レイヤーエフェクト
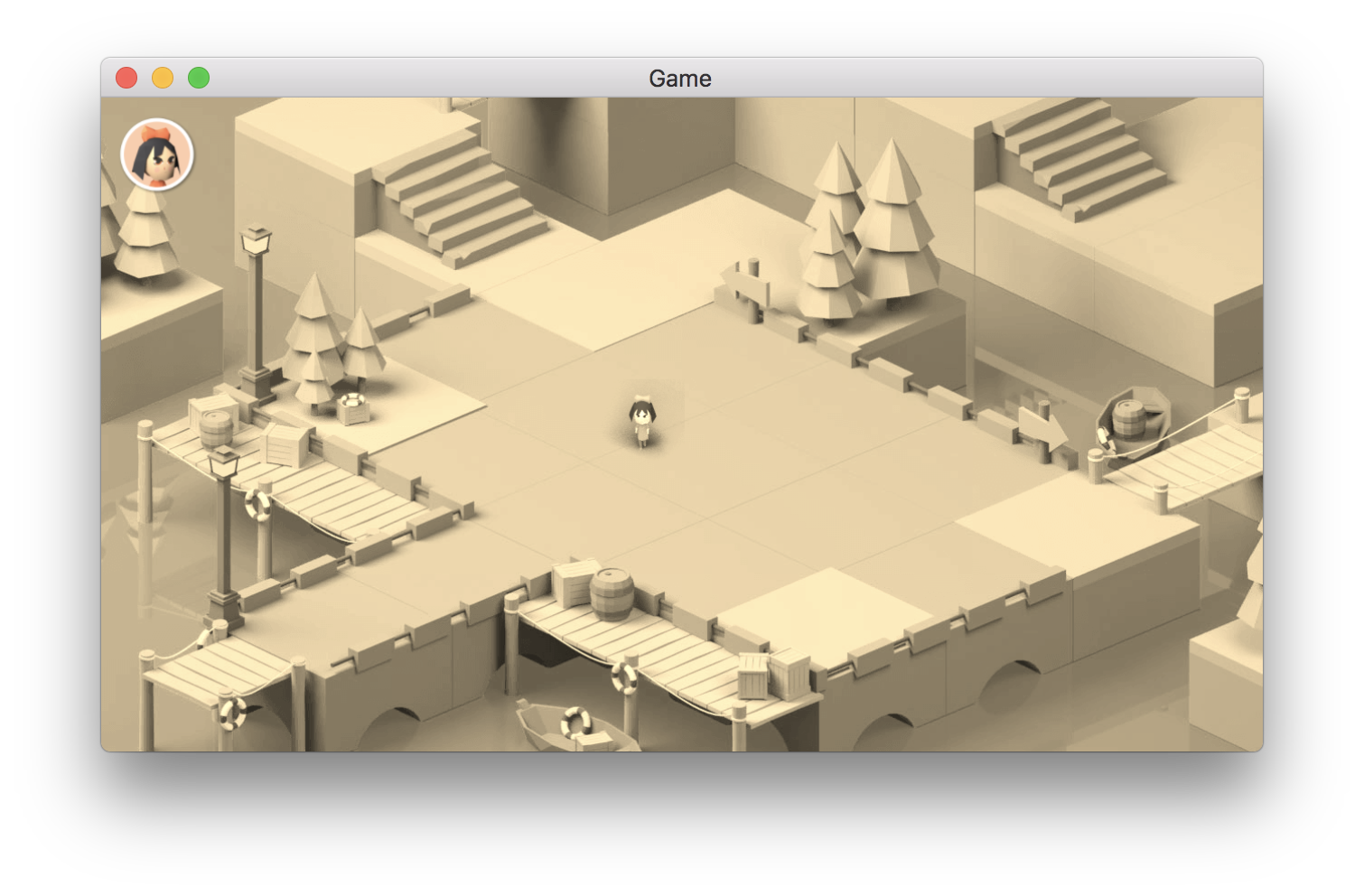
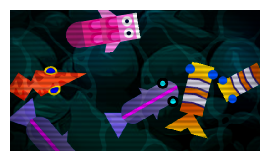
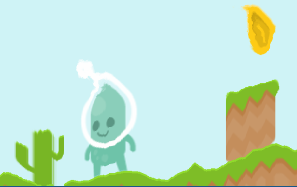
シーンのレイヤーにはエフェクトを追加できます。これらのエフェクトは、ゲームの雰囲気とレンダリング結果をすばやく変更します。たとえばアイソメトリック(斜め見下ろし)ゲームのサンプルに_セピア_エフェクトを追加すると、こうなります。

レイヤーにエフェクトを追加する
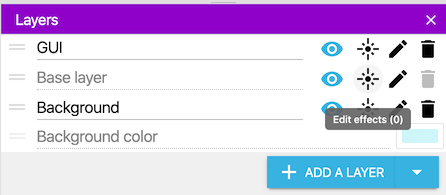
シーンエディター上でレイヤーエディターを開きます。エフェクトをかけたいベースレイヤーまたは別のレイヤーの[エフェクトを編集]ボタンをクリックします。

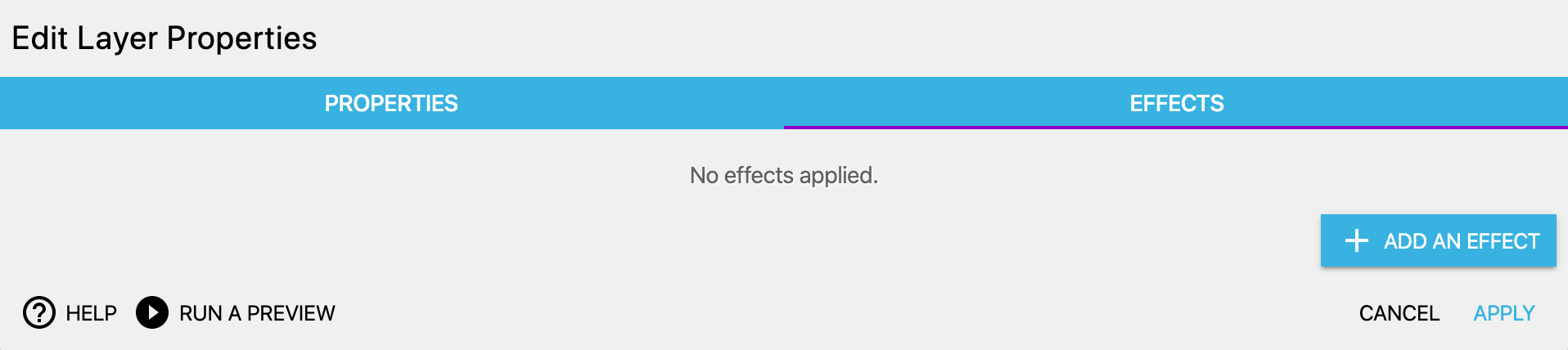
下のウィンドウには、レイヤーに適用されているエフェクトが表示されます。今はまだ何もありません。[エフェクトを追加]をクリックします。

「Effect」という名前の新しいエフェクトが作成されます。ゲーム中にエフェクトのパラメーターを変更するときは、この名前で参照します。
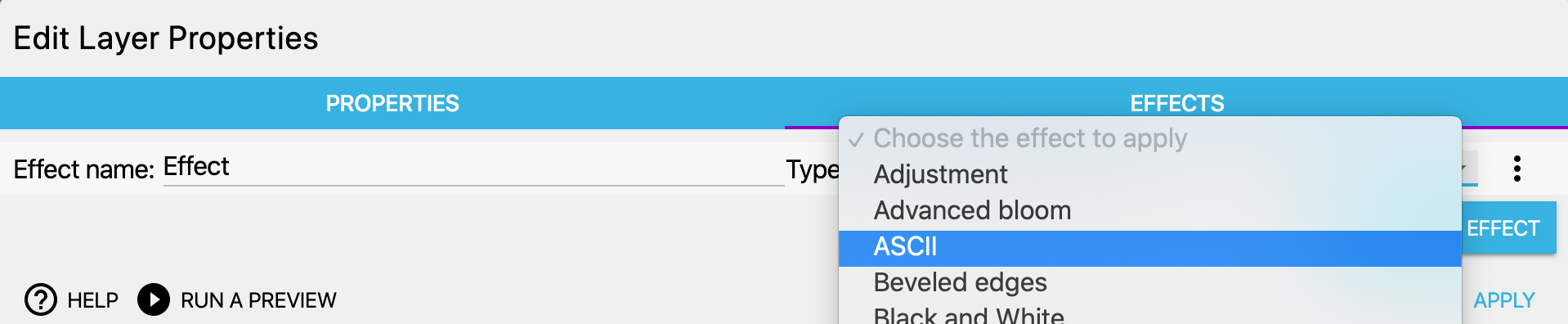
エフェクトの種類を選択します。セレクターをクリックして、リストから選びます。

ウィンドウには、エフェクトのパラメーターが表示されます。これらのパラメーターは、選択したエフェクトの種類によって異なります。
デフォルトのパラメーターをそのままにすることも、今すぐ変更することもできます。パラメーターの値は 0(無効)から 1 になるものが多いです。
ゲームにエフェクトを適用してみる
プレビューを起動して、適用したエフェクトを確認します。エフェクトはレイヤー全体に適用されるため、レイヤー上のすべてのオブジェクトがエフェクトの一部になります。
プレビューを実行しながら変更をリアルタイムで反映するには、[プレビューを更新]をクリックしてください。くわしくはライブプレビューを参照してください。
複数のレイヤーがある場合は、すべてのレイヤーに同じエフェクトを追加できます。
Note
たとえば背景レイヤー、ベースレイヤー、UI レイヤー(ゲームのインターフェイスを表示するレイヤー)があるとして、背景レイヤーとベースレイヤーにはエフェクトを追加したいが、UI レイヤーには追加したくない、という状況があり得ます。
Warning
シーンの背景色にはエフェクトを適用できません。もし背景色にエフェクトを適用したい場合は、代わりにタイルスプライトを使ってください。タイルには単色の画像か他の背景画像を使い、それを他のオブジェクトの背後に置き、ゲームウィンドウと同じサイズにします。
ゲーム中にエフェクトのパラメーターを変更する
イベントを使うと、ゲーム中にパラメーターを操作できます。これは状況が変化する場面で威力を発揮します。昼夜のサイクル、フラッシュバック効果など。
まずエフェクトの名前と変更したいパラメーターの名前を、レイヤーエディター上で確認しましょう。レイヤーエディターを開き、レイヤーの[エフェクトを編集]をクリックします。 パラメーター名の表示を有効にします。

下の例では、「Effect」という名前の闇夜(Dark Night)エフェクトの 2 つのパラメーター「不透明度」と「明度」が表示されています。

「エフェクトパラメーター」アクションでパラメーター変更できます。イベントに追加すると設定画面が表示されるので、下記の通り設定します。
- 最初にレイヤー名を入力します(二重引用符で括るのを忘れずに)。ベースレイヤーの場合は空文字列(
"")を入力します。 - エフェクトの名前を入力します。たとえば
"Effect"など。 - パラメーターの名前を入力します。たとえば
"opacity"や"intensity"など。 - 最後にパラメーターに設定する新しい値を入力します。
Danger
これらの名前はすべて大文字と小文字を区別します。またパラメーター名はすべて小文字です。エフェクト名とパラメーター名は、間違いがないかよく確認してください。
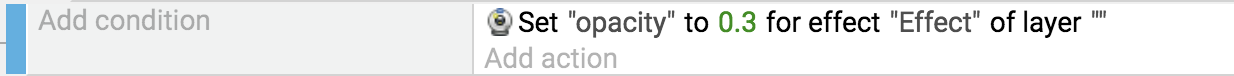
下図は、ベースレイヤーの「Effect」という名前のエフェクトの不透明度を変更するアクションの例です。

高度なエフェクトの使い方
Warning
ほとんどのエフェクトは解説がなくても直感的に使うことができますが、一部のエフェクトは何をするものなのか少し説明が必要なものもあります。この節ではこれらの高度なエフェクトについて説明します。
カラーマップ
オブジェクトやレイヤーにカラーマップエフェクトを適用します。

これはリファレンスカラーイメージマップと呼ばれる、色のバリエーションを網羅した画像を編集することによってレンダリング結果の色を置き換えるものです。
- 以下のリファレンスカラーイメージマップ画像をダウンロードするか、独自に作成してください。
- 画像編集ソフト(Photoshop や GIMP など)で、リファレンスカラーイメージマップ画像のカラーバランスを調整します。
- たとえば、画像編集ソフトでリファレンスカラーイメージマップ画像の色を反転させると、カラーマップエフェクトが使用されているレイヤー上のすべてのオブジェクトは色が反転されます。
- それを新しいファイルとして保存し、GDevelop のエフェクトでリファレンスカラーイメージマップとして使用します。
以下の画像ファイルをダウンロードして、GDevelopのカラーマップとして使用してください。
color-map-original-template.png (リファレンスカラーイメージマップ):  ?direct |}}
?direct |}}
Note
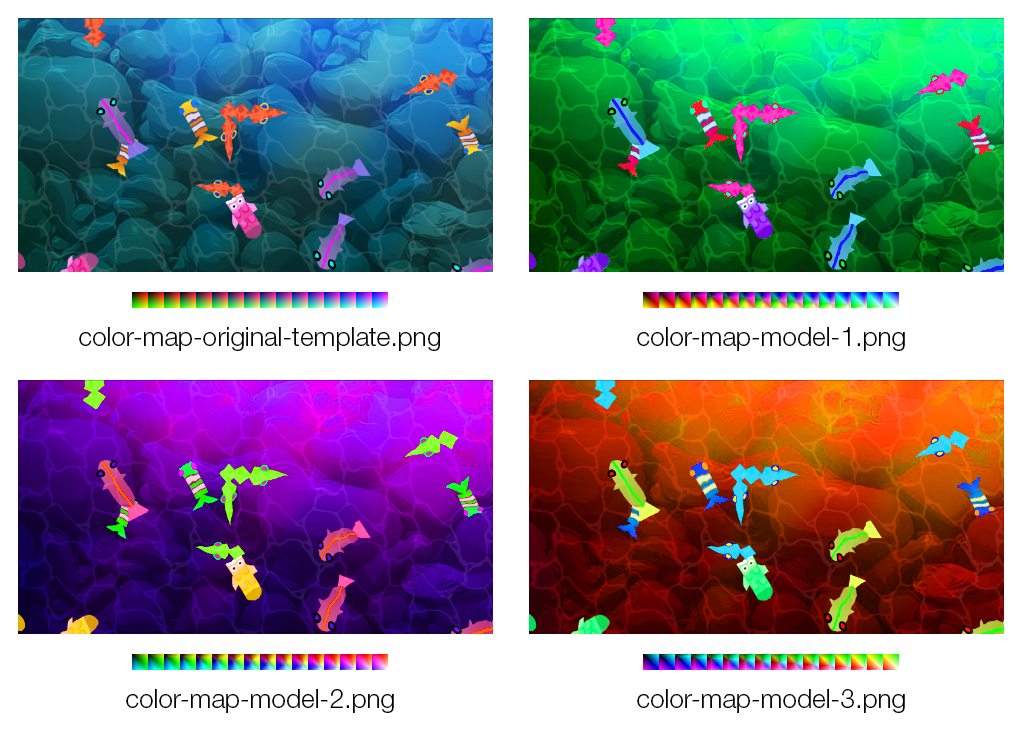
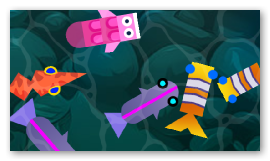
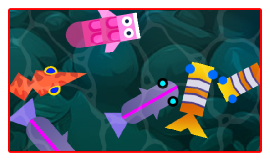
以下の画像は変更例です。上記のサンプルはこれらのファイルを使用した結果です。
color-map-original-template.png の色を変更することにより、そのレイヤー上のすべてのオブジェクトの色が変更されます。
color-map-model-1.png :  color-map-model-2.png :
color-map-model-2.png :  color-map-model-3.png :
color-map-model-3.png : 
Note
リファレンスカラーイメージマップを画像編集ソフトで変更することを忘れないようにしてください。そのまま使っても、何も変わりません(元の色のままです)。
CRT
CRT エフェクトを適用すると、昔のブラウン管テレビの画面を再現します。

ディスプレイスメント
このエフェクトは、指定されたテクスチャ(ディスプレイスメントマップと呼ばれる)の画素値を使ってオブジェクトを変形します。

このサンプルで使ったディスプレイスメントマップファイルをダウンロードして、GDevelop でこのエフェクトを設定する際に使用できます。

これを使うと、いろいろなバリエーションの奇妙にゆがんだ効果を作り出せます。今のところ、テクスチャの r(赤)プロパティが X 軸のオフセットに、g(緑)プロパティが Y 軸のオフセットに使われています。
ディスプレイスメントマップの値は、出力用のピクセルを改変する際に参照されます。厳密には、これは元のピクセルを移動するわけではありません。そうではなく、出力画像を作成する際に「元画像のどのピクセルをここに持ってきたらよいか」とたずねているのです。たとえばディスプレイスメントマップのあるピクセルが赤成分=1 でフィルタースケールが 20 だった場合、フィルターは元画像の約 20 ピクセル右のピクセルを出力します。
ドロップシャドウ
レイヤーに表示されているオブジェクトの下に影を追加します。

ゴッドレイ(光列)
ゴッドレイは画面上部から光が差し込むエフェクトです。このエフェクトはシーンの背景色の上だとあまり効果が発揮されません。背景や床として表示されるオブジェクトを使うようにしてください。

川瀬式ブラー
旧来の「ぼかし」エフェクトよりも高速なバージョンです。「ぼかし」エフェクトよりもこちらを使うことを推奨します。
アウトライン
このエフェクトが適用されたレイヤー上のすべてのオブジェクトに輪郭線を追加します。このエフェクトはシーンの背景色の上だとあまり効果が発揮されません。背景や床として表示されるオブジェクトを使うようにしてください。

ピクセル化
オブジェクトをドット絵っぽく見せるピクセル化エフェクトを適用します。
![]()
Note
ピクセルパーフェクトや 8 ビットゲーム(256 色以下のドット絵ゲーム)の場合は、このエフェクトを使うよりもゲームプロパティのスケールモードを調整してください。
RGB 分割(色収差)
赤、緑、青の各色成分に個別にオフセットを設定し、画面にずらして表示します。

ティルトシフト
上部と下部にぼかしをかけます。ミニチュア模型をカメラで撮影しているような効果を再現するのに最適です。
