エンドレスランナーゲームの初心者向けチュートリアル
このチュートリアルは、GDevelopの仕組みを理解するのに役立ちます。このチュートリアルでは、非常に基本的なエンドレスランナーゲームを作成します。このゲームでは、プラットフォームがランダムに生成され、プレイヤーが画面外に押し出されないように移動する必要があります。プレイヤーが行動しているときにスコアを更新するスコアシステムもあります。

GDevelopをダウンロード
GDevelopをお持ちでない場合は、公式Webサイトからダウンロードしてください: : GDevelop App
上記のページでGDevelopの最新バージョンを常に確認し、常にソフトウェアを更新することをお勧めします。ソフトウェアをダウンロードしてインストールした後、プログラムを起動すると、「スタート」画面が表示されます。
主なゲーム要素
☆プレイヤースプライト
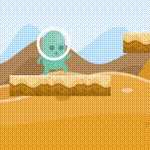
 これが、ユーザーである私たちがコントロールする主人公です。プレイヤーのスプライトは、障害物を避けて画面内にとどまるために「ジャンプ」することができます。プレイヤーは「停止」「走る」「ジャンプ」のアニメーションが用意されています。
これが、ユーザーである私たちがコントロールする主人公です。プレイヤーのスプライトは、障害物を避けて画面内にとどまるために「ジャンプ」することができます。プレイヤーは「停止」「走る」「ジャンプ」のアニメーションが用意されています。
☆ステージや障害物
 これらは、プレーヤースプライトが回避する必要がある移動ブロックです。これらのブロックはランダムに配置されています。
これらは、プレーヤースプライトが回避する必要がある移動ブロックです。これらのブロックはランダムに配置されています。
☆スコア表示
このテキストブロックは、プレーヤースプライトの動作中にスコアを更新して表示します。
リソースをダウンロードする
ゲームのキャラクター、プラットフォーム、および背景を作成するために使用できるゲームのパーツが必要になります。このゲームに必要なすべてのリソースは次からダウンロードして下さい
.
ステップ1:新しいプロジェクトの作成
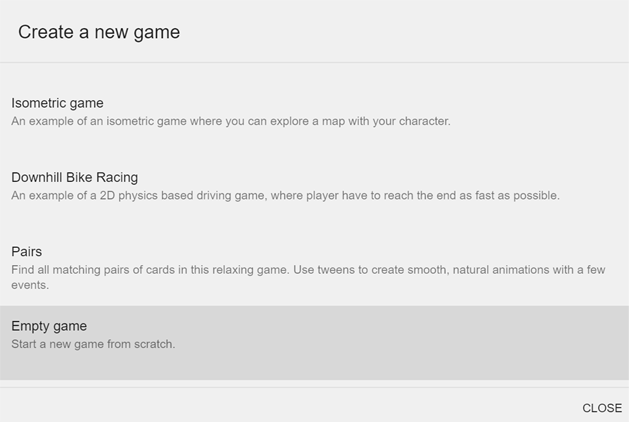
[スタート]画面で、[新しいプロジェクトの作成]ボタンをクリックします。これにより、「新しいゲームの作成」ダイアログボックスが表示されます。次に、下にスクロールして[空のゲーム]タブを見つけます。それをクリックして、新しいプロジェクトを開きます。 
プロジェクトを保存するフォルダをカスタマイズすることもできます。 
[フォルダの選択]オプションをクリックして、選択した場所を選択します。ゲームプロジェクトファイルはこの場所に保存されます。
ステップ2:新しいシーンを作成する
ゲームは、ゲームプレイのさまざまなシナリオのシーンに依存しています。複数のシーンを作成して使用できますが、このチュートリアルでは1つのシーンのみが必要です。新しいシーンを作成しましょう。 
最初の空のシーンを作成「+」をクリックします。
作成したシーンの右横にある3つのドットをクリックしてをクリックすると、シーンの名前をカスタマイズできますRename。
前述のゲームリソースを既にダウンロードしていることを確認してください。ゲームスプライトにはそれが必要になります。tip
ステップ3:新しいシーンでの作業
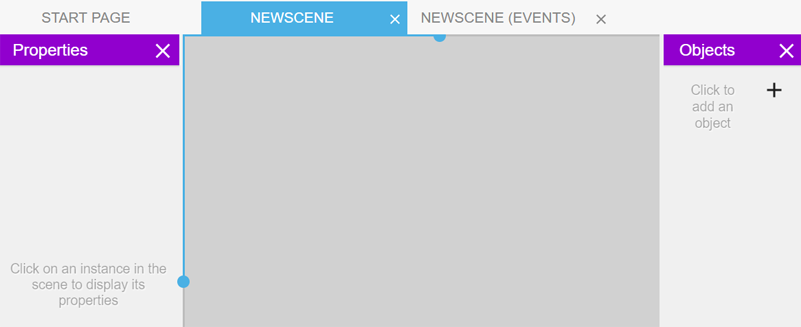
前の手順で作成したシーンをクリックして、シーンエディターを開きます。これは、ゲーム要素を作成する場所です。 
「オブジェクト」のタブと[プロパティ ]タブが表示されているのを確認できます。 
 万が一これらのタブが表示されない場合は、左側にあるアイコンをクリックして「オブジェクト」タブを開きます。同様に、右側のアイコンをクリックして「プロパティ」タブを開きます。
万が一これらのタブが表示されない場合は、左側にあるアイコンをクリックして「オブジェクト」タブを開きます。同様に、右側のアイコンをクリックして「プロパティ」タブを開きます。
GDevelopの最新バージョンでは、ゲームプロジェクトの場所にないアセット(データ)をロードしようとすると警告が表示されます。ゲームと同じフォルダー(またはサブフォルダー)に必ず画像ファイルを配置してください。ゲームを移動したりすると、画像へのリンクが解除されます。ゲームのフォルダーにある提供されたアーカイブを解凍し、それらの画像を使用します。 tip
ステップ4:プレーヤースプライトを作成する
ゲームの主要な要素として、ユーザーがプレイヤーキャラクターを制御する必要があります。これはエンドレスランナーゲームであるため、走り続け生き残るために、邪魔になる障害物を回避するためにキャラクターをジャンプさせます。 
[ オブジェクトの追加]タブをクリックして 、最初のオブジェクトを作成します。さまざまなタイプのオブジェクトを示すダイアログボックスが開きます。キャラクターには、スプライトタイプのオブジェクトが必要です。このオブジェクトでは、「停止」「ジャンプ」または「走る」のキャラクターのアニメーションを追加できます。 
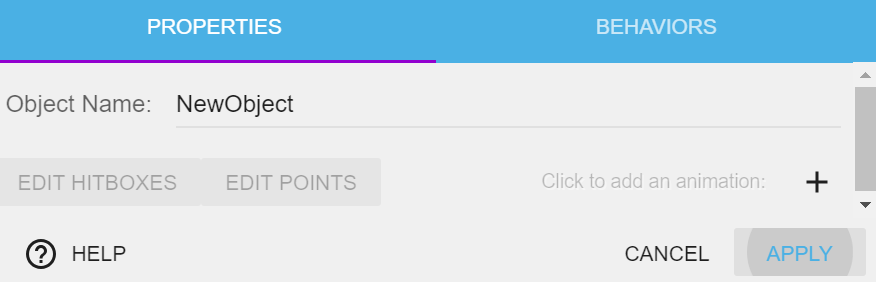
「スプライト」オプションをクリックすると、スプライトオブジェクトのプロパティを変更するダイアログボックスが表示されます。 次に、キャラクターにアニメーションを追加します。最初のアニメーションを追加するには、「アニメーションの追加」または「+」ボタンをクリックするだけです。 
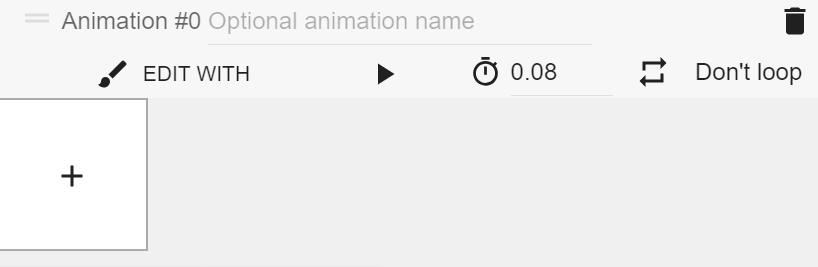
新しい空のアニメーションのウインドウが表示されます。次に、ここにスプライト画像を読み込んでアニメーションを作成します。お気づきのとおり、アニメーションには初期状態では#0とついた識別子があり、アニメーションにも名前を付けることができます。
最初のアニメーションでは、停止中のアニメーションを作成します。大きな「+」ボタンをクリックして、ダイアログボックスを開いて画像ファイルをロードします。複数の画像を追加することもできますが、この停止中のアニメーションでは1つしか必要ないことに注意してください。
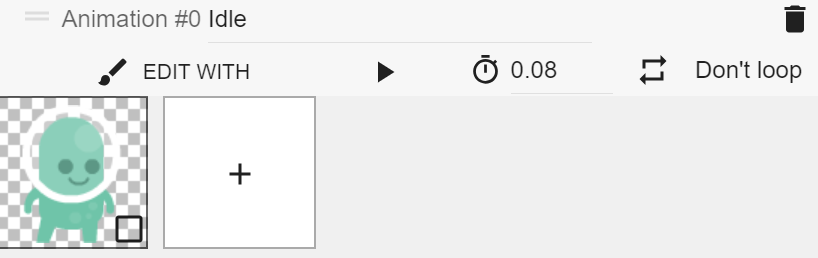
ダウンロードして解凍して展開したアーカイブから画像ファイル「p1_stand.png」を 選択します。ファイルを選択すると、アニメーションウインドウは次のようになります。 
Spriteオブジェクトに「Player」という名前を付けていることに注意してください。同様に、アニメーションに「idle」という名前(停止中の意味)を割り当てました。名前をつけるのは必須ではありませんが、プロジェクト内のスプライトに名前を付けると、プロジェクトが整理され、使いやすくなります。
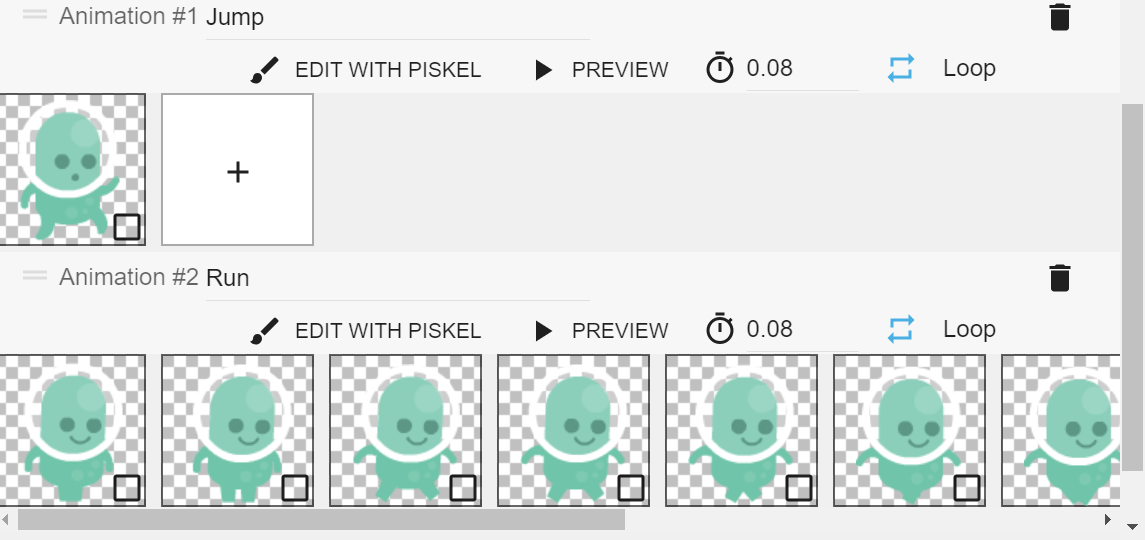
最初のアニメーションが完成しました。それでは、「ジャンプ」と「走る」アニメーションを追加しましょう。ダウンロードしたアーカイブで提供されている画像を使用して試してみてください。 「走る」アニメーションには複数のフレーム画像がありますが、「ジャンプ」アニメーションには、提供されたアーカイブファイルには1つの画像しかありません。3つのアニメーションをすべて完了すると、次のようになります。 
ご覧のとおり、「走る」(Run)アニメーションには複数のフレームがあります。  各フレームには個別の画像ファイルがあります。実行すると、すべてのフレームが連続して再生され、実行中のアニメーションが作成されます。アニメーションの実行は、左の画像に示すアクションのようになります。
各フレームには個別の画像ファイルがあります。実行すると、すべてのフレームが連続して再生され、実行中のアニメーションが作成されます。アニメーションの実行は、左の画像に示すアクションのようになります。
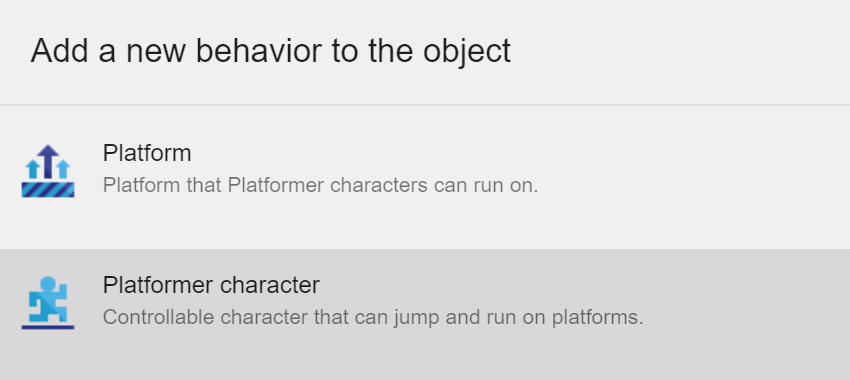
次に、プレーヤースプライトの動作を追加します。ビヘイビアはオブジェクトに機能を追加します。プレイヤースプライトのダイアログボックスの「ビヘイビア」(動作の意味)タブをクリックします。次に、「クリックしてビヘイビアをオブジェクトに追加する」をクリックして、ビヘイビアを作成します。次に、ビヘイビアの「プラットフォームキャラクタ」の動作タイプを選択します。 プラットフォームキャラクタとは、マリオタイプのキャラクタが画面中ステージを動き回るタイプのキャラクタです。 
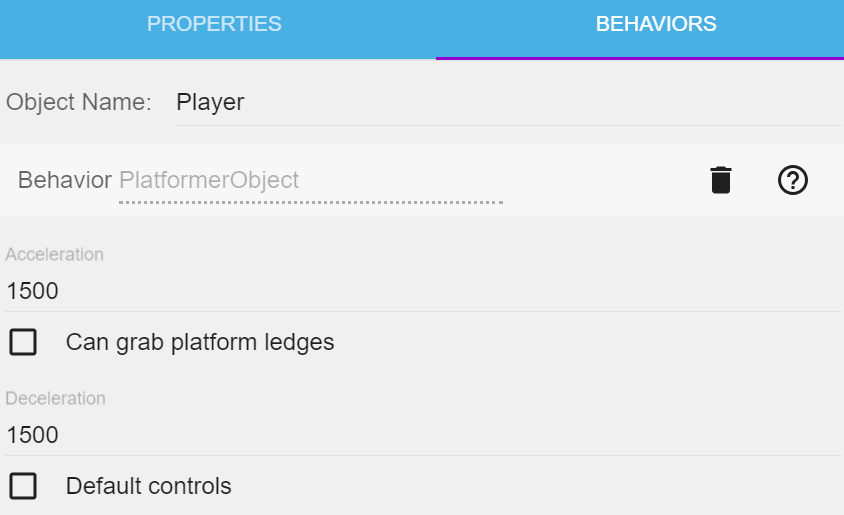
ビヘイビアエディターメニューが開きます。ここでは、この動作のデフォルトコントロール機能のチェックを外してください。デフォルトのコントロールプロパティは、左、右、ジャンプなど、プレイヤーキャラクターに必要なすべての動きを追加します。キャラクターを左または右に移動させたくないが、ジャンプアクションのみが必要なため、このプロパティを無効にし、イベントを使用してジャンプ移動を作成します。

これで、プレーヤースプライトの作成は完了です。複数のフレームが使用されたアニメーション、つまり、この場合の実行中のアニメーションに対してループ機能を有効にすることを忘れないでください。ループしない場合、アニメーションは1回のみ再生され、最後のフレームで停止します。
ステップ5:ステージ障害物ブロックの作成
ステージ障害物のブロックはプラットフォームとも言い、キャラクターが衝突したり上を歩いたりできるオブジェクトです。このゲームでは、ブロックはプレイヤースプライトが回避しなければならない障害ブロックとなります。プラットフォームオブジェクトを作成するには、[オブジェクト]タブでクリックして新しいオブジェクトを追加し、タイルスプライトタイプのオブジェクトを選択します。モザイクのように繰り返される画像です。 ![]()
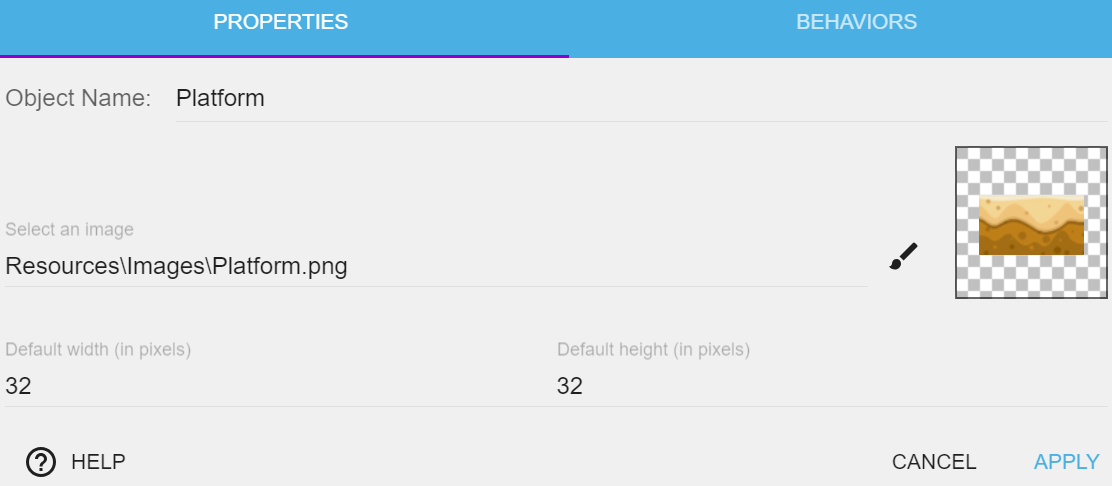
タイルスプライトオブジェクトを選択すると、作成したプレイヤースプライトのようなダイアログボックスが表示されます。「画像を選択」エリアをクリックして、障害物ブロックの画像ファイル「Platform.png」を選択します。ファイルの読み込みが完了すると、ダイアログボックスは次のようになります。

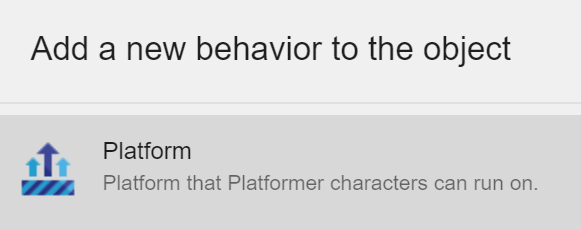
また、デフォルトのオブジェクト名を「Platform」に変更していることに注意してください。現時点では、デフォルトの幅を193に、デフォルトの高さを40に変更します。ここで、プレーヤースプライトのビヘイビアを追加したときと同様の方法で、このオブジェクトのビヘイビアを追加する必要があります。[ビヘイビア]タブに移動し、クリックしてビヘイビアをオブジェクトに追加し、[ビヘイビアのプラットフォームタイプ]を選択します

完了したら、 「適用]」クリックします。ここで作成したオブジェクトを、シーンに配置します。
ステップ6:シーンにオブジェクトを追加する
[オブジェクト]タブから障害物ブロック(プラットフォーム)とプレーヤーのスプライトを ドラッグ&ドロップし、シーン内に配置します。

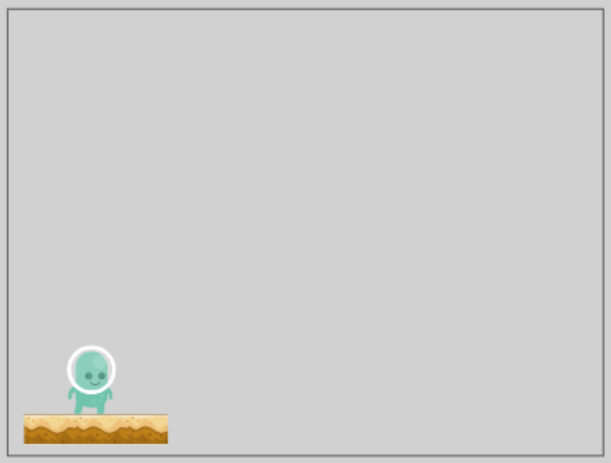
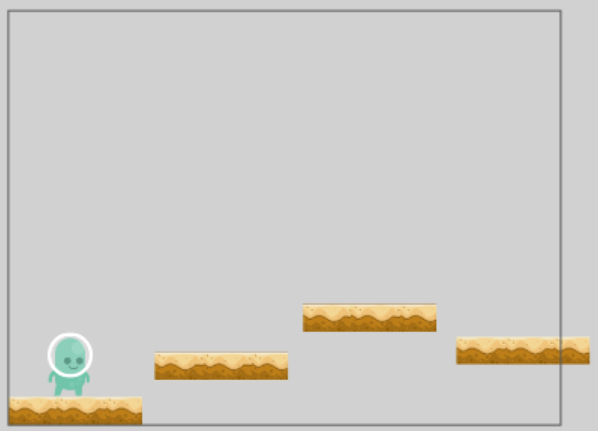
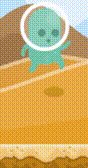
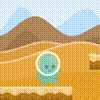
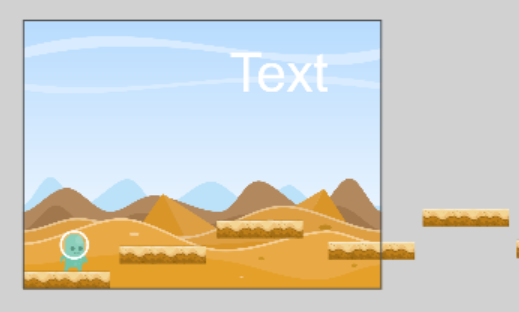
これは、両方のオブジェクトを配置した後のシーン空間の様子です。表示される黒い境界線は、ゲームウィンドウのサイズです。このスペース内の要素は、ユーザーにのみ表示されます。「プロジェクトマネージャー」 → 「プロパティ」に移動してウィンドウのサイズを変更できますが、今のところはそのままにしておきます。
シーン空間で障害オブジェクトをクリックし、「右クリック → コピー」または「Ctrl + C」(Windowsの場合)を実行してオブジェクトをコピーします。シーン空間を満たすために複数の障害物を作成します。コピーしたら、右クリック → 貼り付けを実行して、オブジェクトをシーンスペースに複製します。シーンを埋めるために複数回行います。シーンは次のようになります。 
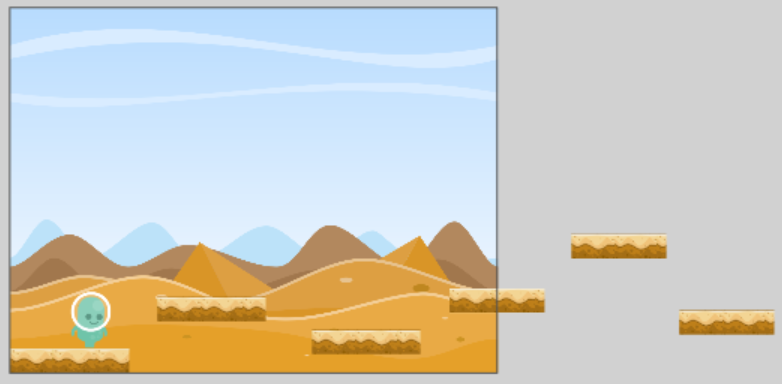
障害物をよりスムーズにランダムに生成するために、シーン空間の右側にいくつかの障害物/プラットフォームを作成する必要があります。 最後に、ゲームにスカイボックスまたは背景を追加します。これはスプライトタイプのオブジェクトです。このオブジェクトを自分で追加してみてください。ここで使用されているアセットはbackground2.pngです。シーンは次のようになります。追加の障害物が作成されていることに注意してください。背景画像を他のすべてのアセットの背後に配置するには、Zオーダーを最小にする必要があります。Zオーダーは、左側の[ プロパティ ]タブで変更できます。 Zオーダーとは画面上での表示の優先度です。

ここからが最も興味深い部分です。ゲームを機能させるときが来ました。次のステップに進む前に、イベント についていくつかのことを学んでください。
ステップ7:イベントを作成する/ゲームを機能させる
イベントは、GDevelopでゲームのルールを作成するために使用するものです。これが、従来のゲームエンジンと比較してGDevelopを特別なものにしている理由です。GDevelopのイベントを使用すると、プログラミングの知識や経験がなくてもゲームを視覚的にプログラミングできるため、どんな人でも実際のゲームを作成しできるようになります。

{{:gdevelop5:tutorials:screenshot_20190523232911.png?nolink |} }最初のイベントを作りましょう。上記のタブをクリックして、NewScene(Events)タブに移動します。次に、左側に表示されるアイコンをクリックして、空のイベントを作成します。
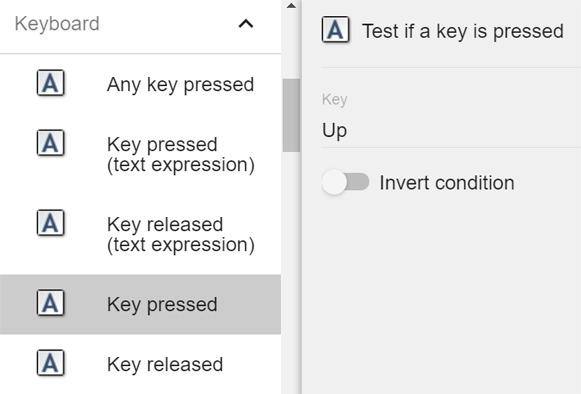
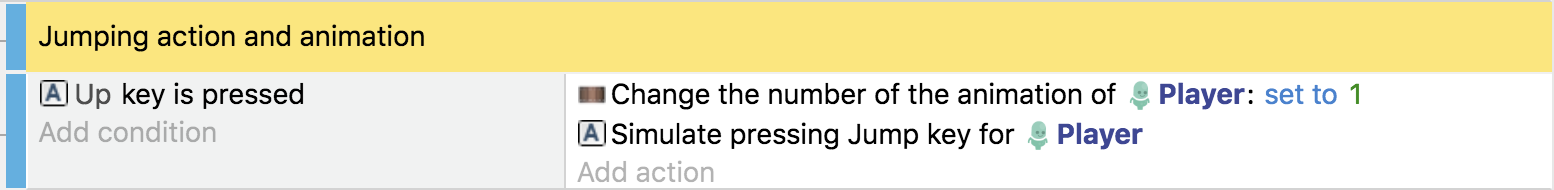
最初のイベントでは、上矢印キーが押されたときにプレーヤースプライトをジャンプさせます。そのためには、Upキーが押されているかどうかを検出する条件を追加する必要があります。[ 条件の追加]をクリックして、 [ キーボード]カテゴリを検索します。キーが押された状態を選択し、以下に示すようにUpキーをチェックします。

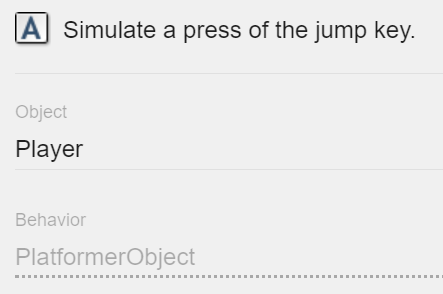
[ OK]をクリックして確定すると、最初のイベント条件があります。次に、条件が満たされた場合に実行される「アクションを追加」する必要があります。指定した条件が満たされたときにキャラクターがジャンプするようにします。このアクションを追加するには、検索し、プラットフォームの動作 → コントロール → ジャンプキー押下のシミュレーションをクリックします。

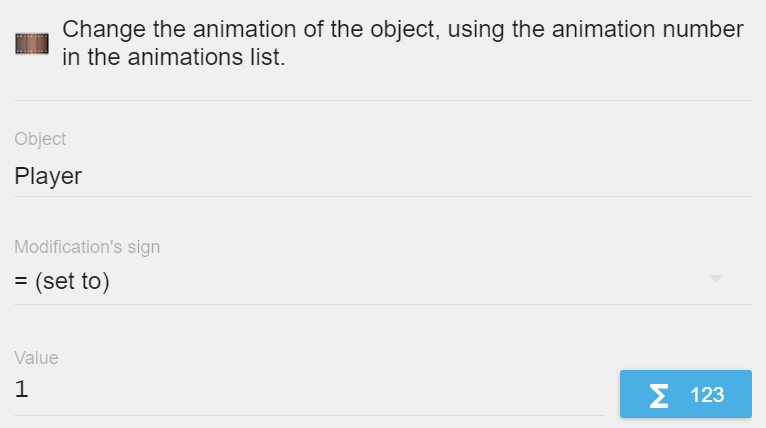
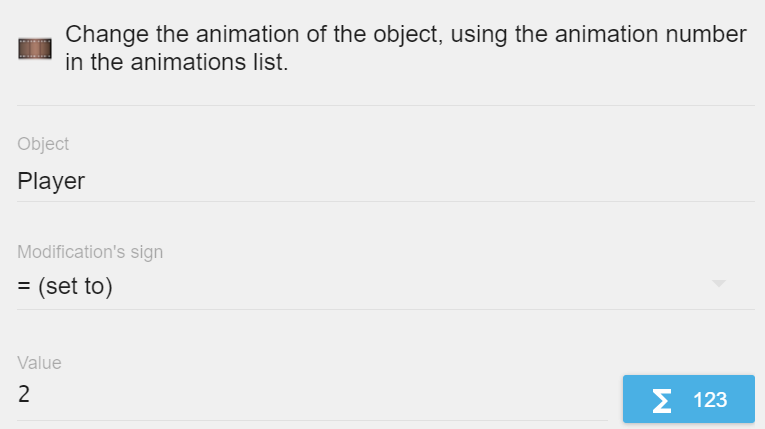
プレーヤーにアクションを実行させるため、オブジェクトをプレイヤーに設定する必要があることに注意してください。また、プレーヤースプライトのジャンプ中にジャンプアニメーションを再生する必要があります。これを行うには、同じイベント条件に別のアクションを追加します。[ アクションの追加] → [ スプライト] →[ アニメーションと画像] → [アニメーションの変更]をクリックして、図のように設定します。識別子番号を使用する代わりに、アニメーション名を使用することもできます。名前を使用してアニメーションを参照するには、代わりに(名前による)アニメーションの変更オプションを使用する必要があります。名前は引用符で囲む必要があります。

 [イベント]タブは次のようになります。
[イベント]タブは次のようになります。
コメントを 追加すると、イベントエディターを整理しやすくなります。コメントを追加するには、左側にあるアイコンをクリックします。コメントは、後でデバッグするために、特定のイベントでチェックおよび実行される内容を記述するために使用されます。tip

 ここで、作成されたイベントがどのように機能するかを確認します。Playボタンをクリックして、プロジェクトをプレビューします。プレビューウィンドウが開き、ゲームのさまざまな機能をテストできます。プレビューウィンドウには、アクション中のゲームの外観とパフォーマンスが正確に表示されます。
ここで、作成されたイベントがどのように機能するかを確認します。Playボタンをクリックして、プロジェクトをプレビューします。プレビューウィンドウが開き、ゲームのさまざまな機能をテストできます。プレビューウィンドウには、アクション中のゲームの外観とパフォーマンスが正確に表示されます。
 今、作成したイベントをテストします。つまり、キャラクターをジャンプさせたり、ジャンプしながらジャンプアニメーションを再生したりします。上矢印キーを使用して、ジャンプアクションをテストします。
今、作成したイベントをテストします。つまり、キャラクターをジャンプさせたり、ジャンプしながらジャンプアニメーションを再生したりします。上矢印キーを使用して、ジャンプアクションをテストします。
キャラクターがジャンプするのを見ることができ、アニメーションも指定されたジャンプアニメーションに変更されました。キャラクターが地面に戻った後でも、ジャンプアニメーション状態のままであることに注意してください。この問題は、他のイベントを作成するときに処理します。
障害物ブロックを動かす
2番目のイベントでは、障害物/プラットフォームを画面の左側に移動します。これを行うには、障害物が特定の速度で移動する力を指定する必要があります。まず、最初のイベントと同じように、クリックして新しいイベントを追加します。 今のところ、条件を指定する必要はありません。アクションに注目しましょう。

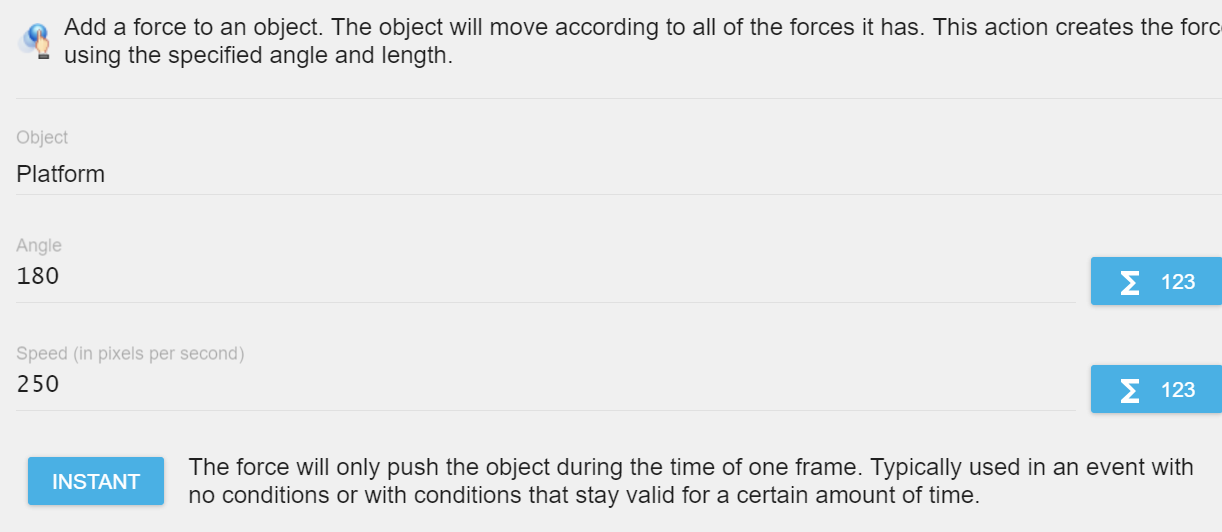
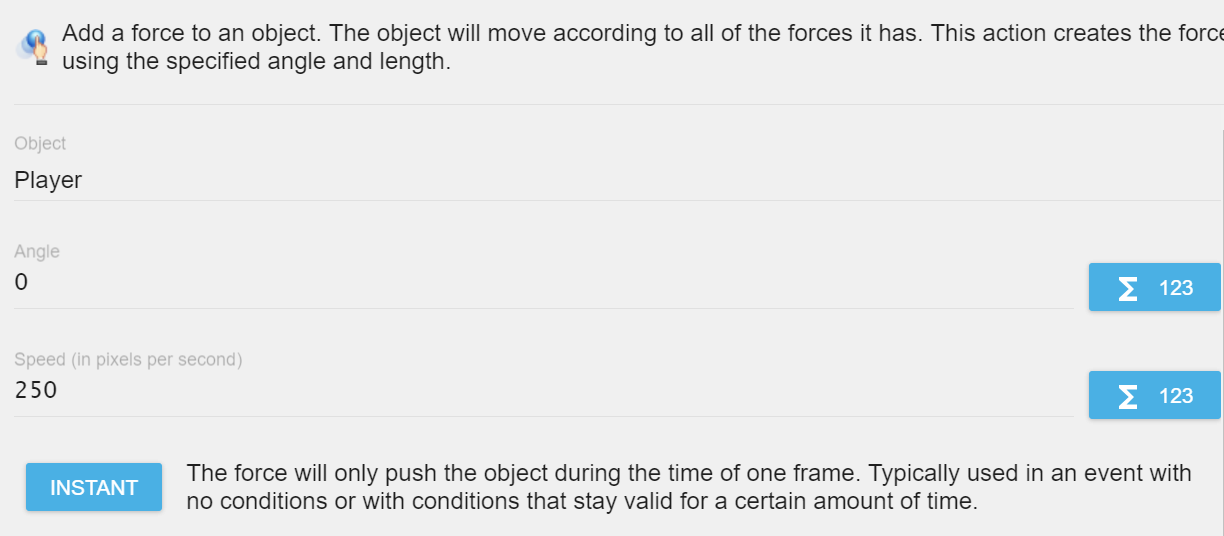
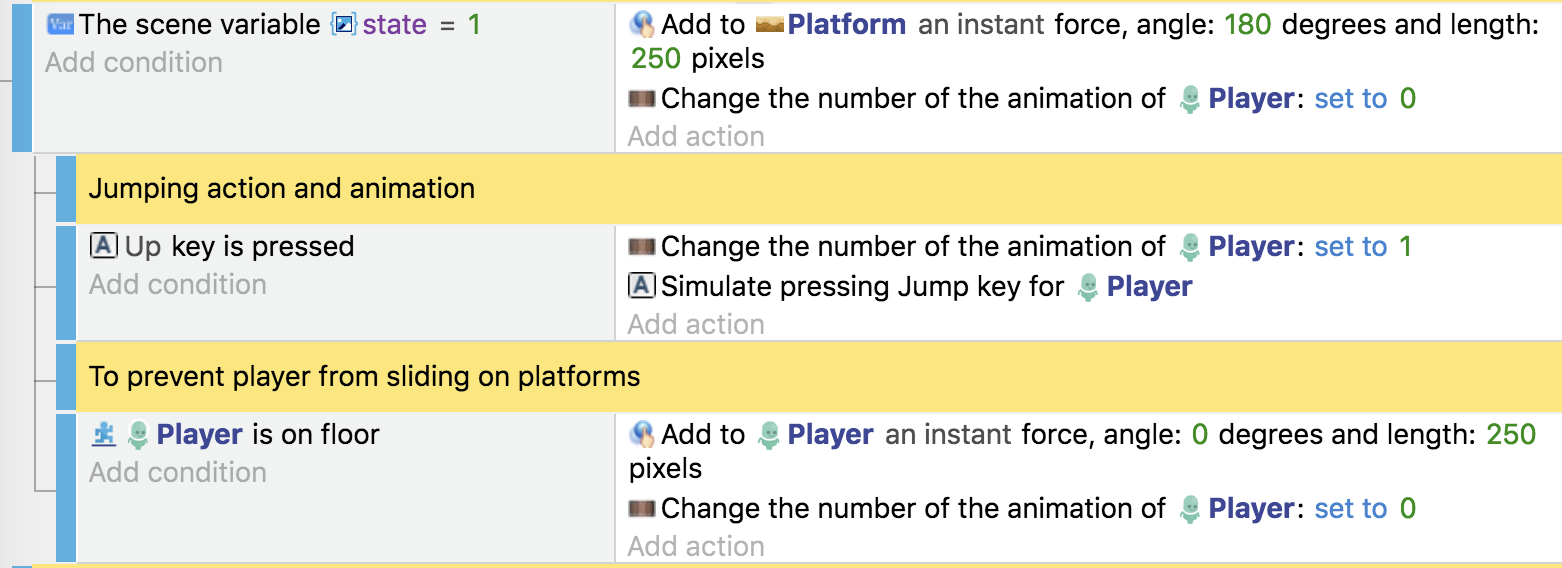
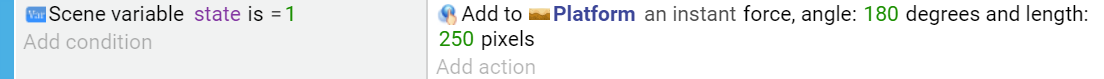
 最初のアクションについては、「アクションの追加」をクリックします。次に、すべてのオブジェクトの共通アクション → 移動 → フォース(角度)を追加を見つけます。次に、オブジェクトとしてプラットフォームを選択し、角度180(左方向を指定)と速度250を割り当てます。[再生]ボタンを使用してプレビューを表示することにより、作成したアクションをテストできます。障害物が左に移動しているのがわかります。プレーヤースプライトがプラットフォーム/障害物と接触すると、左に向かって移動(スライド)することに注意してください。彼がプラットフォームの床にいるときにキャラクターが動くことを望まない。次のイベントはそれを処理します。
最初のアクションについては、「アクションの追加」をクリックします。次に、すべてのオブジェクトの共通アクション → 移動 → フォース(角度)を追加を見つけます。次に、オブジェクトとしてプラットフォームを選択し、角度180(左方向を指定)と速度250を割り当てます。[再生]ボタンを使用してプレビューを表示することにより、作成したアクションをテストできます。障害物が左に移動しているのがわかります。プレーヤースプライトがプラットフォーム/障害物と接触すると、左に向かって移動(スライド)することに注意してください。彼がプラットフォームの床にいるときにキャラクターが動くことを望まない。次のイベントはそれを処理します。
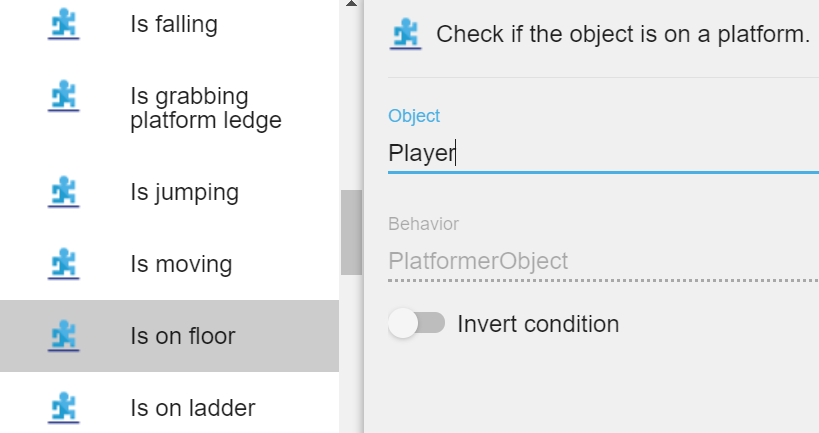
上記のように、プレーヤースプライトのスライドの問題を修正する必要があります。そのために、新しいイベントを使用します。クリックして新しいイベントを追加し、「条件の追加」、プラットフォームの動作 → オプション → フロアにあります。これが確認しようとしているものであるため、プレイヤーになるオブジェクトを選択します。つまり、キャラクターが「ブロックの上にいる」かどうかです。

次に、対応するアクションを追加する必要があります。このイベントにアクションを追加します。これは、障害物ブロック(プラットフォーム)が左に移動するように追加したものに似ています。 今回は、障害物ブロックの上にいるときは常にキャラクターを右に移動させる必要があります。「右に移動する」と言いますが、キャラクターは実際には動きません。キャラクターが滑らないように、障害物ブロックの負の動きのバランスをとるだけです。このアクションを自分で追加してみてください。
ヒント:[アクションの追加]をクリックします。すべてのオブジェクトの共通アクションを検索→ 移動 → フォース(角度)を追加。次に、オブジェクトとしてプレイヤーを選択し、角度0(正しい方向を指定)と速度250を割り当てます。tip

 これで、作成したイベントのプレビューを試すことができます。スライディングの問題が修正され、基本的なゲームの仕組みが正常に作成されたことがわかります。つまり、キャラクターは障害物を回避するためにジャンプでき、障害物はキャラクターに向かって常に移動します。この時点で、障害物は制限されており、キャラクターはすぐにジャンプしてプラットフォームを使い果たすことに注意してください。次のイベントでこの問題に取り組みます。
これで、作成したイベントのプレビューを試すことができます。スライディングの問題が修正され、基本的なゲームの仕組みが正常に作成されたことがわかります。つまり、キャラクターは障害物を回避するためにジャンプでき、障害物はキャラクターに向かって常に移動します。この時点で、障害物は制限されており、キャラクターはすぐにジャンプしてプラットフォームを使い果たすことに注意してください。次のイベントでこの問題に取り組みます。
また、キャラクターが床にいるときに「走る」アニメーションを再生させる必要があります。「床にいる」状態を確認するイベントをすでに作成しているため、この同じイベントに別のアクションを追加するだけです。アクションの追加 → スプライト → アニメーションと画像 → アニメーションの変更をクリックします。次に、オブジェクトと正しいアニメーション識別子を入力して、その特定のアニメーションを再生します。このゲームでは、識別子にRunアニメーションを保存しました2。アニメーション名を識別子として使用することもできます。名前を使用してアニメーションを参照するには、「名前を変更してアニメーションを変更する」を使用する必要があります代わりにオプション。名前を使用する場合、名前は文字列であるため、引用符( ")で囲むことを忘れないでください。

ゲームを無限にする
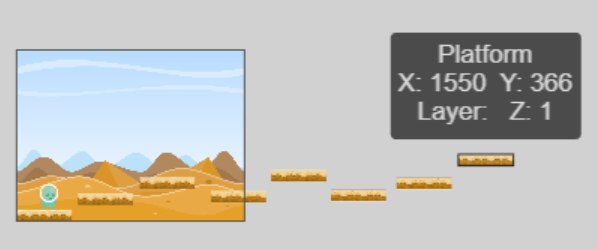
新しいイベントを作成します。このイベントでは、ステージを無限にします。次に進む前に、シーンスペースに戻り、プラットフォーム/障害物の最後のタイルのX位置を分析します。

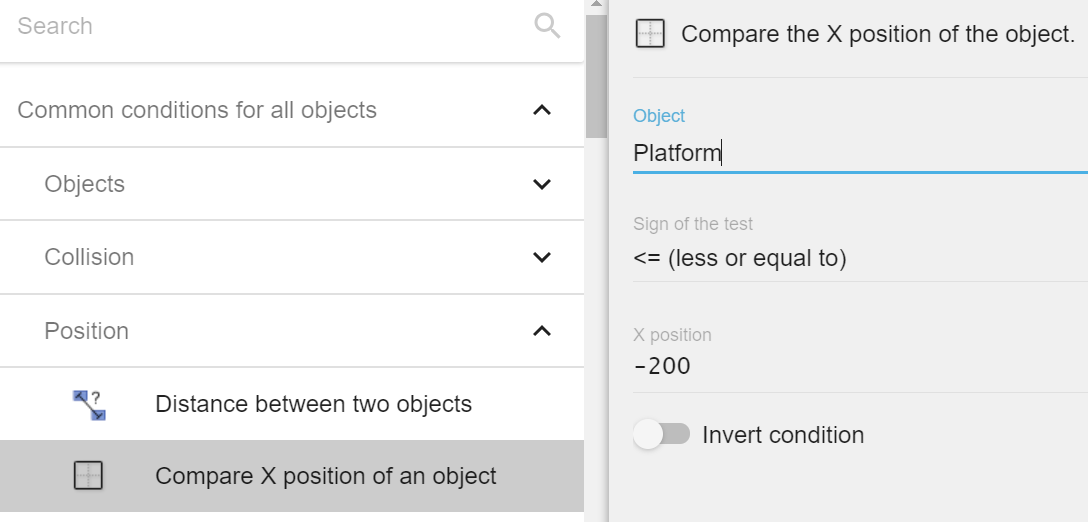
ご覧のとおり、最後のタイルのX位置は1550です。異なる場合でも心配しないでください。値が何であれ、その値を使用してプラットフォームを無限にします。さて、Add a conditionこの新しいイベントのために。すべてのオブジェクトの共通条件を検索→ 位置 → オブジェクトのX位置を比較。変更記号≤(以下)と値を持つオブジェクト「プラットフォーム」を選択し、値を-200としましょう。
ここでは、プラットフォームの最初のタイルのX位置を 確認および比較しています。条件は、プラットフォームのX位置が≤-200の場合、対応するアクションが実行されることです。なぜ値-200なのか疑問に思うかもしれません。さて、シーン空間のX位置は値0から始まります。プラットフォームの左端のタイルがシーン空間を出るときを検出する必要があります。任意のX位置として-200を選択しましたが、これはシーン空間外です。

条件が整ったら、アクションを追加します。すべてのオブジェクトの共通条件を検索→ 位置 → オブジェクトのX位置を変更します。ここで、覚えておいてほしい最後のタイルのX位置の値を使用します。私の場合は1550でした。ここで、オブジェクトとして「プラットフォーム」を選択し、修正記号として=(等しい)を選択し、値は1550です。[ OK]をクリックして確定すると、イベントが完了します。
 このイベントで行ったのは、障害物/プラットフォームタイルのループを設定することでした。タイルが範囲外、つまりシーン空間から出るとすぐに、右側のX位置(私の場合は1550)にテレポートされました。したがって、障害タイルはループし続け、ゲームは無限に実行されます。
このイベントで行ったのは、障害物/プラットフォームタイルのループを設定することでした。タイルが範囲外、つまりシーン空間から出るとすぐに、右側のX位置(私の場合は1550)にテレポートされました。したがって、障害タイルはループし続け、ゲームは無限に実行されます。
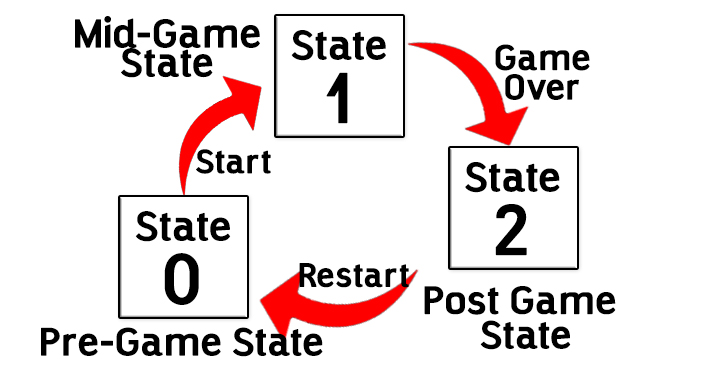
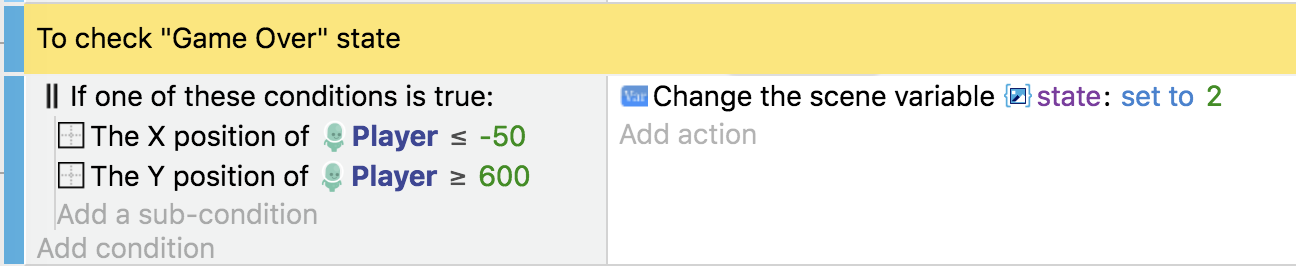
ゲームの状態
ゲームに状態を 追加します。状態はゲームの状態を表します。キャラクターが行動しているとき、またはキャラクターがプラットフォームから落ちたときを検出するためのフラグと見なすことができます。これは、「ゲームオーバー」状態を決定し、したがって、ゲームを再起動するために必要です。シーン変数を作成するだけで状態を記録できます。ゲームには3つの状態があります。
-
最初の状態または初期状態は、ゲームがまだ開始されておらず、ユーザーがゲームを開始する必要がある場合です。値0を使用してこの状態を参照します。
-
2番目の状態は、キャラクターまたはプレイヤースプライトが動作しているときです。値1を使用してこの状態を参照します。
-
3番目の状態は、キャラクターがプラットフォームから落ちたときの「ゲームオーバー」状態です。値2を使用してこの状態を参照します。

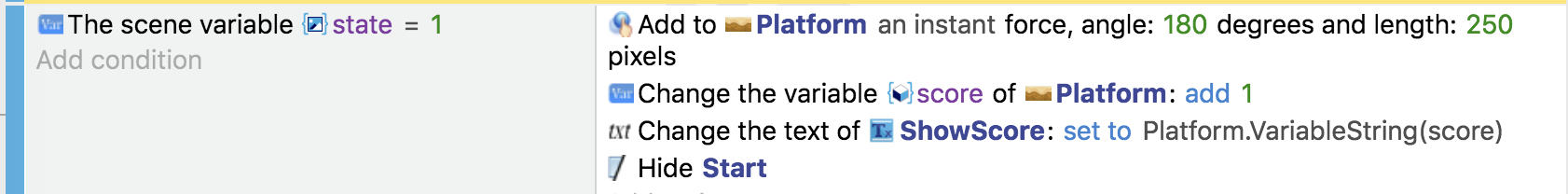
まず、ゲームの現在の状態を保存する変数を設定する必要があります。新しいイベントを作成します。「条件の追加」 → 「シーン」 →「シーンの開始時」。
次に、「アクションを追加」 → 「変数」 → 「シーン変数の値」。次に、変数に何か名前を付けて、たとえば"state"を0に設定します。これにより、シーンの開始時にゲームが初期のゲーム前の状態に設定されます。

ゲームをすぐに開始したくありません。ユーザーがキーを押した後に開始するようにします。
つまり、シーン変数stateの値が1のときにゲームを開始する必要があります。イベントを変更しましょう。
ヒント:プラットフォームが移動する力を指定したイベントでは、条件を追加します。「条件の追加」 → 「変数」 → 「シーン変数の値」をクリックします。値が1に等しいかどうかを確認するように設定します。tip

イベントで行った変更を参照してください。新しい条件を追加し、サブイベントを作成しました。サブイベントの条件は、親イベントの条件の結果がの場合にのみテストされtrueます。このケースでは、ゲームが初期状態(イベント)にある場合にのみ、サブイベントがそれぞれの条件をチェックし、対応するアクションを実行します。
イベントをサブイベントに変換するには、そのイベントをドラッグして、関連付けられている親イベントの下に配置する必要があります。インデントされたイベントが親イベントに対して「サブイベント」であることを確認するイベントサブイベントラダーのインデントに気付くでしょう。
サブイベントは、イベント条件の結果があればtrueに。親イベントの条件の結果がのfalse場合、サブイベント条件はチェックされないため、サブイベント条件の結果がtrueであっても、対応するアクションは実行されません。
新しいサブイベントをすべて追加するには、サブイベントを作成するイベントをクリックして選択します。次に、左側に表示されるアイコンをクリックします。GDevelopのナビゲーションメニューにあります。
現在、シーン変数の値が1でない限り、ゲームは開始されません。つまり、プラットフォームは移動せず、プレーヤーはジャンプできません。
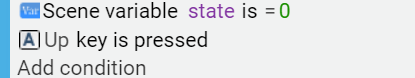
ユーザーがキーを押してゲームを開始する必要があります。それを行うには、新しいイベントを追加します。ここには2つの条件が必要です。1つはシーン変数の値をチェックし、もう1つはキーが押されたかどうかを検出します。これらの両方の条件は、他のイベントで何らかの形ですでに追加されています。自分でやろう;-)

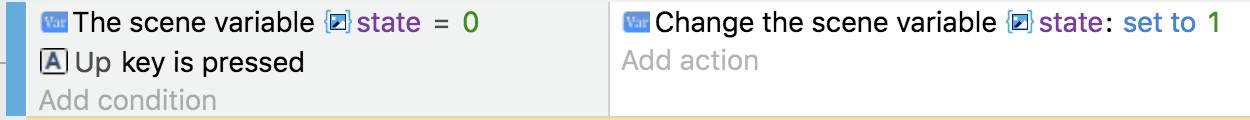
ヒント:最初の条件では、シーン変数の状態の値を確認する必要があります。[ 条件の追加] → [ 変数] → [ シーン変数の値]をクリックします。値が0に等しいかどうかを確認するように設定します。2番目の条件については、「条件を追加」 → 「キーボード」 → 「キー」が押されました、それを設定して上キーをチェックします。 tip
次に、ゲームの状態を変更するアクションを追加します。シーン変数の値を1に変更します。アクションの追加 → 変数 → シーン変数の値をクリックします。次に、変数に何か名前を付けて、たとえばstateを1に設定します。これは次のようになります。

これで、ゲームの動作をテストできます。[再生]ボタンをクリックしてもすぐにゲームが開始されないことがわかります。ゲームを開始するには、上キーを押す必要があります。何が起こったのか分からない場合は、上記の手順をもう一度実行してください:-P
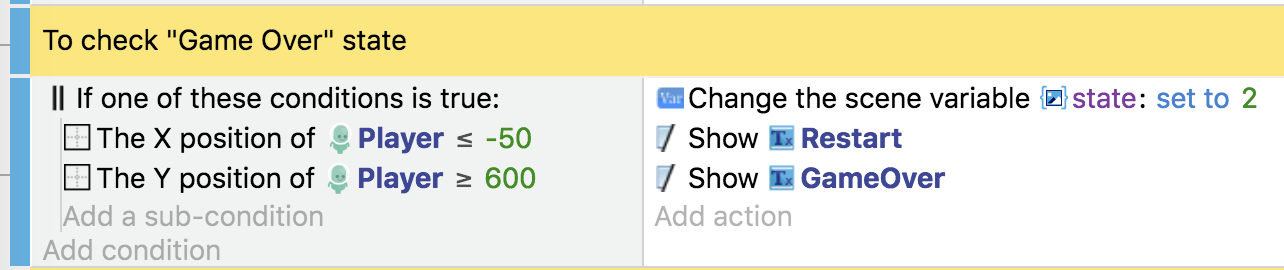
ここで、3番目の状態、つまり、キャラクターがプラットフォームから落ちてゲームが終了する状態で作業する必要があります。キャラクターのX位置とY位置を確認する必要があります。つまり、キャラクターがシーン空間内にあるかどうかを確認する必要があります。彼が外に手を伸ばすと、彼はプラットフォームから落ちたか、スクリーンの外に押し出されたことは明らかです。これらの条件を確認し、ゲームの状態をGame Over状態に変更します。

このイベントでは、条件とサブ条件の概念を使用します。ロジックを詳しく説明する前に、まずこの条件と副条件のラダーを設定しましょう。 条件を追加 → 詳細設定 → または。これが私たちが使用する主な条件です。この条件を確認して作成すると、サブ条件を追加できるようになります。上の画像を見て、自分でやってみてください。
ヒント:すべてのオブジェクトの共通条件を検索→ 位置 → オブジェクトのX位置を比較。変更記号≤(以下)を持つオブジェクト「Player」を選択し、値を-69としましょう。同様に、次のサブ条件について、すべてのオブジェクトの共通条件 → 位置 → オブジェクトのY位置の比較を見つけます。≥(以上)を持つオブジェクト「Player」を選択し、値を-550としましょう。 tip
ここで、私たちが何をしたかを理解しましょう。追加した条件は、サブ条件の1つでも真である場合に、このイベントに関連付けられたアクションが実行されるようにルールを指定します。倒れた場合(Y位置)または画面の外側に押し出された場合(X位置)にゲームが終了するため、X位置とY位置を確認します。
これが発生したときにゲームの状態を変更したいので、シーン変数の値を必要な3番目の状態である2に変更するアクションを追加します。
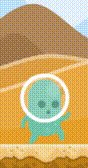
 これでゲームをテストできます。転倒したり押し出されたりすると、障害物の動きが止まります。これは、ゲームがGame Over状態に正常に到達したことを示しています。次のイベントでは、ユーザーがキーを押したときにゲームを最初から開始します。
これでゲームをテストできます。転倒したり押し出されたりすると、障害物の動きが止まります。これは、ゲームがGame Over状態に正常に到達したことを示しています。次のイベントでは、ユーザーがキーを押したときにゲームを最初から開始します。
ゲームのリスタート
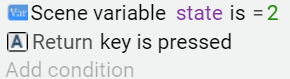
 ユーザーがゲームオーバー状態になった後にボタンを押すと、ゲームをリスタートします。これを実現するために、新しいイベントを作成しましょう。ゲームの状態が2かどうかを確認します。そうである場合、ユーザーにEnter / Returnキーを押してゲームを再起動してもらいます。このために、2つの条件を追加します。1つは状態変数の値をチェックするためのもので、もう1つはEnterキーが押されたかどうかをチェックするためのものです。自分で条件を追加するか、行き詰まっている場合はヒントを参照してください。
ユーザーがゲームオーバー状態になった後にボタンを押すと、ゲームをリスタートします。これを実現するために、新しいイベントを作成しましょう。ゲームの状態が2かどうかを確認します。そうである場合、ユーザーにEnter / Returnキーを押してゲームを再起動してもらいます。このために、2つの条件を追加します。1つは状態変数の値をチェックするためのもので、もう1つはEnterキーが押されたかどうかをチェックするためのものです。自分で条件を追加するか、行き詰まっている場合はヒントを参照してください。
ヒント:最初の条件では、シーン変数の状態の値を確認する必要があります。条件の追加 → 変数 → シーン変数の値をクリックします。値が2に等しいかどうかを確認するように設定します。2番目の条件については、条件を追加 → キーボード → キーが押されました。次に、押されたReturnキーをチェックするように設定します。 tip
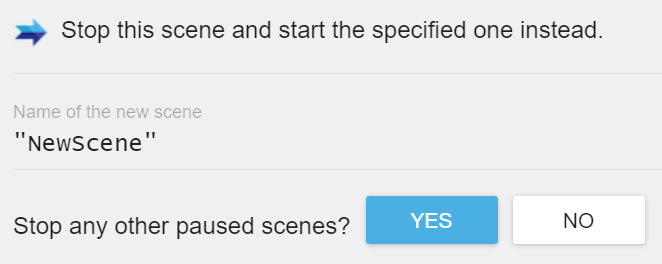
次に、ゲームまたはシーンを再起動するアクションを追加する必要があります。これを行うには、アクションを追加 → シーン → シーンを変更します。次に、引用符で囲んだシーンの名前を指定します。[ 一時停止中の他のシーンを停止 ]オプションを選択します。このオプションにはシーンが1つしか含まれていないため、このオプションは必要ありませんが、シーンが多数あるゲームのパフォーマンスを向上させるのに役立つ場合があります。

これで、ゲームオーバー状態に達した後、ユーザーがEnter / Returnキーを押すと、ゲームが再起動し、初期状態、つまりユーザーがUpボタンを押してゲームを開始する必要があります。
これで、ゲームをテストし、状態の変化を確認できます。あとは、スコアシステムとテキスト形式の指示を追加して、ユーザーにゲームの状態を知らせるだけです。
スコアシステムの追加
スコアシステムは、すべてのゲームで必要な要素です。新しいイベントを追加する必要がないため、これをゲームに追加するのは非常に簡単です。このシステムに対応するために、すでに作成したイベントの一部を編集します。ゲームが始まるたびにスコアが0から始まるようにします。スコアは、ゲームオーバー状態に達するまで更新され続けます。まず、このスコア値を保存するオブジェクト変数を作成しましょう。
ここで使用しているオブジェクト変数の代わりに、シーン変数やグローバル変数 などの他のタイプの変数を使用することもできます。これらの変数の違いは、ゲームのスコープが異なることです。変数について詳しくはこちらをご覧ください tip
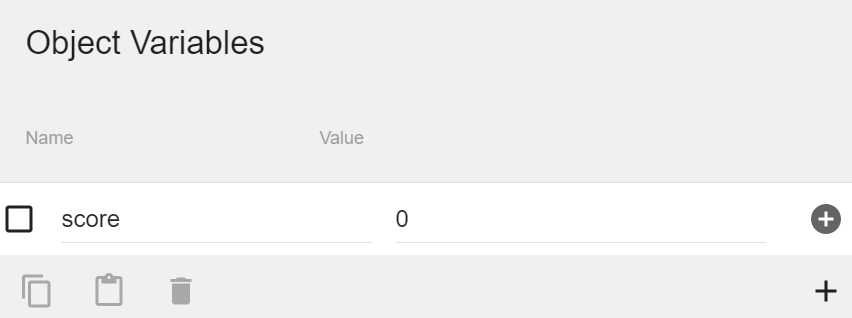
シーンエディターパネルの[オブジェクト]タブに移動します。任意のオブジェクトを選択します。ここでプラットフォームを選択します。[ プラットフォームオブジェクト]タブの横にある3つのドットをクリックして、[ オブジェクト変数の編集 ]を選択します。オブジェクトの変数を追加および構成できる新しいダイアログボックスが開きます。大きな[プラス]ボタンをクリックして、新しい変数を追加します。次に、以下に示すように変数名と値をカスタマイズします。

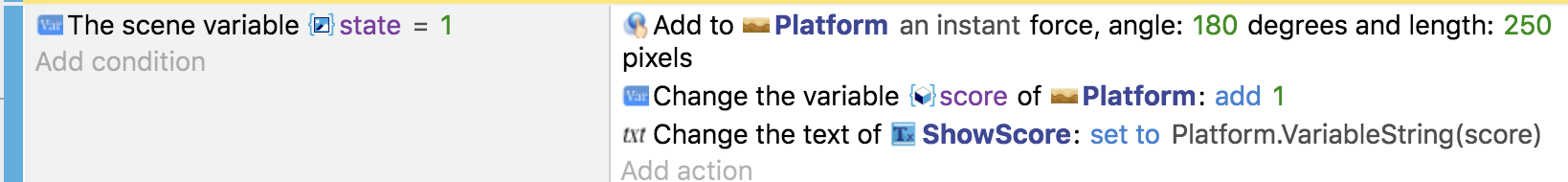
ご覧のとおり、デフォルト値を0に設定します。次に、スコアを更新するアクションを実行する必要があります。以前に作成したイベントを次に示します。

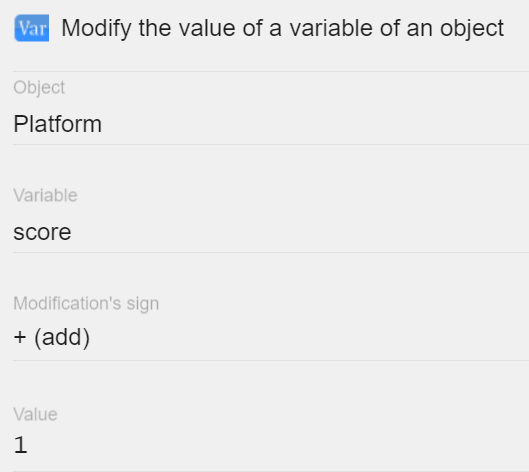
ここにこのアクションを追加します。[アクションの追加]をクリックします。すべてのオブジェクトの共通アクションを検索→ 変数 → オブジェクトの変数を変更します。次に、以下のように実行します。

作成したオブジェクト変数を変更します。このアクションを追加することにより、キャラクターが行動している間、値を継続的に更新するようゲームに指示します。
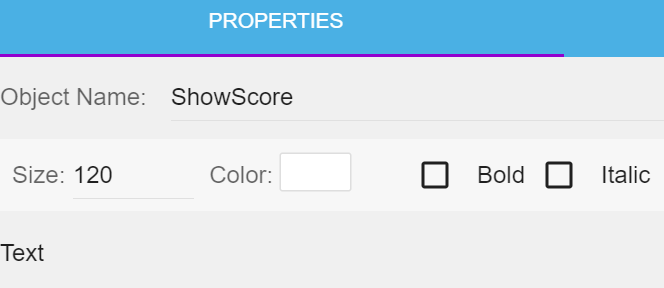
この値の変化を示すには、Textオブジェクトが必要です。シーンエディターに移動します。Text型の新しいオブジェクトを追加します。

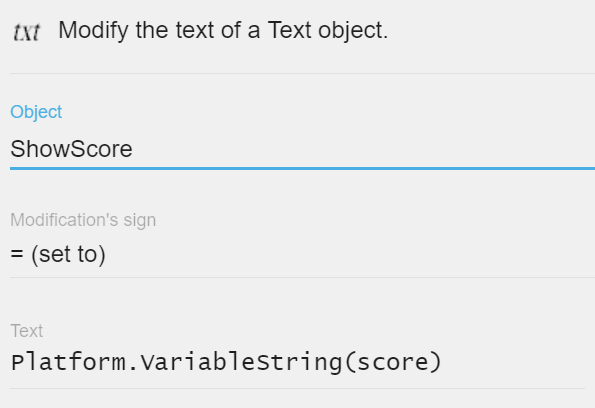
上記のように必要な変更を行います。好きなようにカスタマイズできます。テキストの編集が完了したら、[適用]をクリックします。次に、テキストオブジェクトをシーンスペースにドラッグアンドドロップします。このようなものになります。

編集していたイベントに戻りましょう。このテキストを更新するには、別のアクションを追加する必要があります。
特定のイベントに戻ったら、アクションの追加 → テキストオブジェクト → テキストの変更をクリックします。次に、以下の画像を非常に注意深く見てください。現在、テキストオブジェクトの値はString型ですが、スコア変数には数値が格納されています。ここでライブラリ関数を使用して、そのIntegerをStringに変換し、Textオブジェクトのテキストを更新する必要があります。

 関数を使用VariableString(variable)して仕事をします。ライブラリ関数の詳細については、それぞれのチュートリアルをご覧ください。これでゲームをテストできます。プレーヤーの動作中にスコアが更新されるのを確認できます。ゲームオーバー状態に達するとすぐに、スコアの更新が停止します。
関数を使用VariableString(variable)して仕事をします。ライブラリ関数の詳細については、それぞれのチュートリアルをご覧ください。これでゲームをテストできます。プレーヤーの動作中にスコアが更新されるのを確認できます。ゲームオーバー状態に達するとすぐに、スコアの更新が停止します。
変更したイベントは次のようになります。

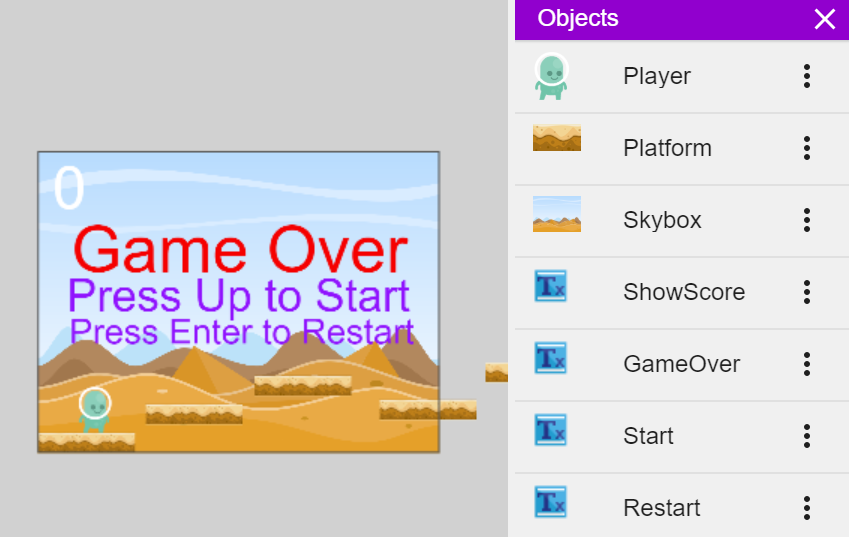
ここで、ゲームオーバーテキスト、スコアテキスト、Enterキーを押して再起動、Up キーを押して開始など、ゲームに必要な他のテキストオブジェクトを追加します。それぞれについて、個別のTextオブジェクトを作成します。前の手順と同様に、新しいテキストオブジェクトを追加し、オブジェクトエディターでテキストを変更します。それらをシーンスペースにドラッグアンドドロップするだけで表示できます。

テキストごとに個別のテキストオブジェクトを作成したことに注意してください。ただし、ゲームGame Overの冒頭にテキストを表示したくないのです。ゲームオーバーテキストは、ゲームオーバー状態、つまり状態変数の値が2の場合にのみ表示されます。同様に、Enterキーを押して再起動テキストをこの段階で表示し、他のテキストは非表示にする必要があります。ステージ0では、Enterキーを押して入力テキストが表示されます。プレーヤーが動いている間は、テキストを非表示にします。そのためには、これらのテキストオブジェクトの可視性に基づいて行動する必要があります。
この可視性の変更では、すべてのオブジェクトに共通のアクション → 可視性アクションを使用します。上記のようにそれぞれの場所にすべてのアクションを追加すると、イベントエディターページは次のようになります

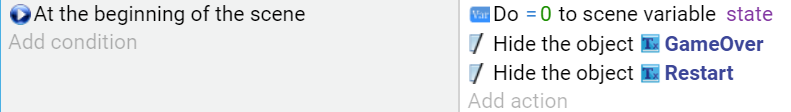
ここで、シーンイベントの開始時に、すでに2つの新しいアクションを追加して、ゲームオーバーテキストとリスタートテキストを非表示にします。これらのアクションを追加するには、クリックアクションを追加 → すべてのオブジェクトに共通のアクション → 可視化 →それに応じて表示または非表示にします。

また、ゲームが既に開始されている場合、開始テキストを非表示にします。このために、上記で作成済みのイベントに別のアクションを追加します。

最後に、ゲームが終了したとき、つまりゲームオーバー状態に達したときに、2つのイベントを追加して、[ ゲームオーバーを表示]および[リスタート]テキストを表示します。
 そこにあります!Endless Runnerゲームの作成方法を学習しました。GDevelopでゲームを作成するのは、機能の使用方法を理解すれば非常に簡単です。このチュートリアルを詳細に記述するのに約3日かかりましたが、このゲームを作成するのに約1時間しかかかりませんでした。はい、GDevelopでゲームを作成するのは簡単です💓
そこにあります!Endless Runnerゲームの作成方法を学習しました。GDevelopでゲームを作成するのは、機能の使用方法を理解すれば非常に簡単です。このチュートリアルを詳細に記述するのに約3日かかりましたが、このゲームを作成するのに約1時間しかかかりませんでした。はい、GDevelopでゲームを作成するのは簡単です💓
ボーナス:ゲームをさらに挑戦的にする
ゲームのやり方は簡単すぎますか?ゲームをもう少し挑戦的にしたいですか?心配しないで。一緒に取り組みましょう。
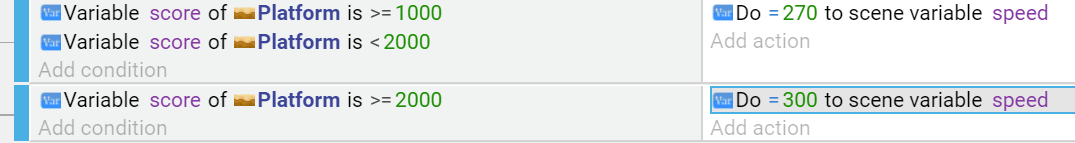
移動するプラットフォーム/障害物の速度に取り組みます。スコアが増加するにつれて、より速く動くようにしたいと思います。
まず、新しいシーン変数を追加して、プラットフォームが移動する初期速度を保存します。シーン変数を追加するには、At the beginning of the scene条件を持つイベントに行きましょう。前と同じように、新しい変数を追加します。[アクションの追加]→[変数]→[シーン変数の値]をクリックします。次に、変数に速度などの名前を付けて、初期速度である250に設定します。
次に、イベントを変更します。プラットフォームが移動する力の値を指定します。値を指定する代わりに、シーン変数speedを使用します。そこでシーン変数を使用するには、次の構文に従う必要があります。Variable(speed)ここで、speedは指定されたシーン変数です。
プレイヤーのスプライトに速度を指定して、スライドを避けるアクションに対しても同じことを行います。これで、スコアが増加するにつれて速度を変更することができます。
次に、オブジェクト変数の値を確認し、それに応じscoreてシーン変数の値を変更しますspeed。プラットフォームの速度を上げるために、新しいイベントを追加して条件を指定します。以下に例を示します。