Top Down Shooter - Part 3
This tutorial explains to you how to create a Top-Down Shooter game in GDevelop. If you are a beginner or you have never used GDevelop before, this might be a great place to begin.
In this tutorial, you will learn how to :
- Make a health bar for Player
- Display it on the screen
- Make an object variable
- Use it
Series
You are reading Part 3 of the Top-Down Shooter Tutorial. If you haven't read Part 2, then you can read it by selecting it down below.
This tutorial will help you to begin to use GDevelop. You will create a top-down shootergame where the player shoots and kills the enemy. Note that you can read the Getting Started page to get an overview of the software. It explains the main concepts and describes the interface of GDevelop.
Previously
In Part 2, we made a Gun for our Player and learned how to make it aim towards the mouse. Today, we are going to make a Health Bar for our Player and display it on the screen.
Step 1. Add a Health Bar
To add a Health Bar:
- Click on Add a new object
- Select Tiled Sprite
- Name it "Health Bar"
Now, we need to set something here:
- Double click Health Bar to open Object Editor
- Click on Add a new animation
- Click on Add
- Choose "NewFile-1.png" asset
- Click on OK.
Now, drag Health Bar at some corner of the scene.
Step 2. Set it on a layer
A layer is used to separate the type of object(that's what I use for). A layer doesn't interact with the other layer's camera, meaning they will give objects of other layers a fixed place. Read more about it here.
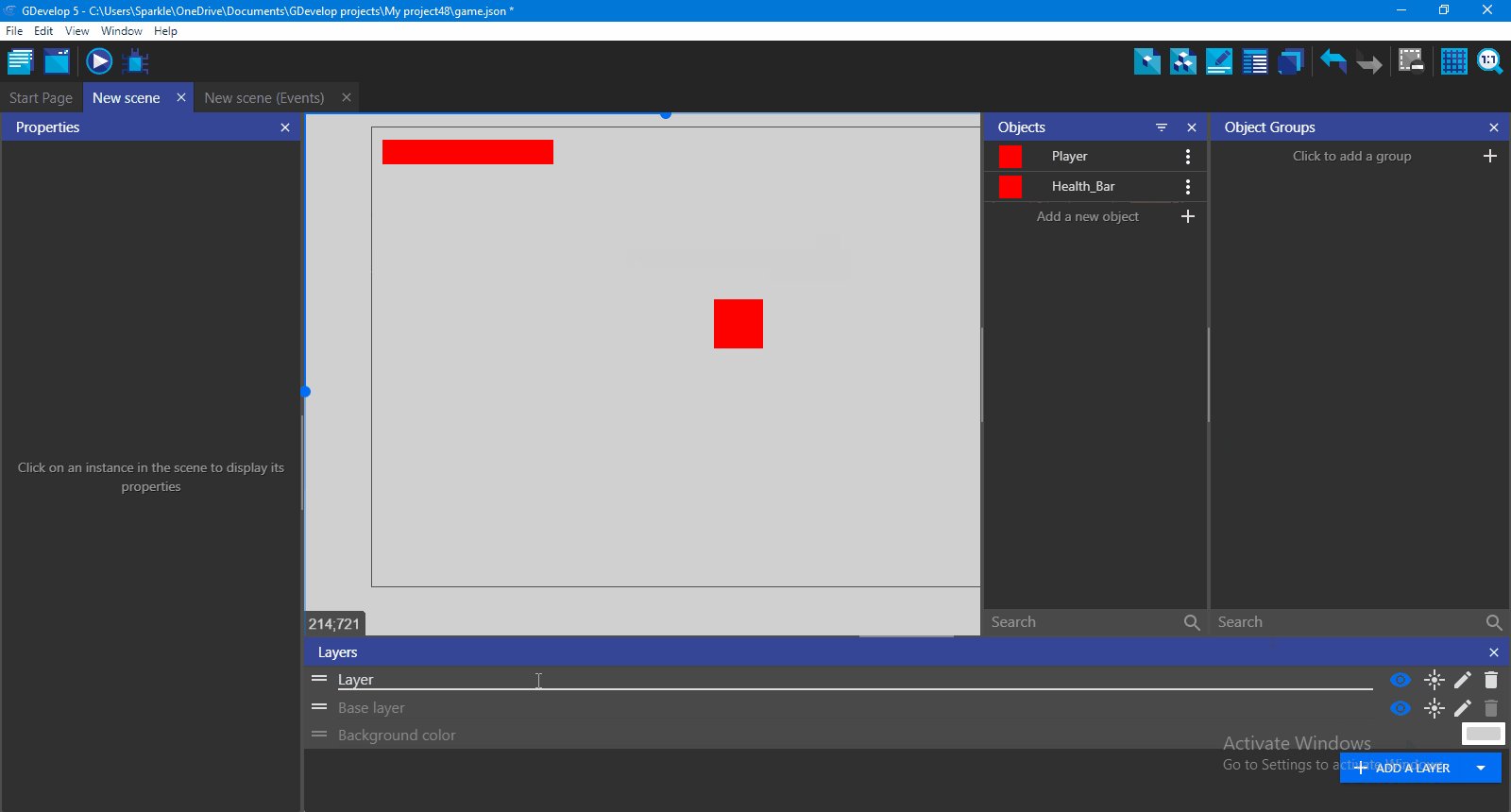
To add a Layer:
- Open Layer Editor ( if not opened)
- A new Docker will appear now. In that docker, click on Add a new layer.
- Give the Layer a name like "UI"
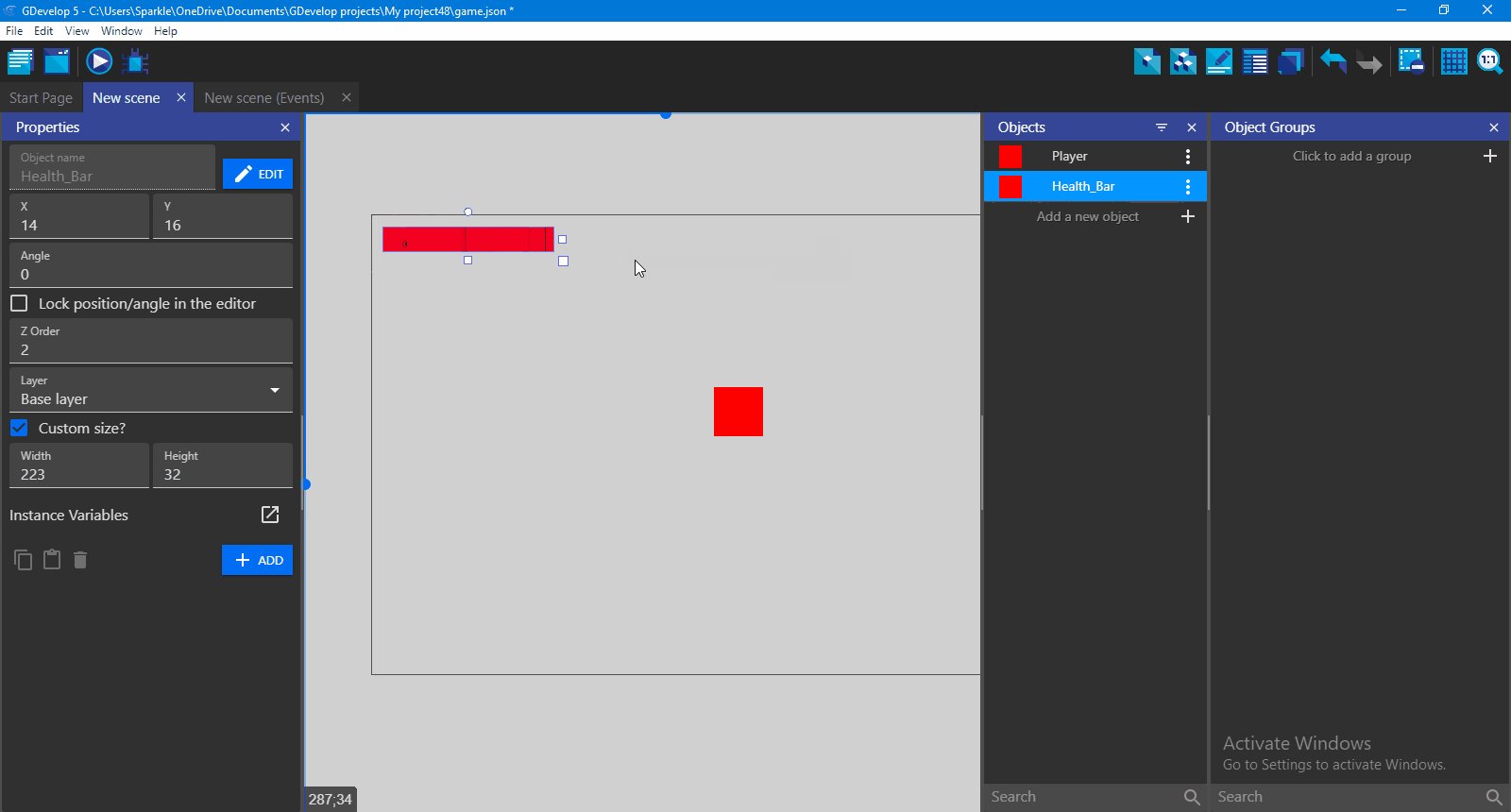
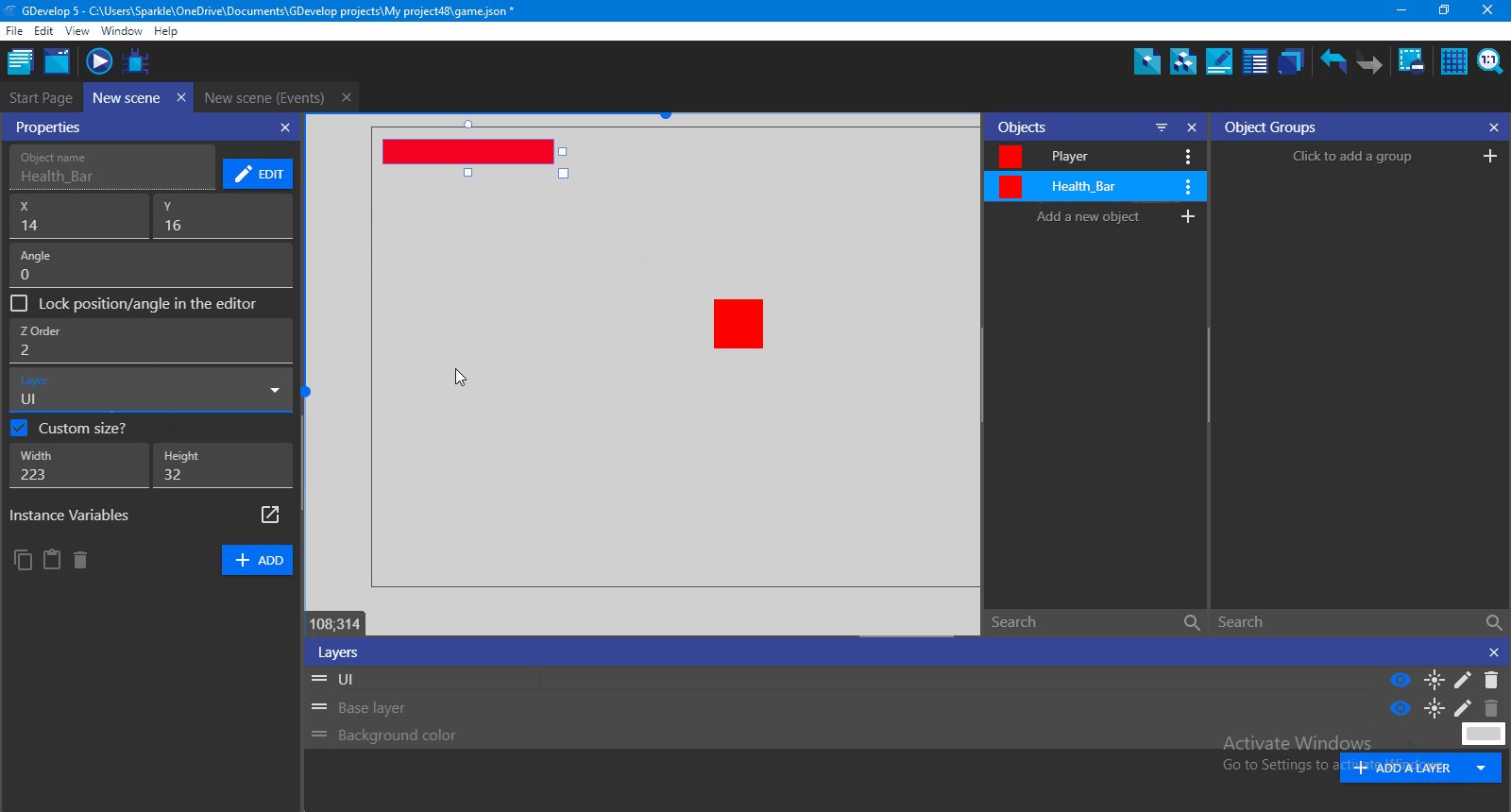
Now, to set Health Bar on the layer:
- Now, click on Health Bar
- Click on layer selection and choose the layer UI

Step 3. Making a variable for our Player to represent health
Now we are at creating a Health Bar for our Player. To make a Health Bar, we need to make Health at first, and to make Health, we use variables. Now, asking what are variables, they are some kind of storage where you can store numbers and texts. You can read more about this here. We are making variables for our Player's health, so we only make our Player variables. So we right-click on our Player and select Edit object variable.
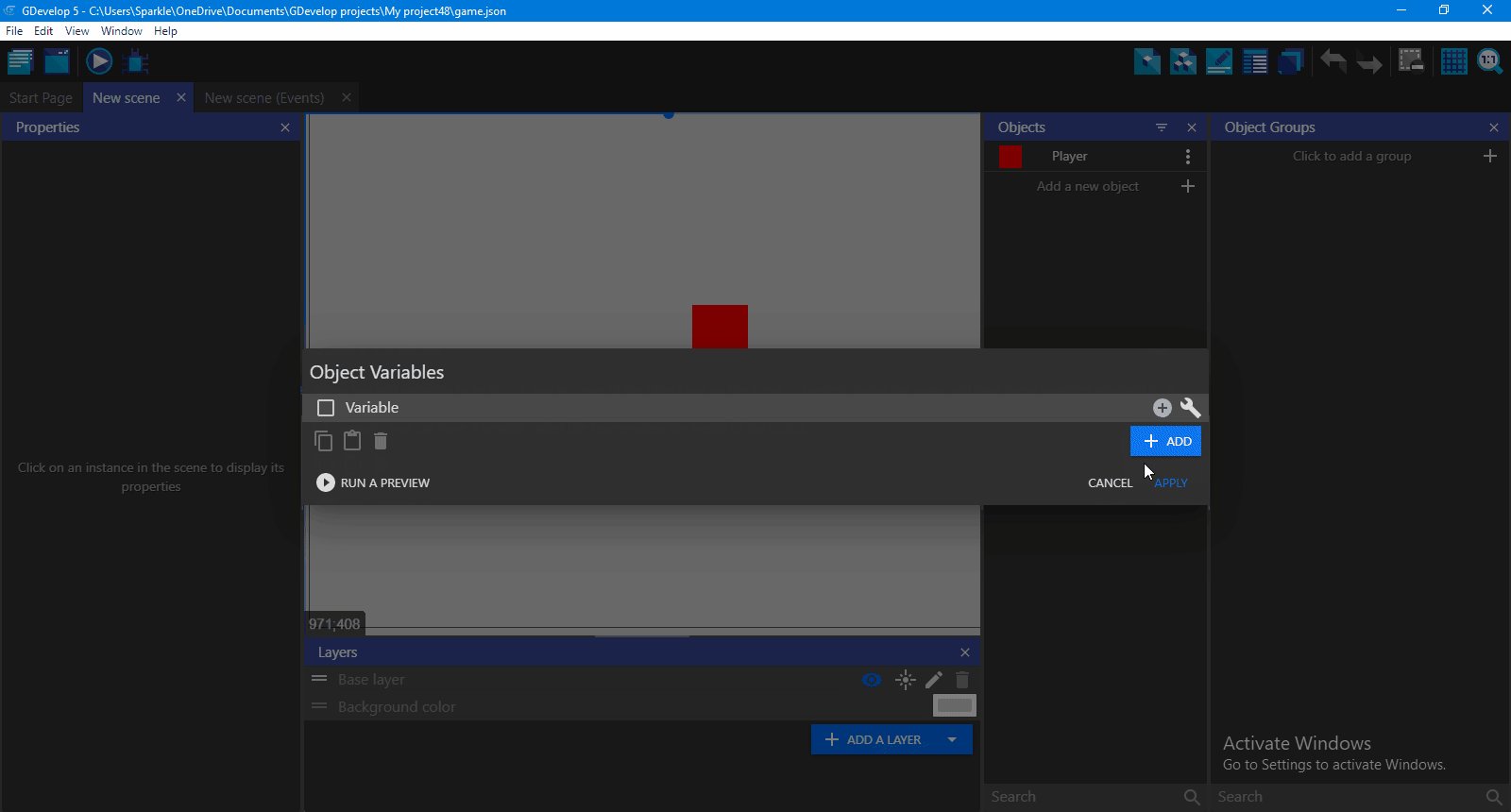
- Now add a variable by clicking on Add
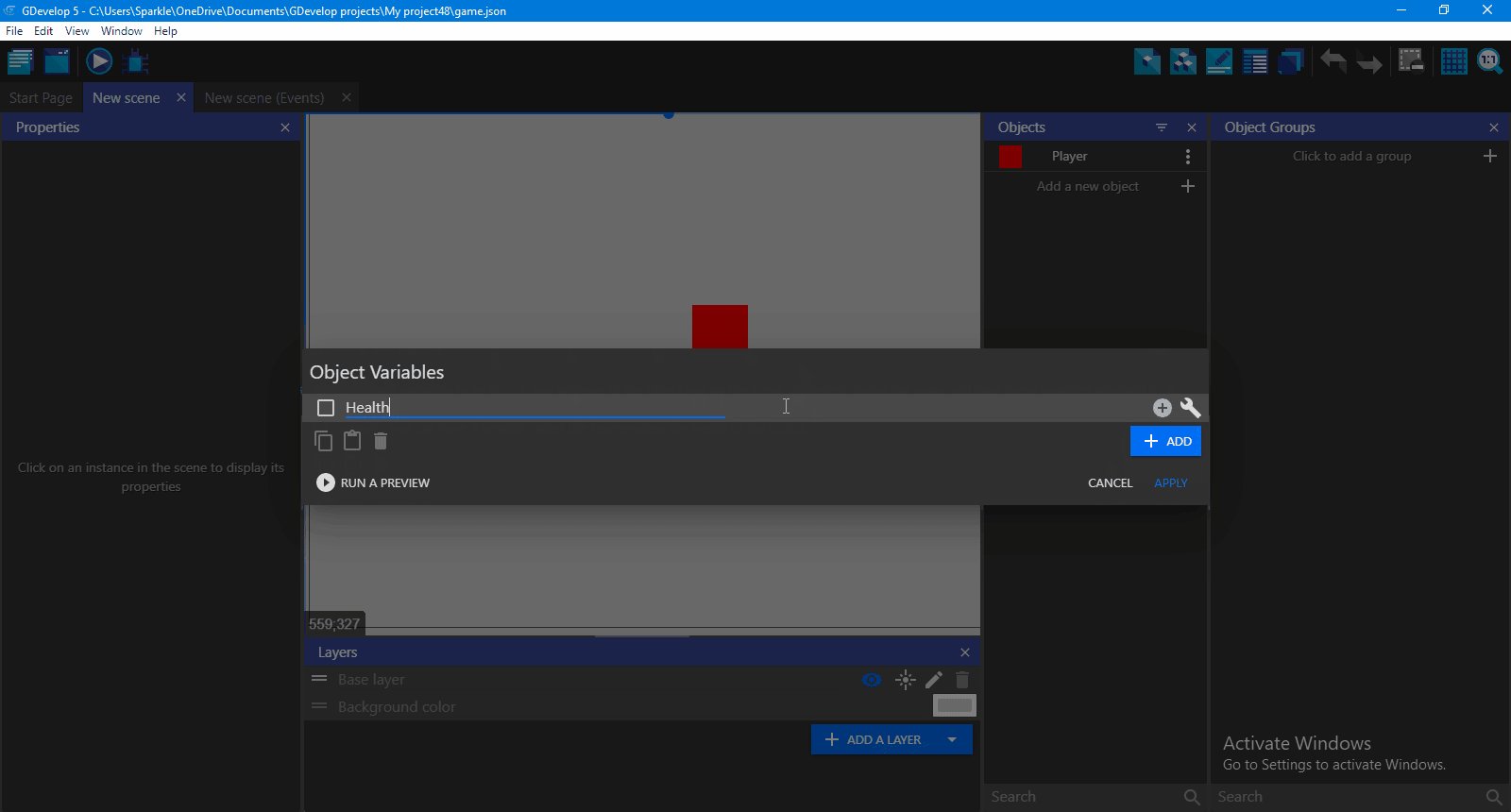
- Name the variable Health
- Give it a default value
- Click on OK

Step 4. Displaying Health in a Health Bar
Now we have our Health. But we still have a lot to do. Now, if we want our Player to know the health of the Player then we can't just leave him calculating how many hits he got. Right, we need to display it. Now to display it:
- Go to the Events tab
- Add a new event
- Add a new action
- Select Health Bar
- Select Width
- Choose operator "="
- In the value, you should write something like "(Player.Variable(Health)/100)X50".
- Click on OK.
Note
In the Health Bar value, why I choose to do that, it's quite of a math formula. Like you have a variable, called Health, and we want our Health Bar to show players the amount of Health left in comparison to total Health. If I want the Player to have a total Health of 100, I would go with the Player.Variable(Health)/100. But, what about the number 50 after "*". This is to fit the Health Bar within that size, within 50 pixels. Also, I used "X" instead of the star mark.
Conclusion
In this part, we created a Health Bar for our Player and displayed it successfully. In Part 4, we will learn to make our Enemy using Pathfinding Behavior and using it to damage our Player.