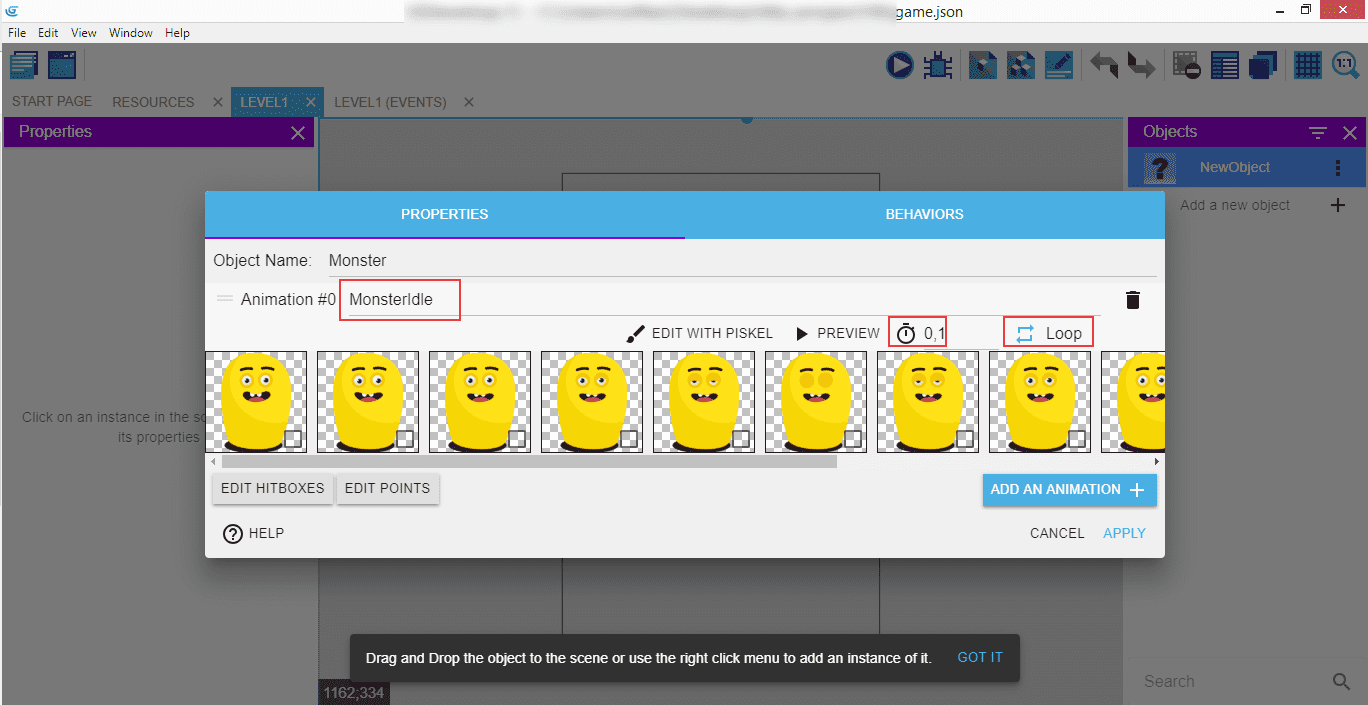
Toutes les images que nous venons d'importer serviront pour animer le personnage inactif – celle qui est lue lorsque rien ne se passe. L'animation étant en boucle, il semblera que le monstre ferme et ouvre les yeux de temps en temps, et ce indéfiniment.
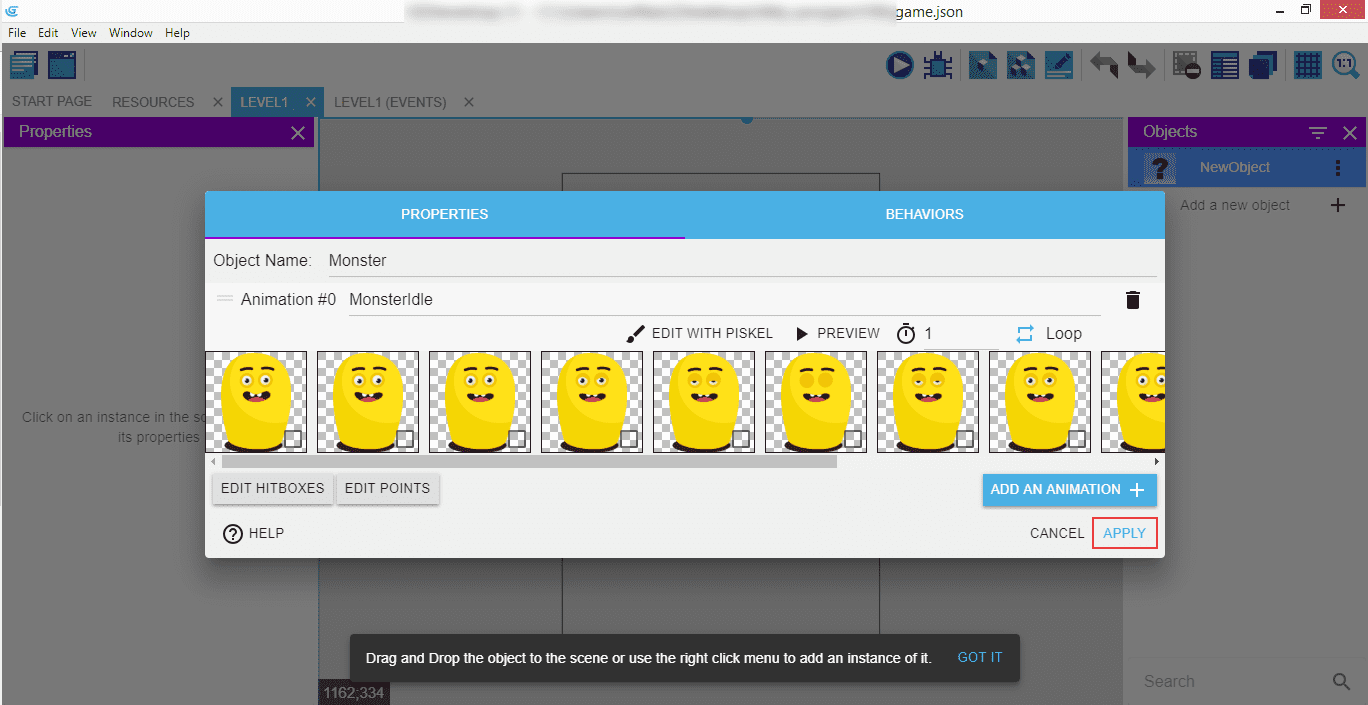
Nous nommerons cette animation MonsterIdle (Monstre au repos), et chaque nouvelle image sera rendue après chaque dixième de seconde.
Note
N'oubliez pas de sélectionner l'option Loop (Boucle) pour que l'animation se répète indéfiniment.

Vous pouvez également modifier des images dans Piskel (EDIT IN PISKEL) ou prévisualiser (PREVIEW) l'animation si vous le souhaitez.
Lorsque tout est terminé, cliquez sur APPLY (Appliquer) pour enregistrer les modifications.

Vous pouvez maintenant voir l'icône de notre petit monstre dans le panneau de droite, sous la liste Objects. N'est-il pas mignon ?
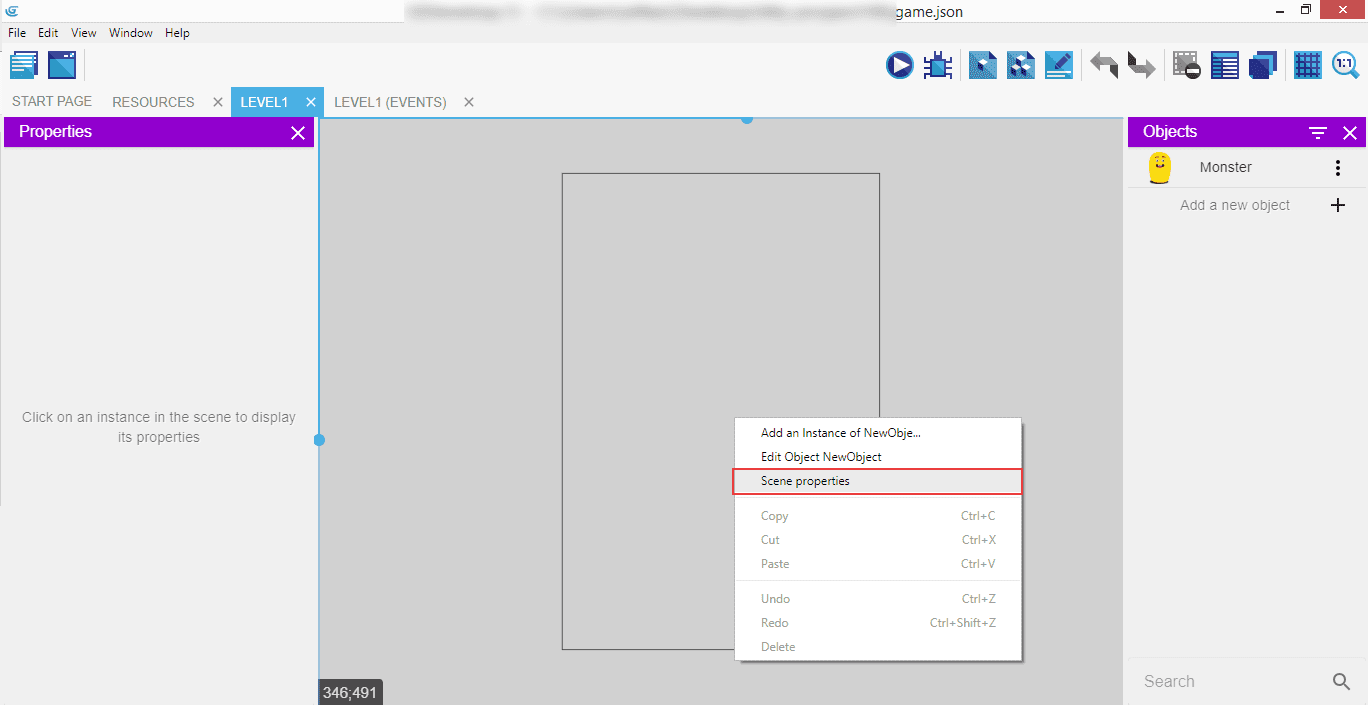
Pour rendre la scène un peu plus intéressante, ajoutons-lui une couleur d'arrière-plan. Faites un clic droit sur la scène et sélectionnez Scene properties (Propriétés de la scène) dans le menu contextuel.

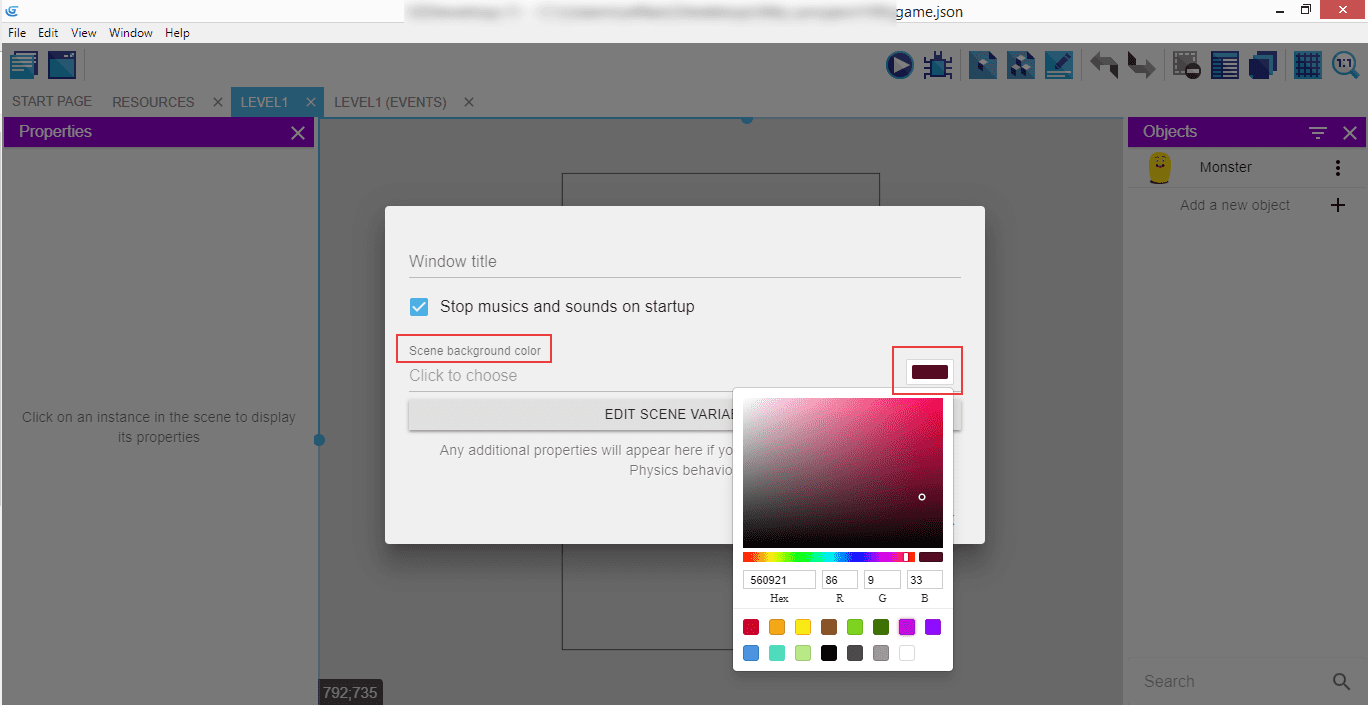
Cette commande ouvre une fenêtre contextuelle avec quelques options. Nous sommes intéressés à définir une couleur d'arrière-plan de la scène (Scene background color) de sorte que le monstre ait l'air élégant.
Cliquez sur le sélecteur de couleurs à droite et choisissez une couleur - la nôtre est #560921.

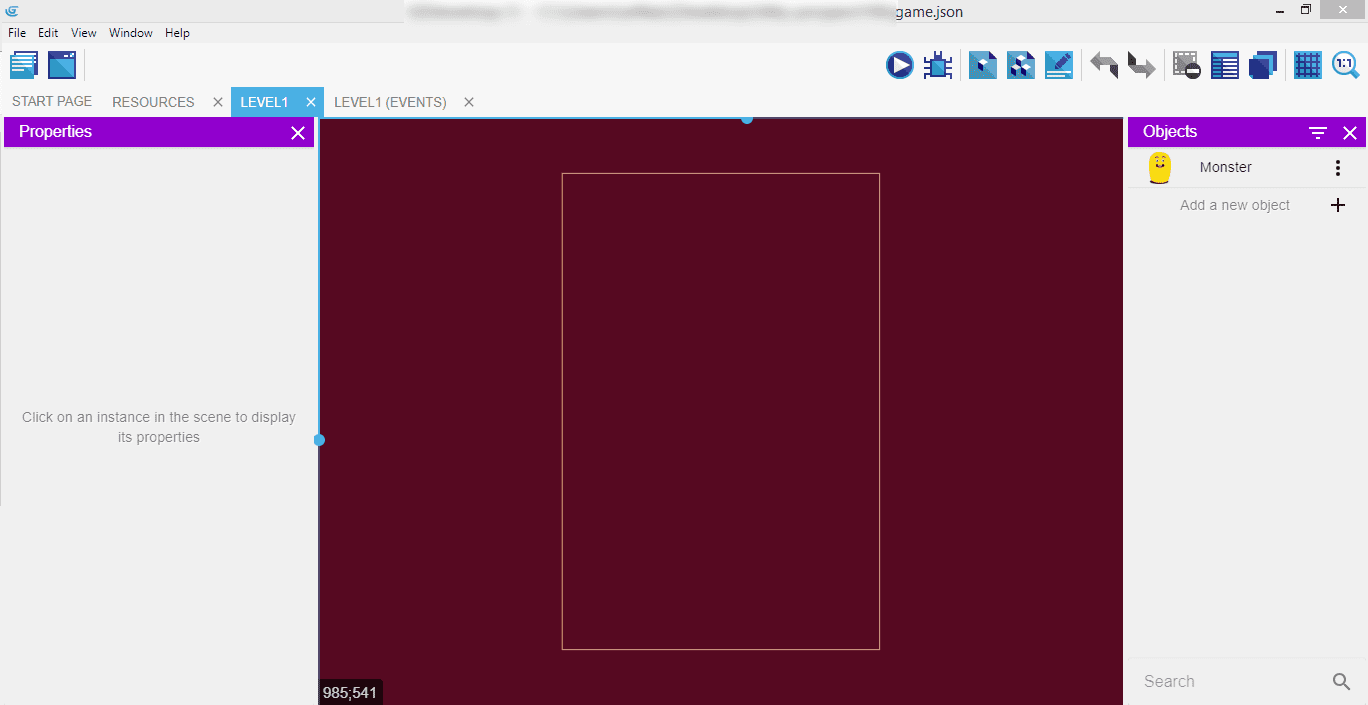
Après confirmation, la couleur d'arrière-plan de la scène changera pour celle qui a été sélectionnée - succès !

⬅️ Étape précédente : 2. Création de la première scène ➡️ Étape suivante : 4. Commandes pour ordinateurs et téléphones mobiles