タイルマップオブジェクト
タイルマップオブジェクトはタイルベースのオブジェクトを表示するために使います。これは RPG や SLG のマップ作成や、タイルの組み合わせによって何らかのオブジェクトを作成するのに適しています。プラットフォーマーやレトロ風のゲームなどでも使えるでしょう。
今のところ、このオブジェクトは上級ユーザーによる使用を想定しており、外部エディターの Tiled でタイルマップを作成する必要があります。

既知の制限事項
- オーソゴナルタイルマップ(正投影法の方眼紙状マップ)には対応していますが、アイソメトリック タイルマップ(等角投影法の斜め見下ろし型マップ)にはまだ対応していません。
- 複数のタイルセットを使ったタイルマップには対応していません。今のところ、1 つのタイルマップに使えるタイルセットは 1 つだけです。
- あいにく Tiled ファイルの当たり判定には対応していません。今のところ GDevelop 側で当たり判定用に非表示のオブジェクトを手動で作成する必要があります。
- マップとタイルセットは Tiled で JSON ファイル(.json)として保存する必要があります。
- Tiled でタイルマップを作成し始めたら、それ以降はアトラス(画像ファイル)をリサイズしないでください。もしリサイズすると、テクスチャのサイズと Tiled ファイルの設定が食い違うため、GDevelop がレンダリングできなくなります。もしタイルセットをリサイズする必要がある場合は、Tiled でマップを新規作成してください(Tiled 上で既存マップからコピー貼り付けできます)。
新しいタイルマップを作成する
まず必要なタイルセットをどこかで探すか、あるいは自作してそれを PNG ファイルに保存します。以降の例では Cavernas が公開しているパブリックドメインのタイルセットを使用することにします。こちらからダウンロードできます。このファイルをプロジェクトフォルダーに保存します。
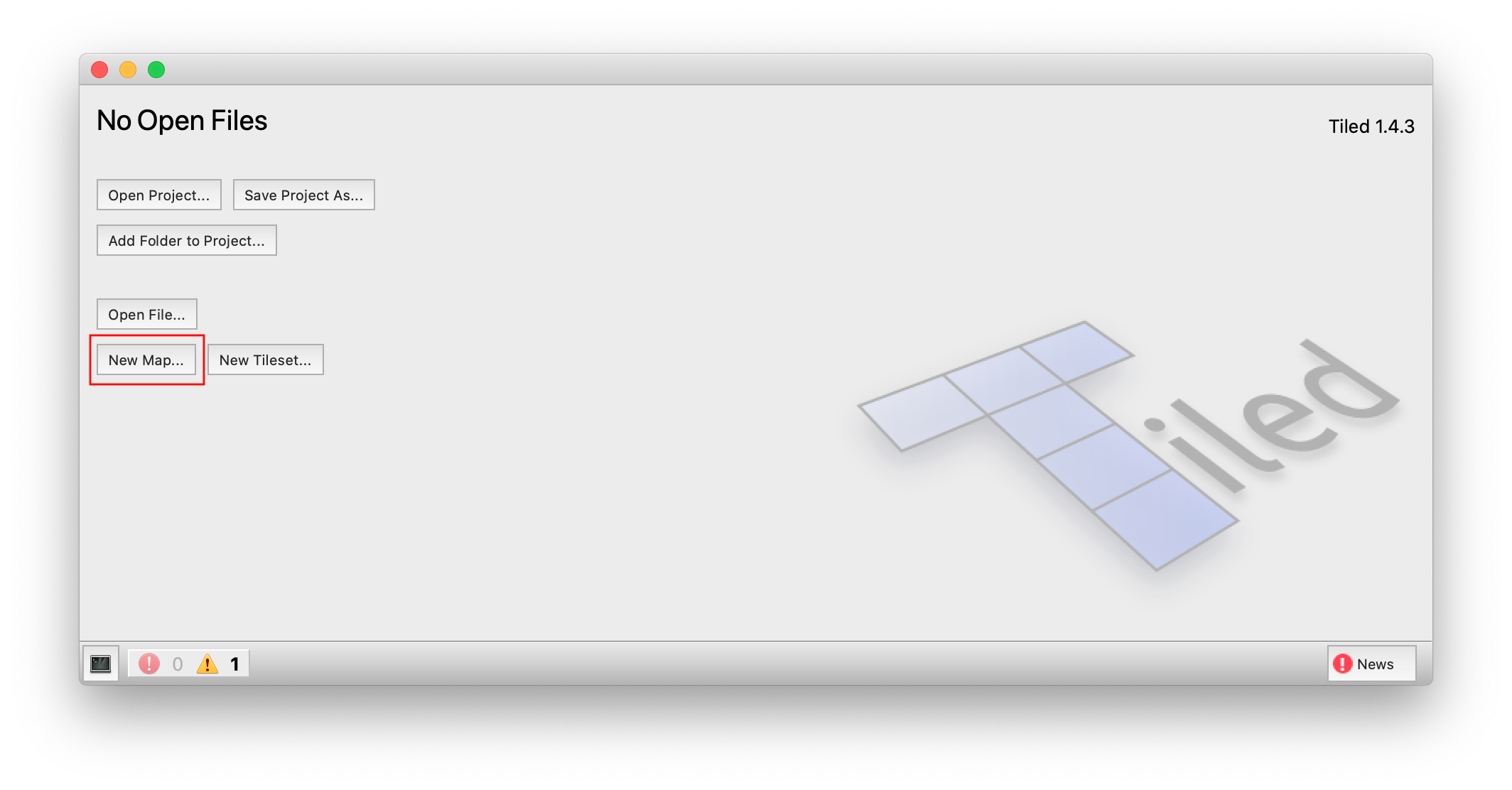
次に Tiled を mapeditor.org からダウンロードしたら、インストールして起動します。新しいマップ...をクリックします。

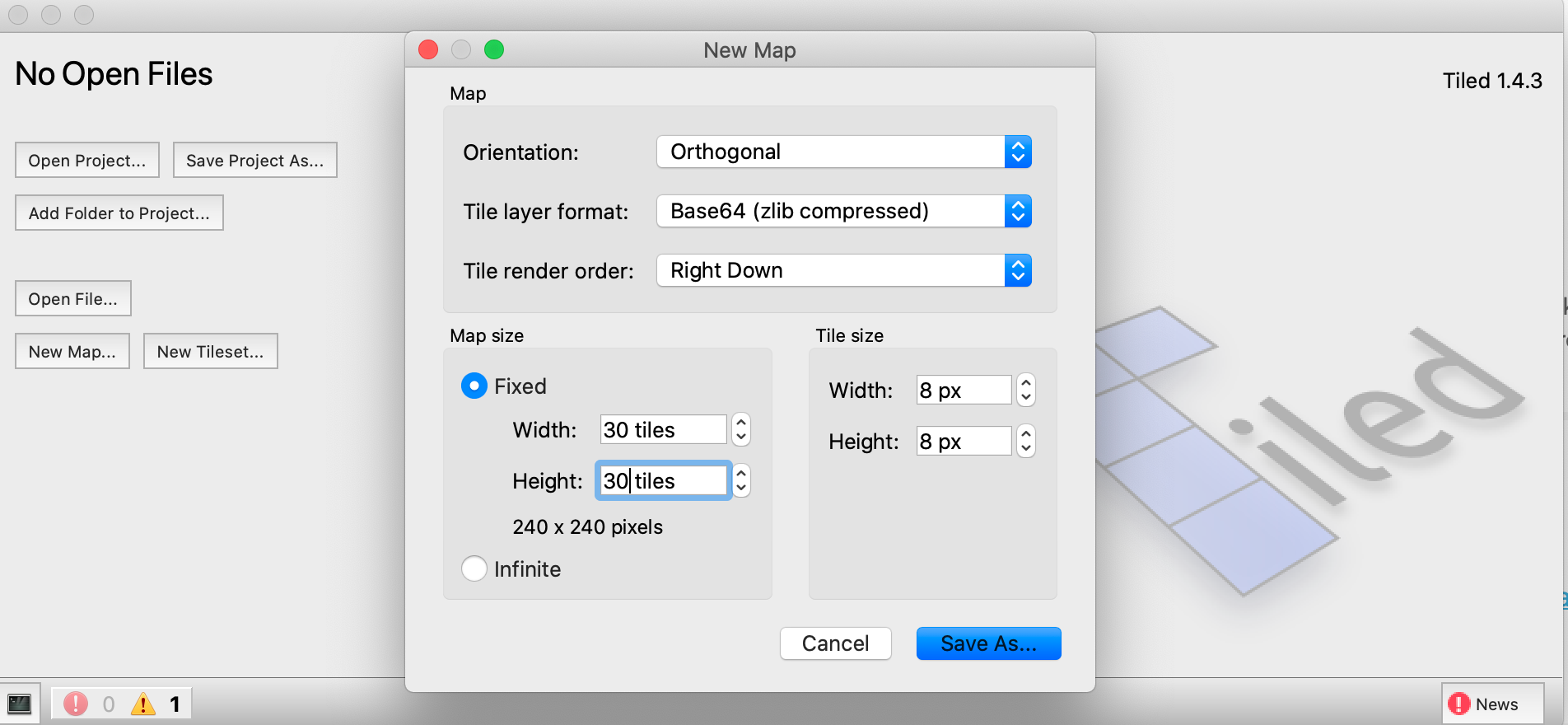
タイルの出力形式には CSV か Base 64(未圧縮)か Base 64(zlib 圧縮)を選んでください(Zstandard 圧縮 には対応していません)。それからマップの大きさとタイルの大きさを決めてください。

マップの保存場所を選び、JSON ファイルとして保存してください。JSON ファイルはプロジェクトフォルダーに保存することをおすすめします。
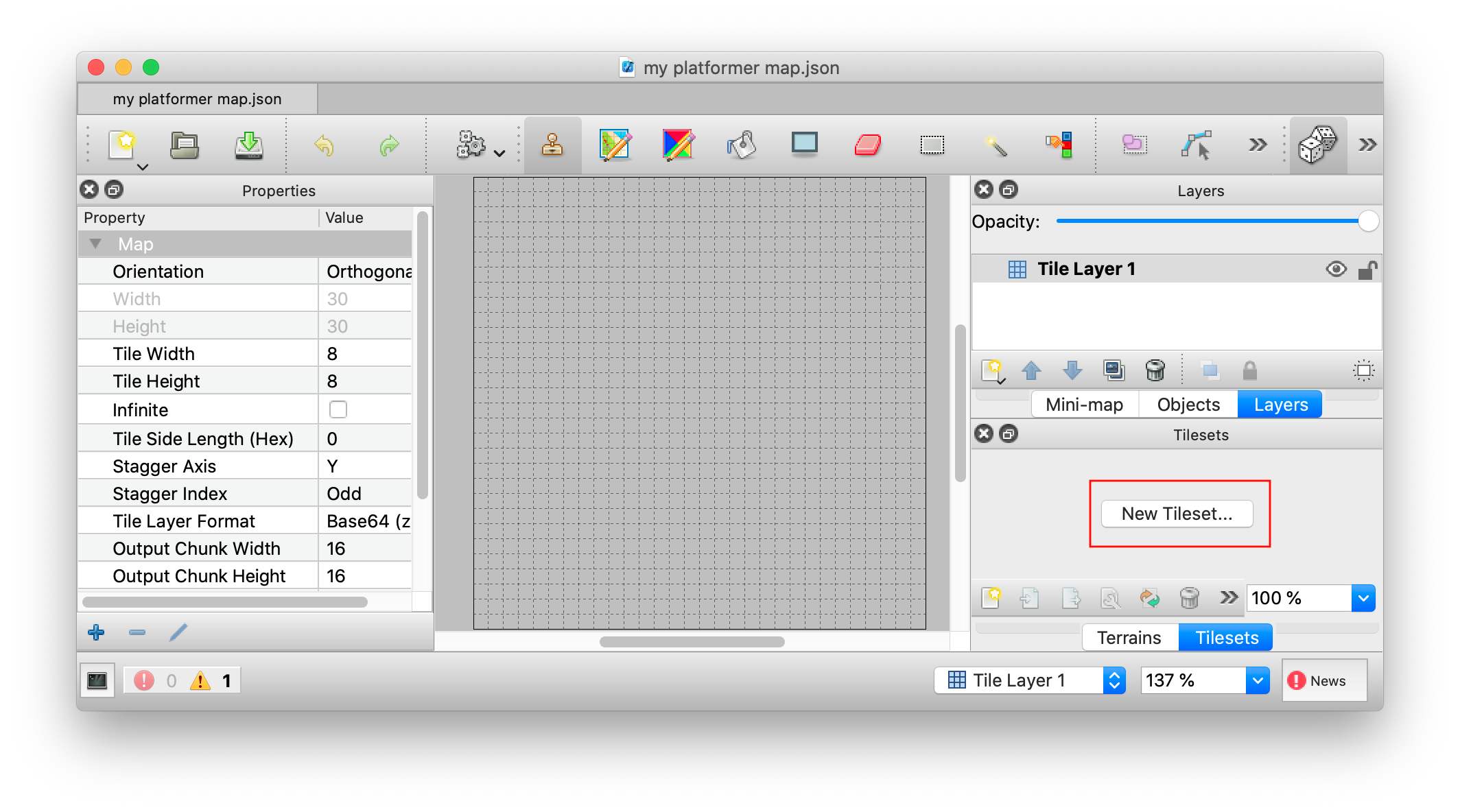
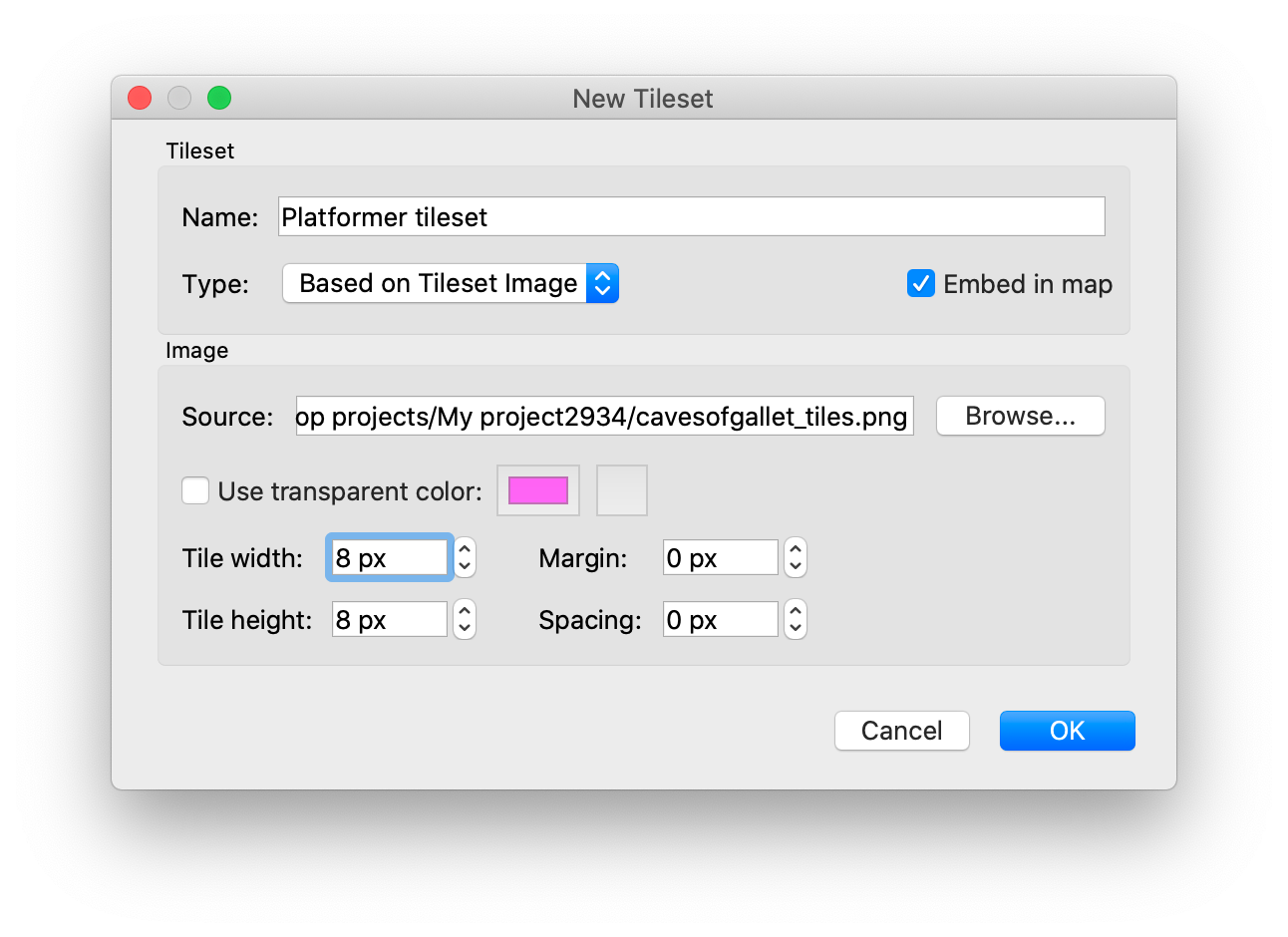
次に Tiled で新しいタイルセットを作成します。

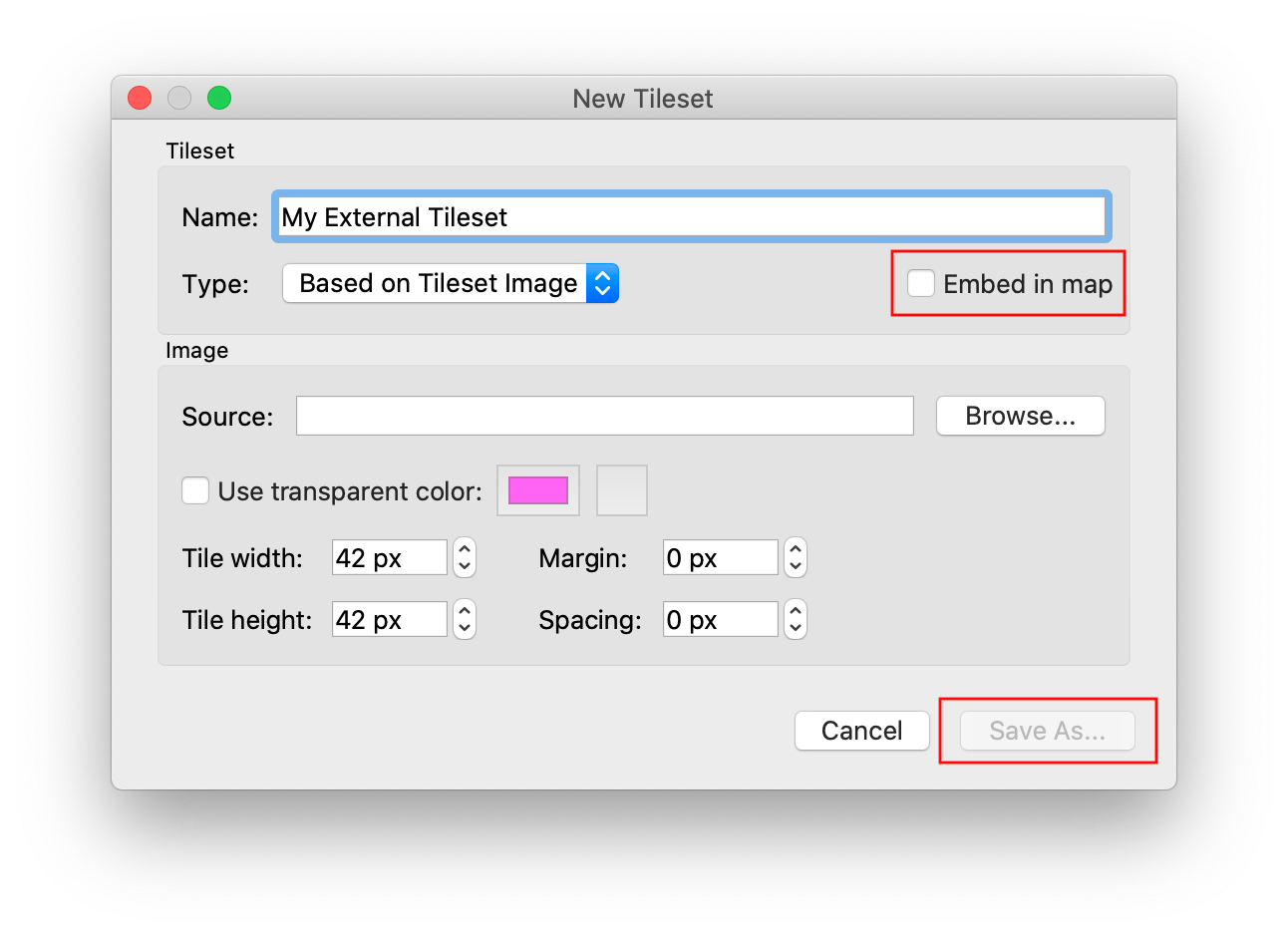
名前を入力し、先ほどプロジェクトフォルダーに保存した画像ファイル(「アトラス」とも呼ぶ)を選択します。

マップに埋め込みをチェックすると、タイルセットデータがタイルマップの JSON ファイル内に格納されます。チェックしない場合は、タイルセット JSON ファイルをどこに保存するか尋ねてきます。ここで保存したファイルは、後で GDevelop 側のタイルマップの設定でも選択することが必要になります。くわしくは「バンドルと外部タイルセットのどちらを選ぶか」の節を参照してください。
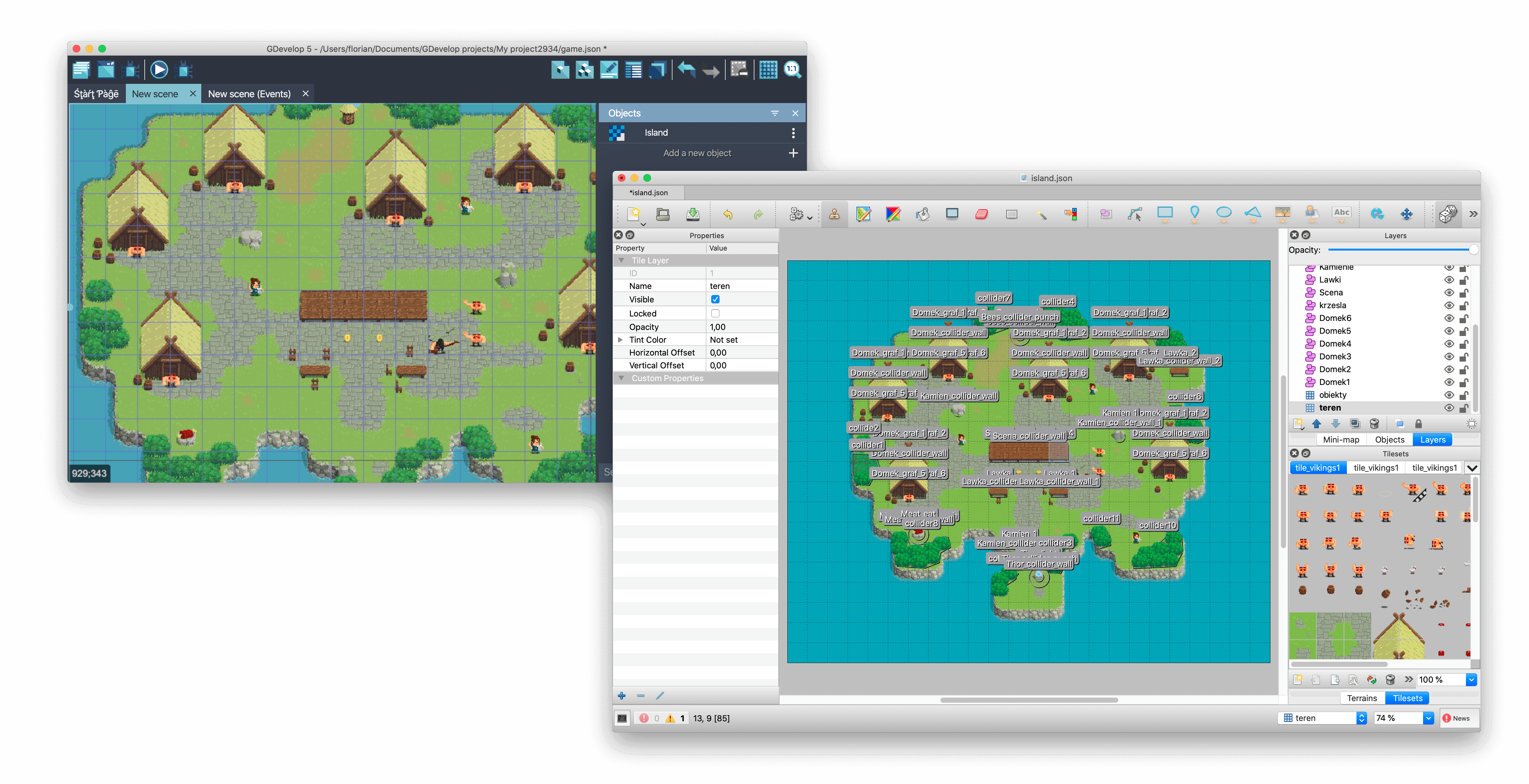
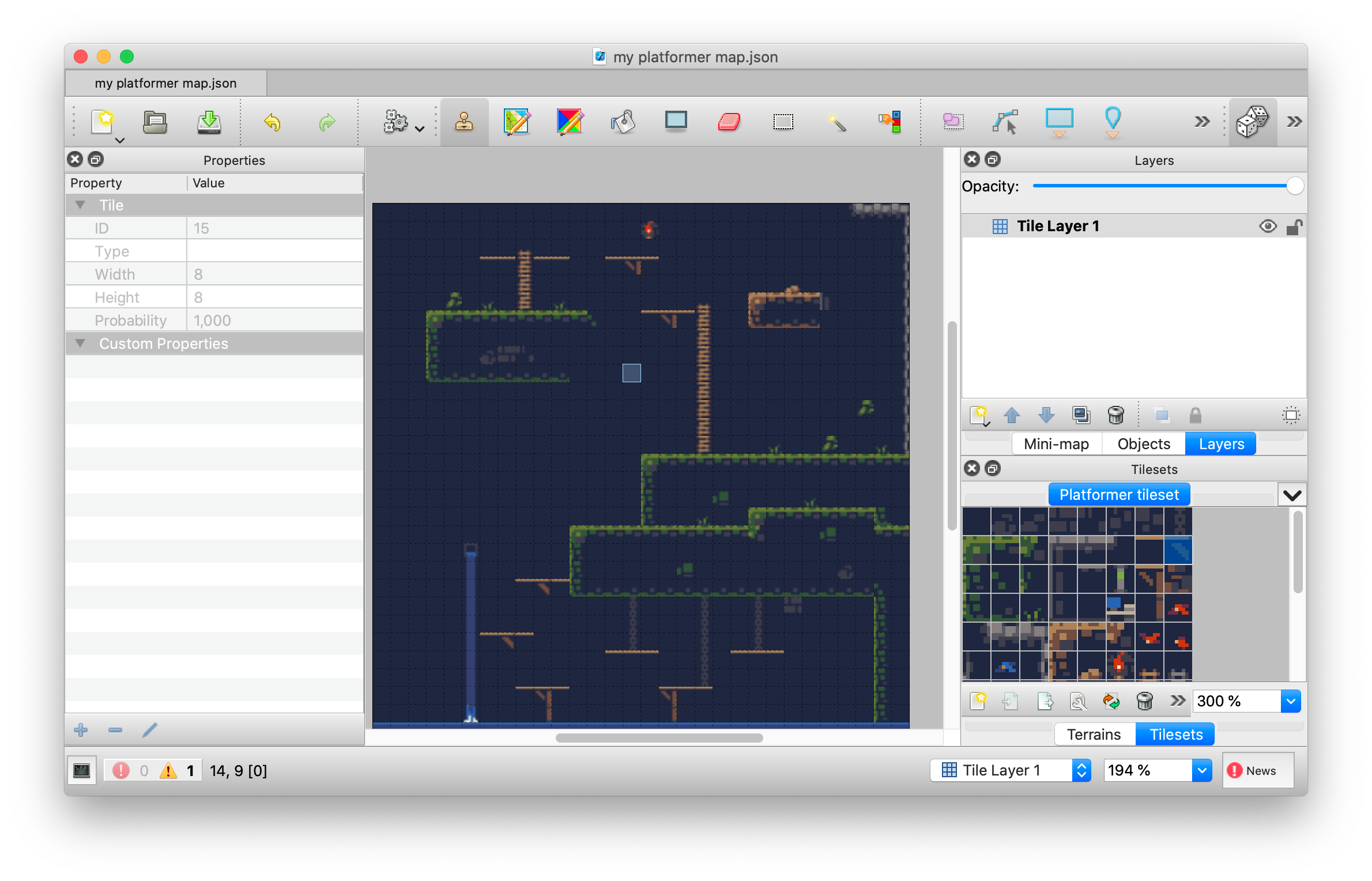
それでは、Tiled でマップを作成しましょう。

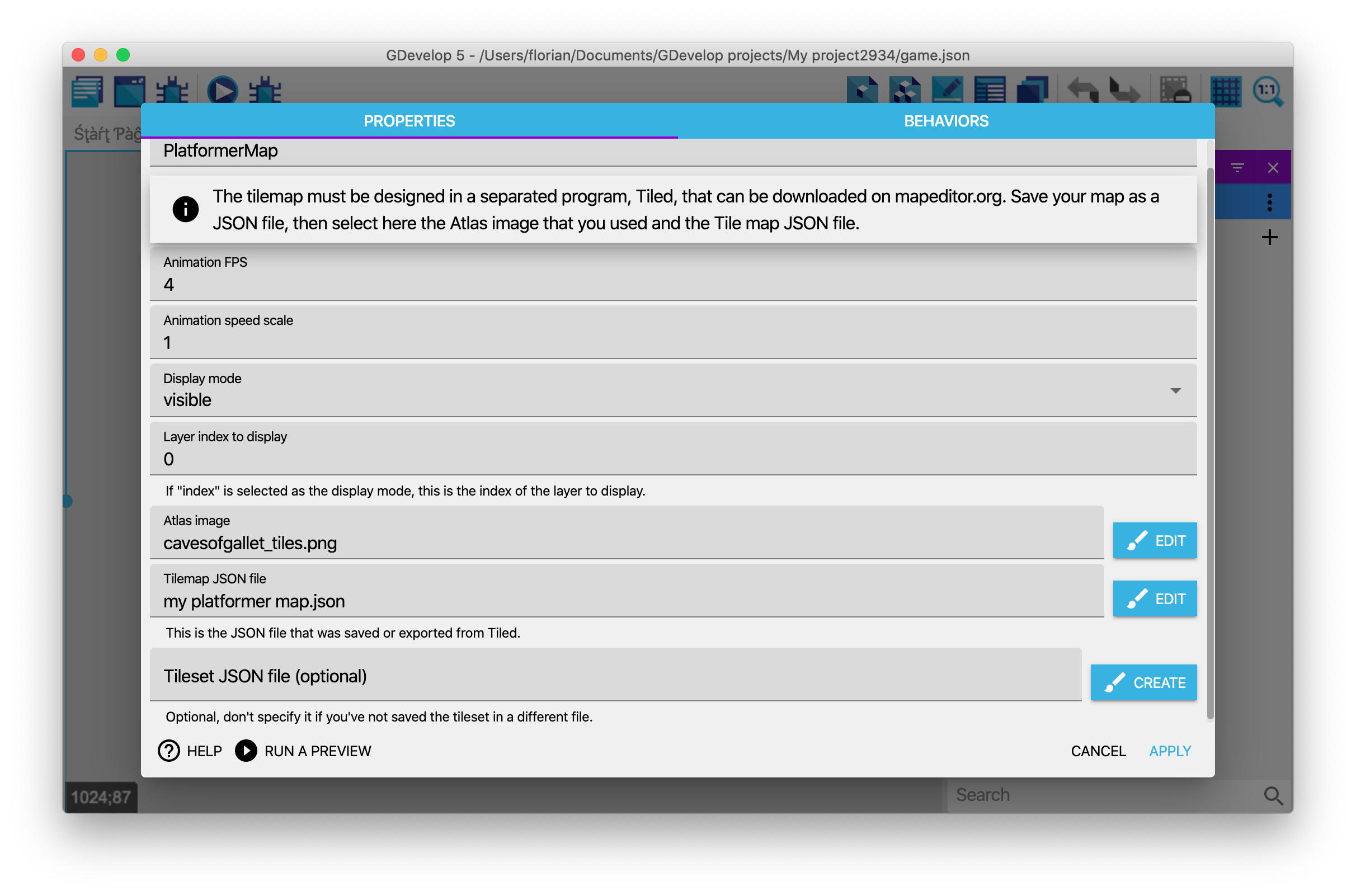
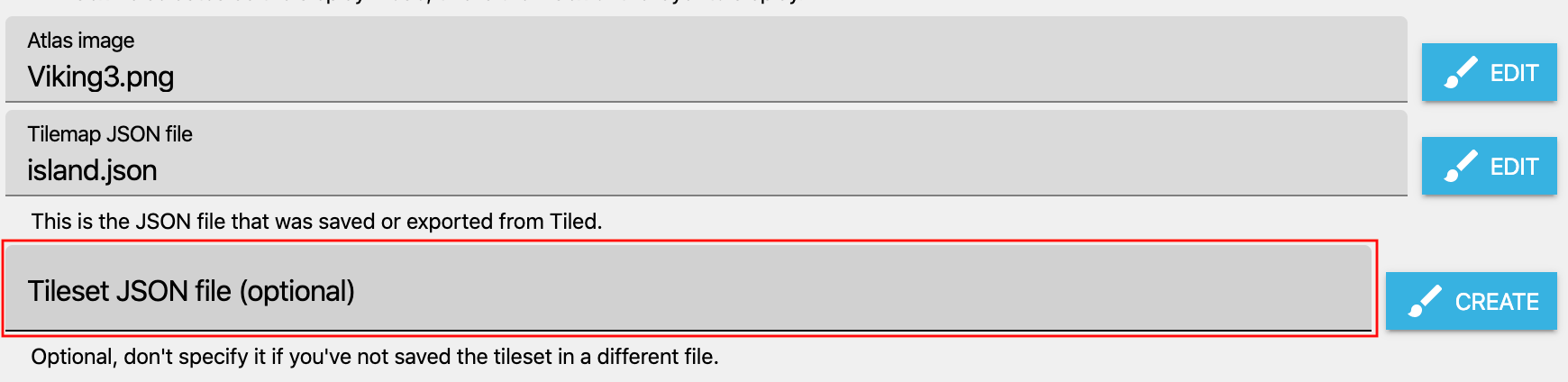
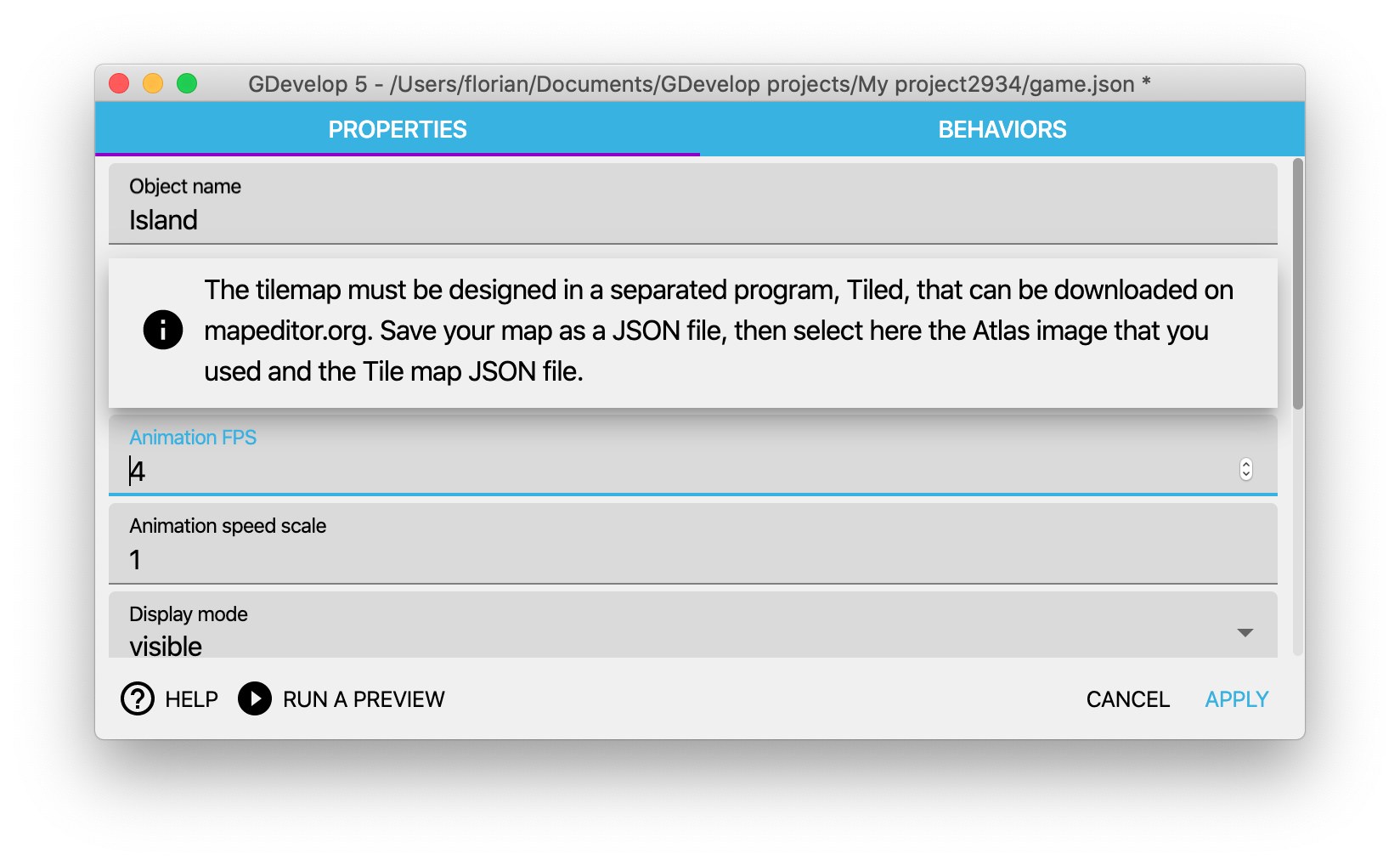
最後に、作成したマップを GDevelop で表示してみます。新しいタイルマップオブジェクトを作成します。それから設定画面でアトラス画像(タイルを含んだ画像)とタイルマップ JSON ファイルを選びます。

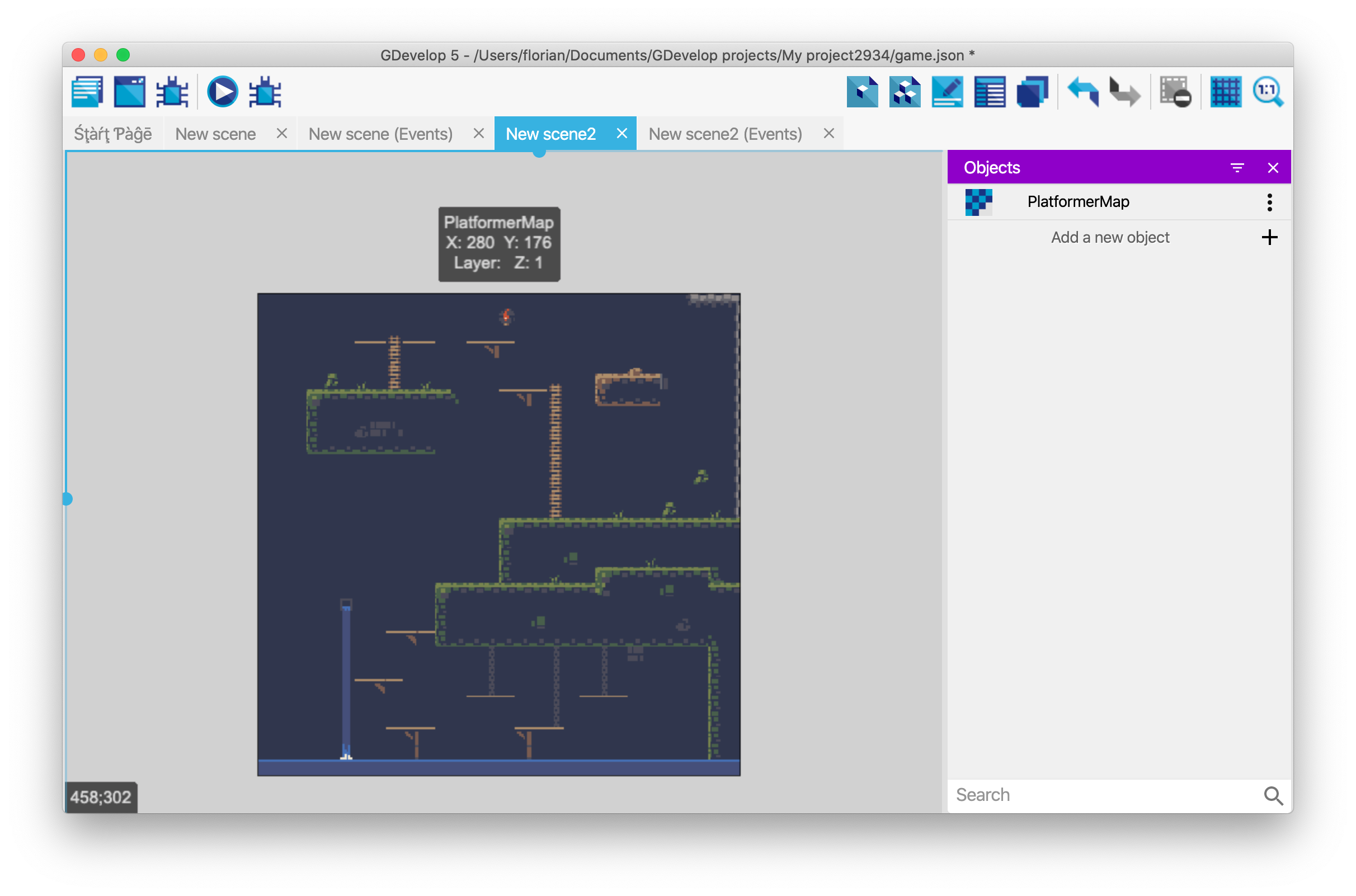
適用をクリックして、オブジェクトをシーンにドラッグ&ドロップします(まだ配置していなければ)。

当たり判定の取り扱い
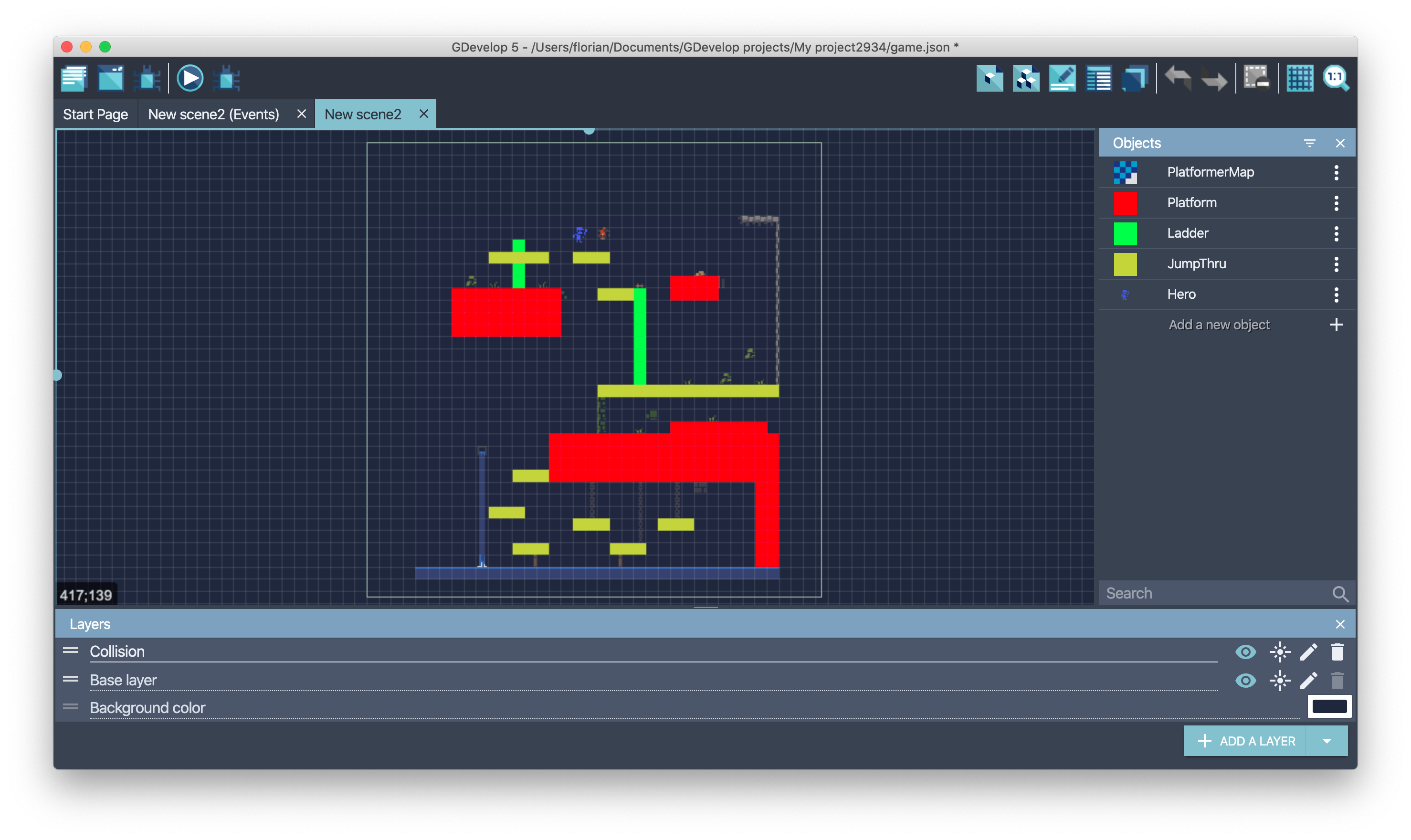
Tiled の当たり判定タイルセット機能は、今のところ GDevelop 側で対応していません。その代わりに、見えない障害物として振る舞うオブジェクトあるいはプラットフォームを作成します。下記はプラットフォームビヘイビアを使った例です。

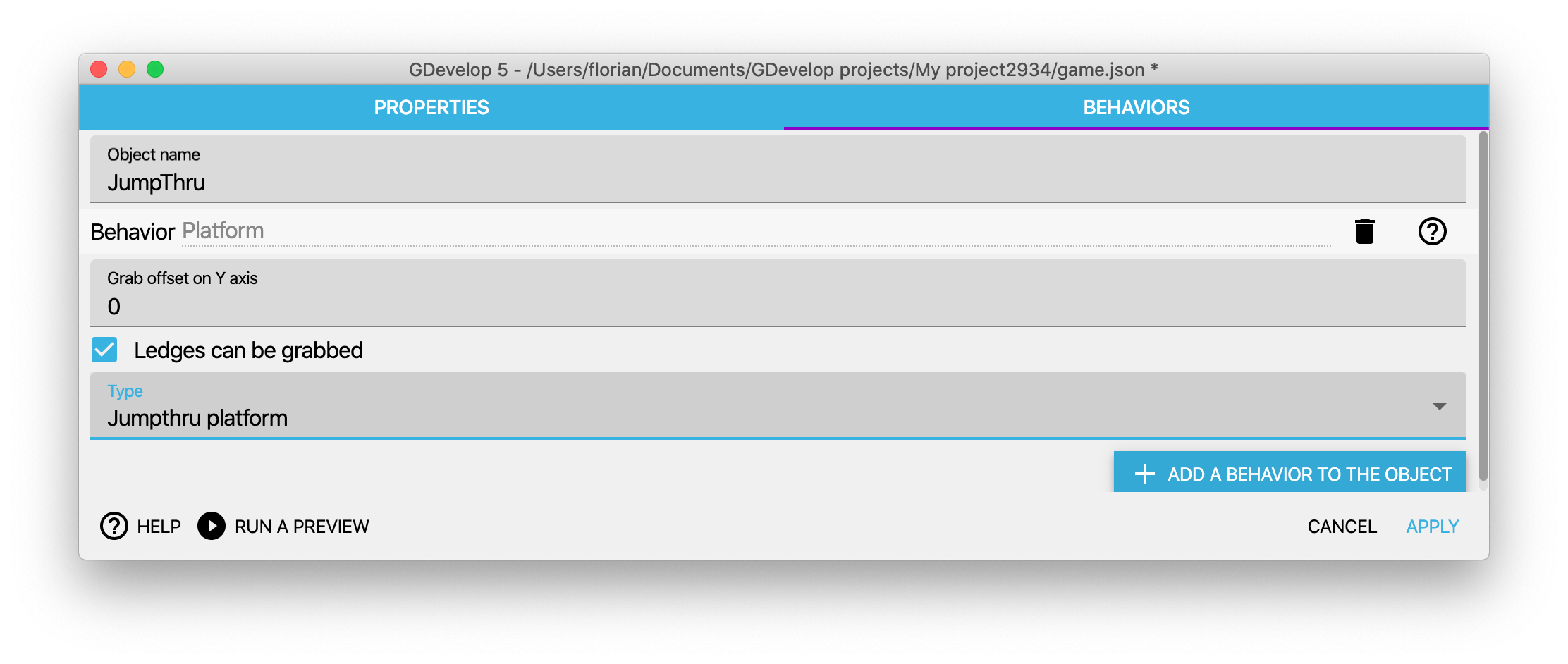
オブジェクトをプレースホルダー画像(ふつうは色の付いた長方形でじゅうぶんです)で作成し、それにプラットフォームビヘイビアを追加します。

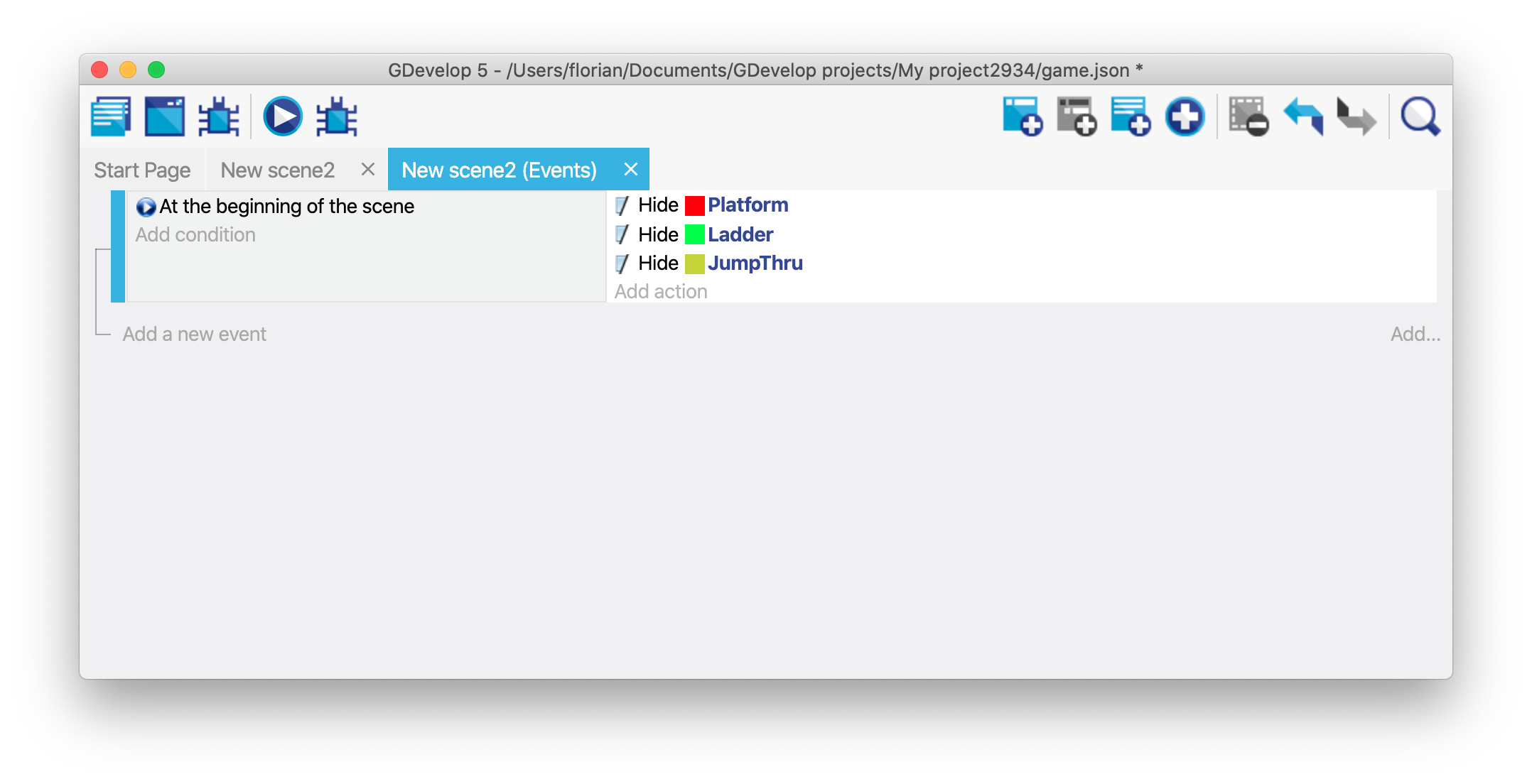
シーン開始時のイベントで、障害物/プラットフォームを非表示にします。

他にも、これらのオブジェクトを別のレイヤーに分けておいて、レイヤーごと非表示にする方法もあります。
バンドルと外部タイルセットのどちらを選ぶか
Tiled ではタイルセットのデータをタイルマップの JSON ファイルに埋め込むことができます。これは Tiled でマップを編集していて、新しいタイルセットを作成する際にマップに埋め込みをチェックすることで実現します。GDevelop はこの方式に対応しているため、タイルマップの JSON ファイルに埋め込んであるタイルセットを検出すると、それを自動的に読みこみます。
一方で、異なるマップ間でタイルセットを共有する方針の場合は、タイルセットを独立した JSON ファイルに分離する方が自然です。こうすると、GDevelop がタイルセットを 1 回だけパースすれば済むため、少しですが最適化になります。また大規模なプロジェクトでは、タイルセットをより柔軟に管理しやすくなります。
タイルセットを分離する場合は、Tiled でタイルセットを作成する際に「マップに埋め込み」のチェックを外します。続いてファイル名をつけて保存...をクリックし、タイルセットを保存するファイルを指定します。

最後に GDevelop 側で、アトラス画像とタイルマップ JSON ファイルの後に追加でタイルセットファイルを指定します。

内部的には GDevelop は次のように処理します。
- タイルセット JSON ファイルが指定された場合は、そのタイルセットを使います。もし仮にタイルマップ JSON ファイルに他のタイルセットがバンドルされていたとしても、外部のタイルセット JSON ファイルが優先して使われる点に注意してください。バンドルタイルセットの方は無視されます。
- タイルセット JSON ファイルを指定しない場合は、タイルマップ JSON 内を調べて、見つかったタイルセットを読みこみます。
アニメーションタイルの使用
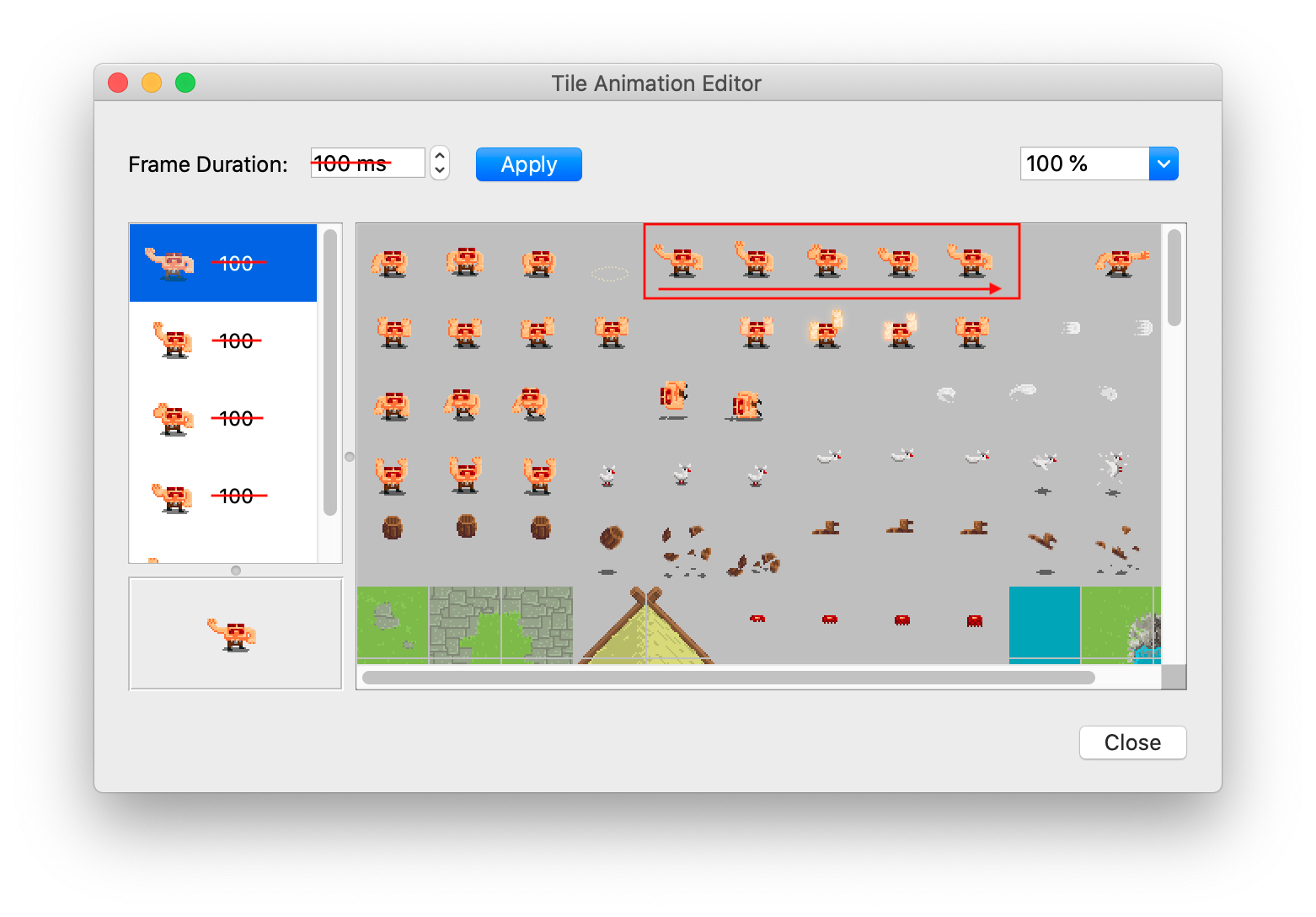
アニメーションタイルを使う場合は、それをアトラス上に正しい順番で 1 行で再配置する必要があります。
Danger
Tiled はタイルフレームをアトラスの任意の場所に配置し、フレームの一部を繰り返すことができます。しかし GDevelop オブジェクトはそのようにして作成されたアニメーションを正しく解釈することができません。
Tiled はフレームごとに違う長さを指定できますが、この拡張機能はすべてのフレームが同じ長さの場合だけに対応しています。アニメーションの再生速度を変えることはできますが、それをフレーム単位で制御することはできません。

GDevelop では、タイルマップのアニメーション速度を指定できます。デフォルト値は 4 FPS(1 秒間に 4 画像、つまり 1 画像につき 1000÷4=250 ミリ秒)です。

今後の開発
このオブジェクトはまだ実験的で、下記の改善を予定しています。
- 基本的な機能を備えた GDevelop 内蔵エディターを開発し、シーンエディターで直接マップの作成や編集をできるようにします。
- 当たり判定の対応を追加します。
- アイソメトリックタイルの対応を追加します。
技術的な注記:この拡張機能は pixi-tilemap を利用しています。このプロジェクトはオープンソースなので、自由に貢献してください。オブジェクトの改良やバグ報告など、GDevelop への貢献も歓迎しています。