FIXME Cette page est entièrement traduite. Veuillez cependant corriger toutes les erreurs et les éventuelles imprécisions.(supprimer ce paragraphe une fois les modifications terminées)
⬅️ Étape précédente : 10. Plus de vies ➡️ Étape suivante : 12. Menu principal
11. Jeu terminé
Avec le monstre ayant plus de vies, capable de détecter les collisions et devant faire au danger de bombes tombant avec les formes, nous arrivons à un point où le joueur peut perdre toutes les vies : qu'advient-il alors ? C'est Jeu terminé !
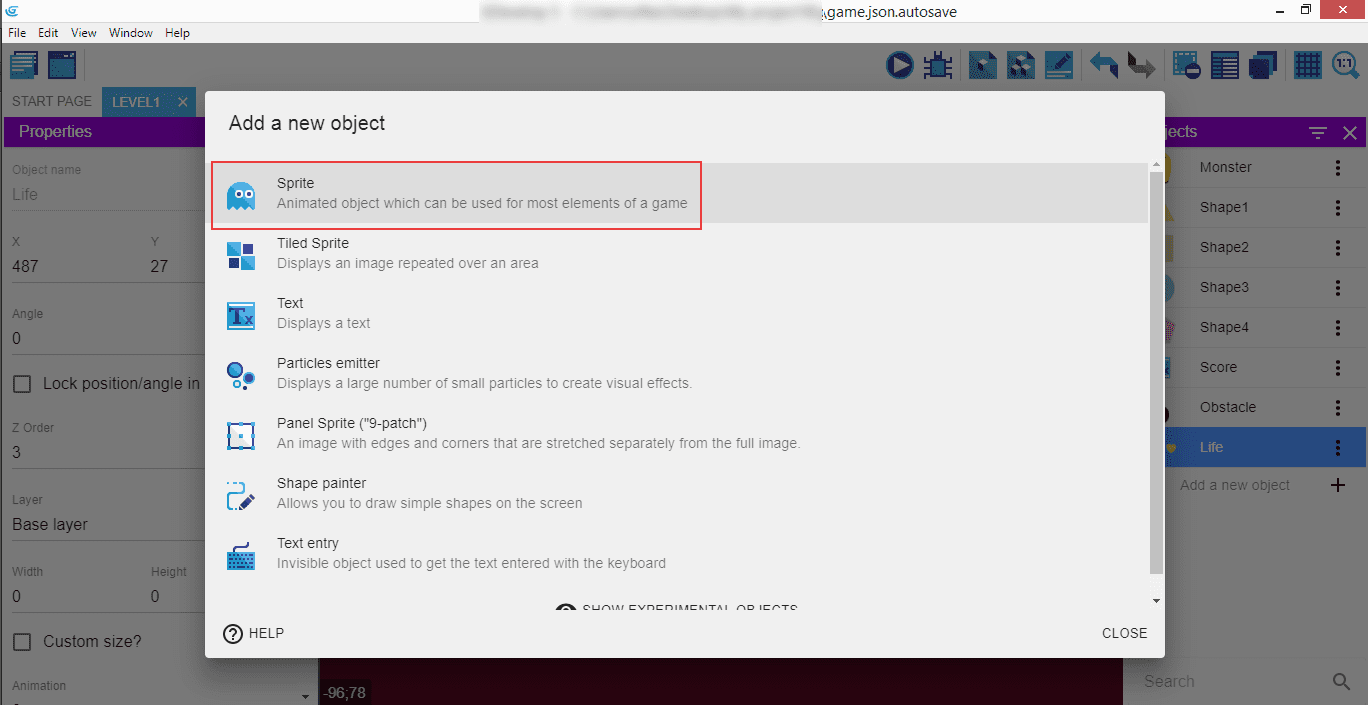
Ajoutons un nouvel objet, qui sera à nouveau un sprite.

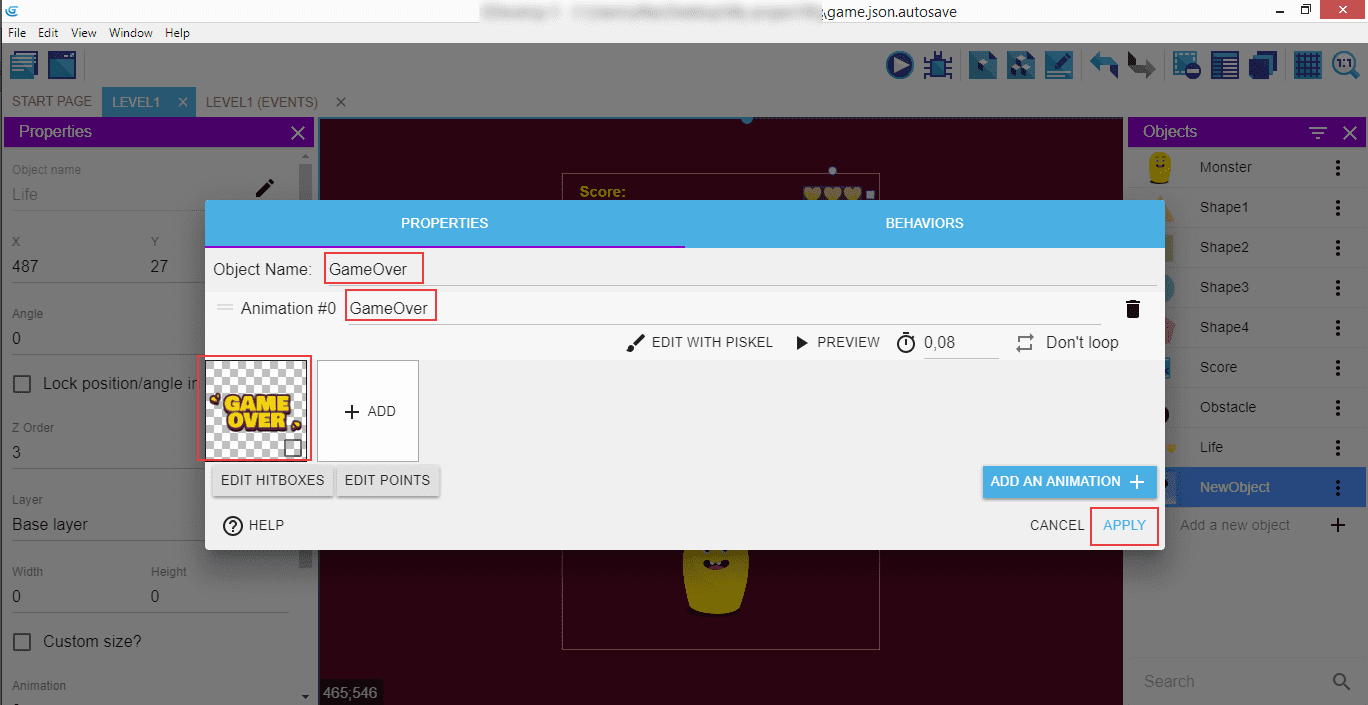
Appelez-le GameOver, ajoutez l'image respective et enregistrez-la.

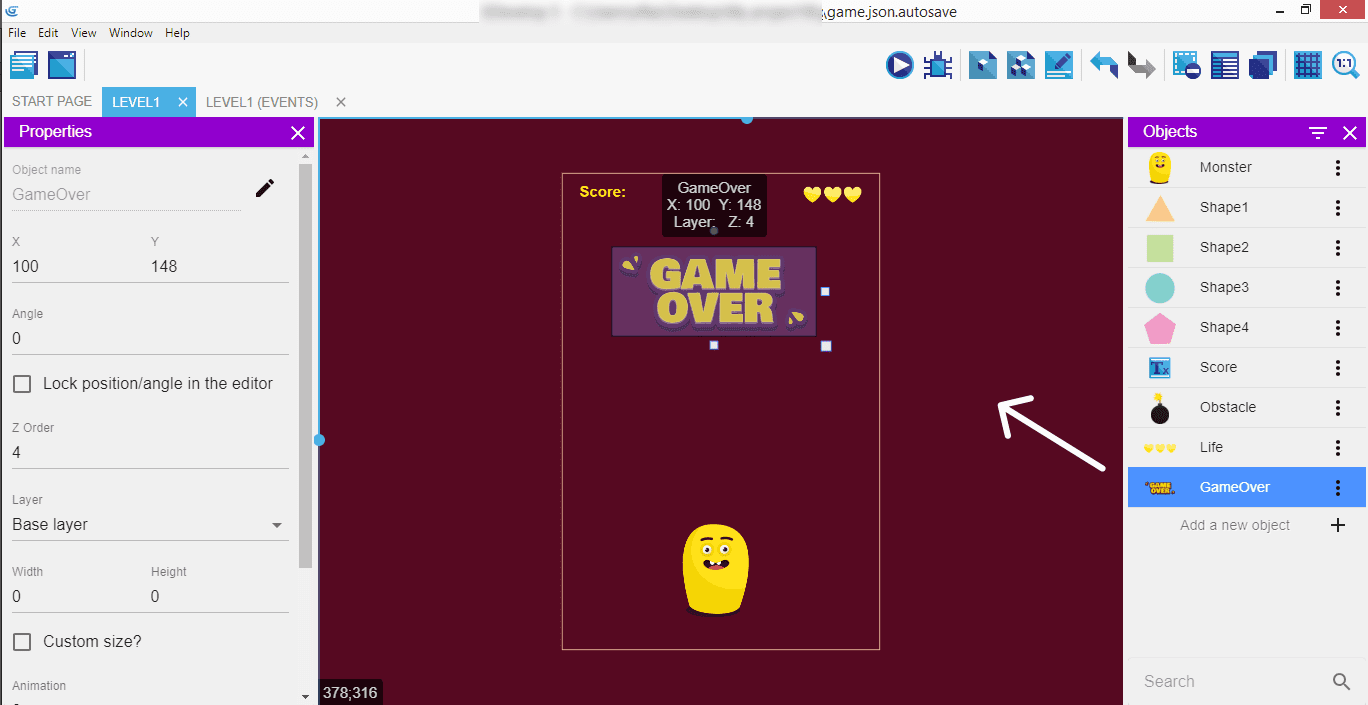
Faites-la glisser du panneau des objets sur la scène.

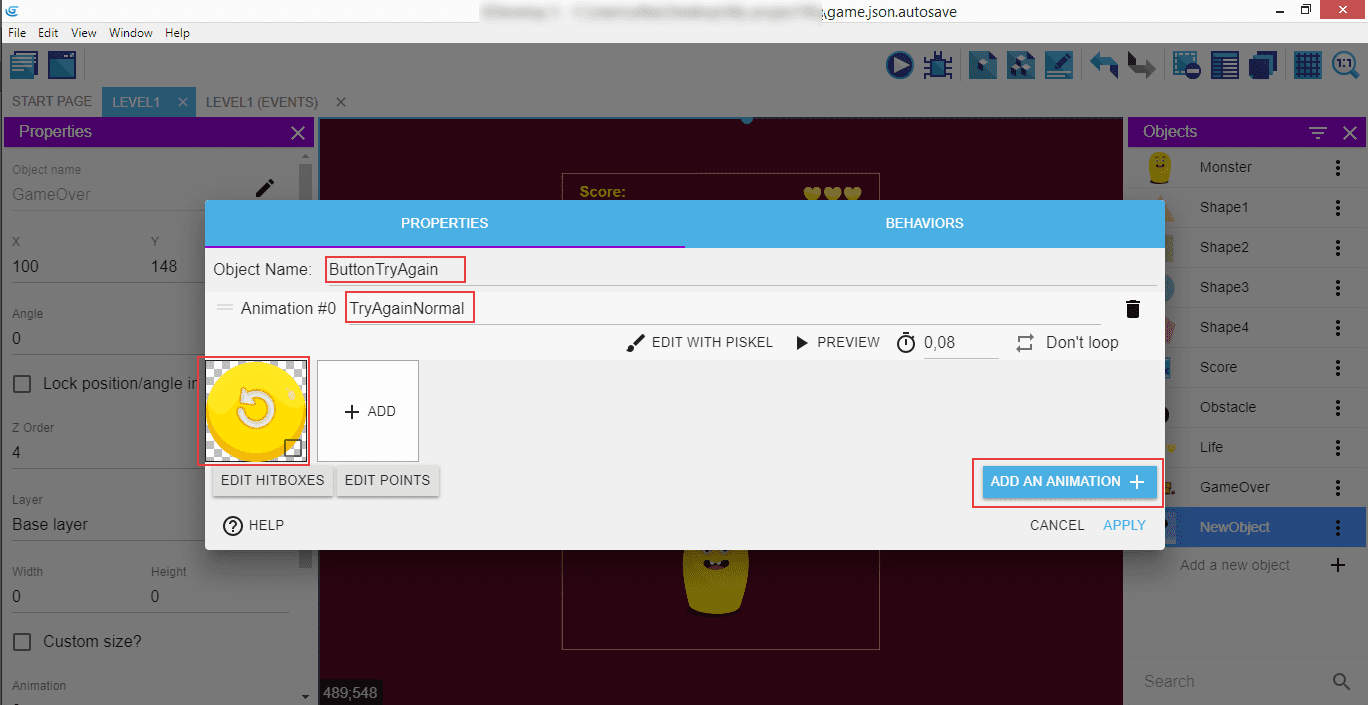
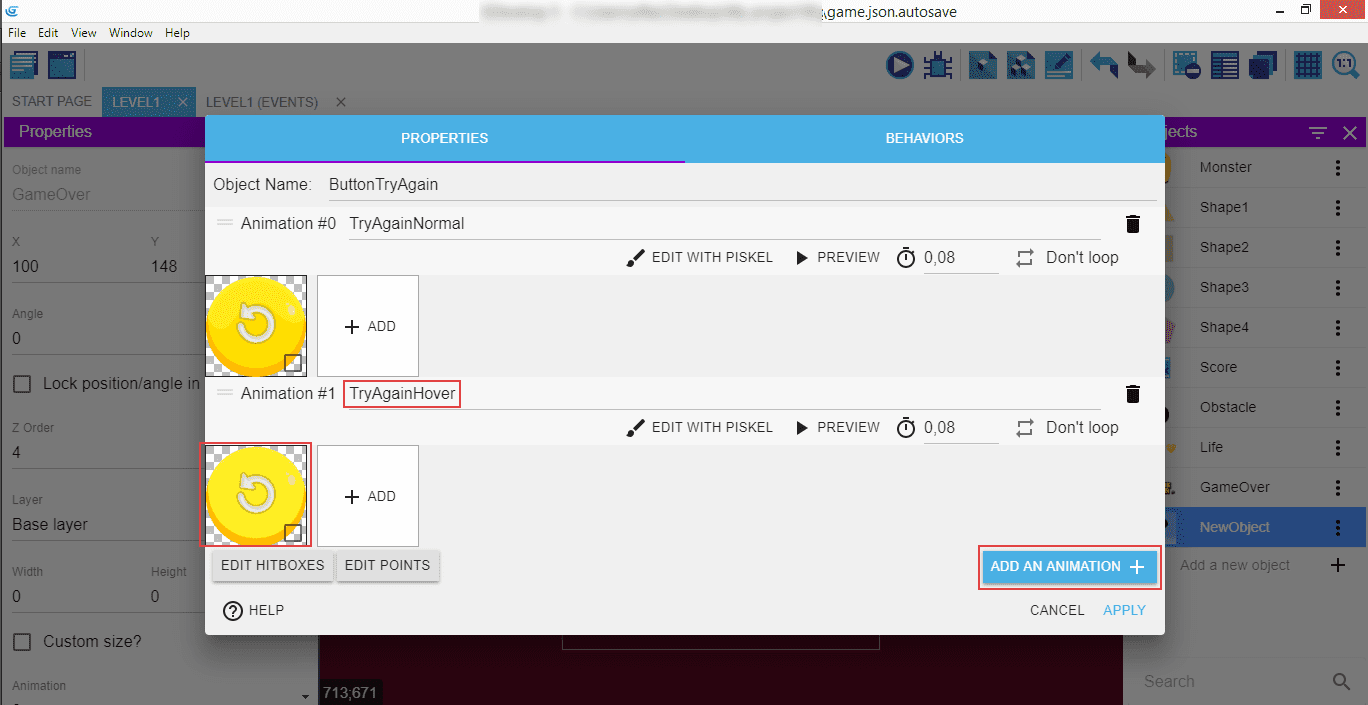
Ajoutez un autre sprite, qui sera le bouton permettant de rejouer. Nommez-le ButtonTryAgain (Bouton réessayer) et nommez l'animation TryAgainNormal pour l'état du bouton par défaut. Importez l'image.

Ajoutez une deuxième animation appelée Try AgainHover (RéessayerSurvol) qui sera utilisée pour indiquer que l'utilisateur a positionné le curseur de la souris sur le bouton.

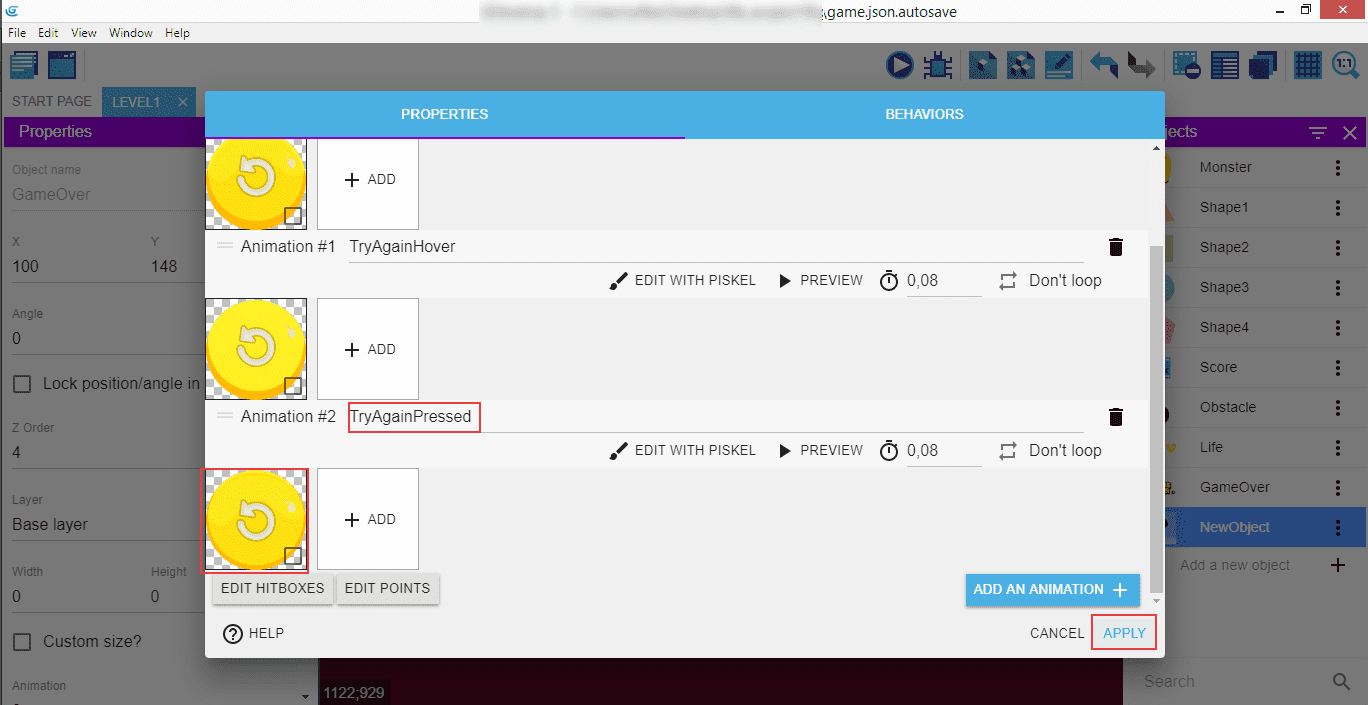
La troisième et dernière animation est TryAgainPressed (RéessayerPressé), montrant que le joueur veut recommencer.

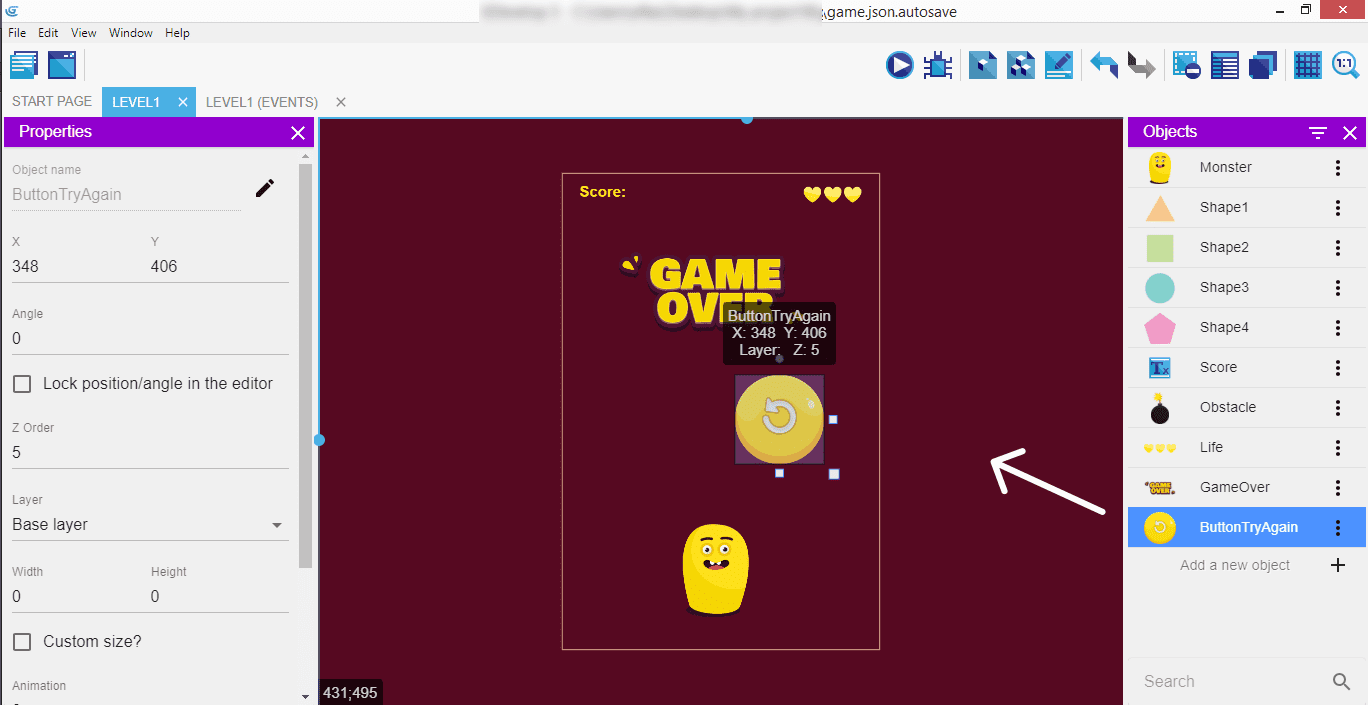
Faites glisser le bouton sur la scène.

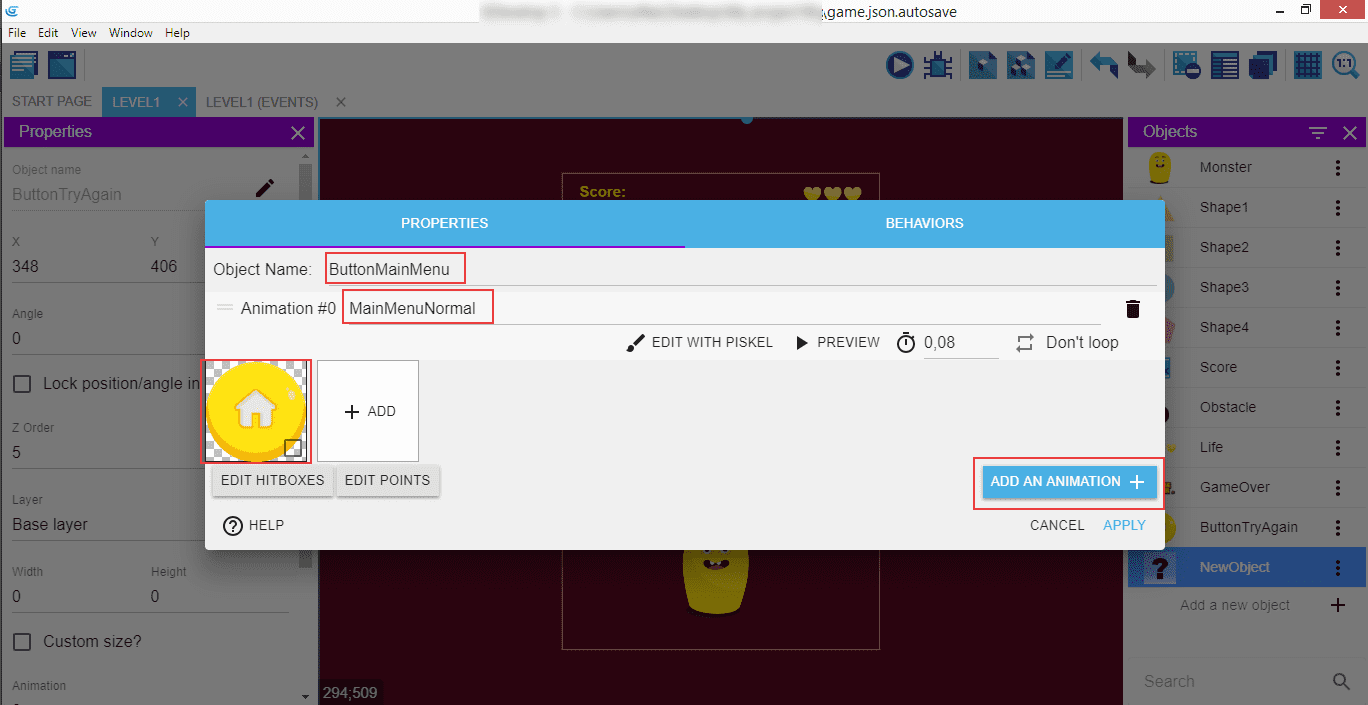
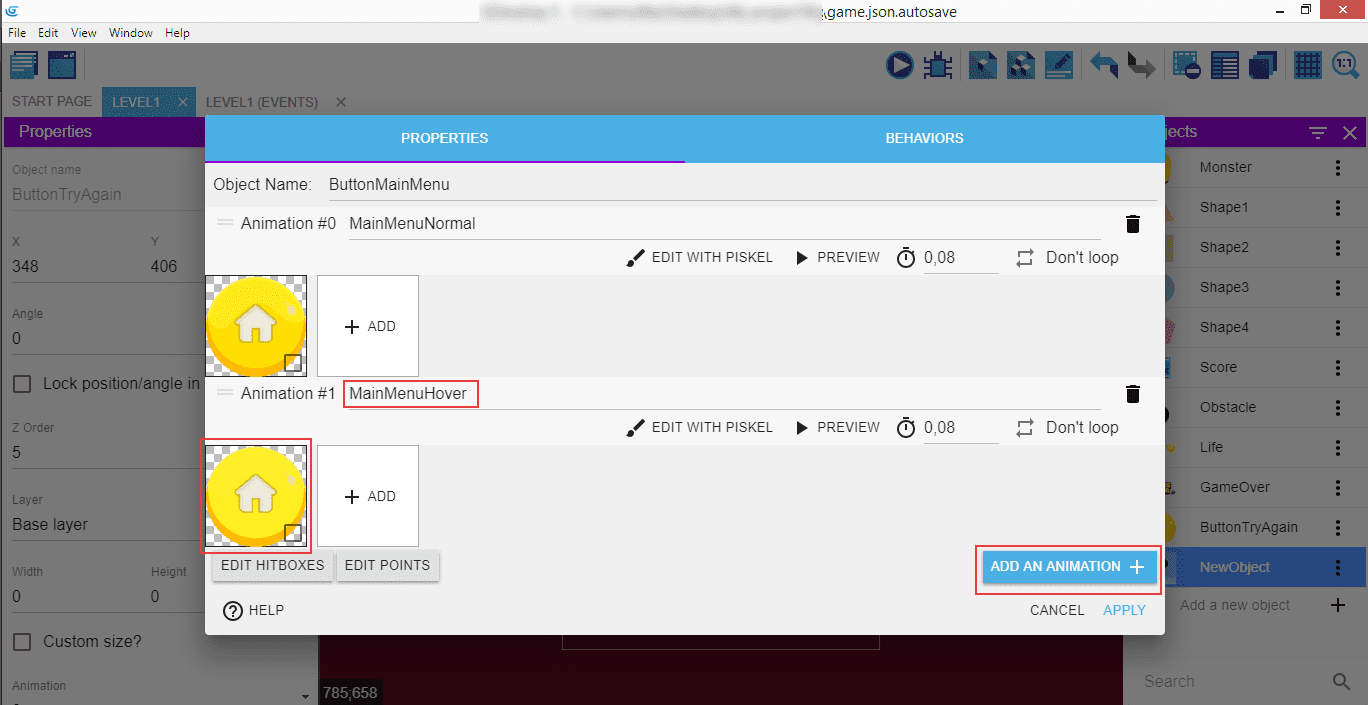
Répétez cette opération pour le ButtonMainMenu (BoutonMenuPrincipal) qui amènera le lecteur au menu principal que nous allons créer bientôt en tant que scène séparée.

Après MainMenuNormal, le deuxième nom de l'animation est MainMenuHover (MenuPrincipalSurvol) ...

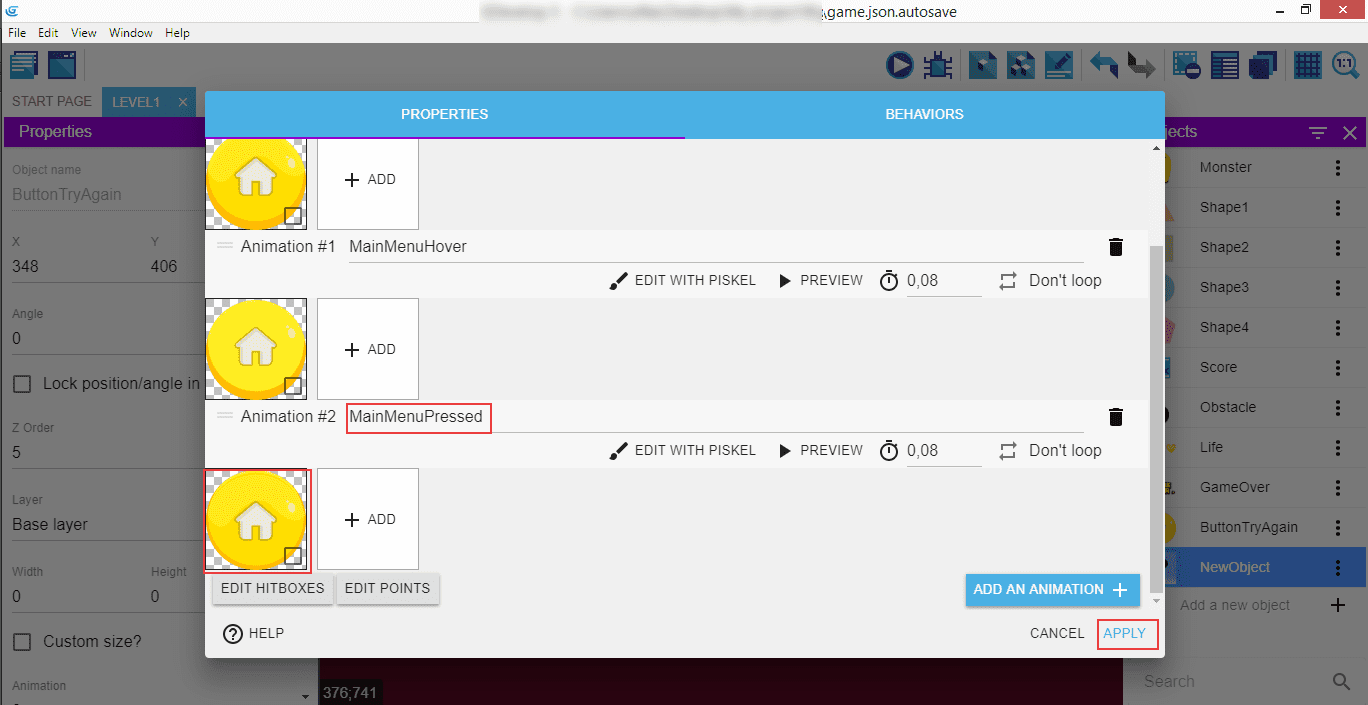
... et le troisième MainMenuPressed, appliquez les modifications.

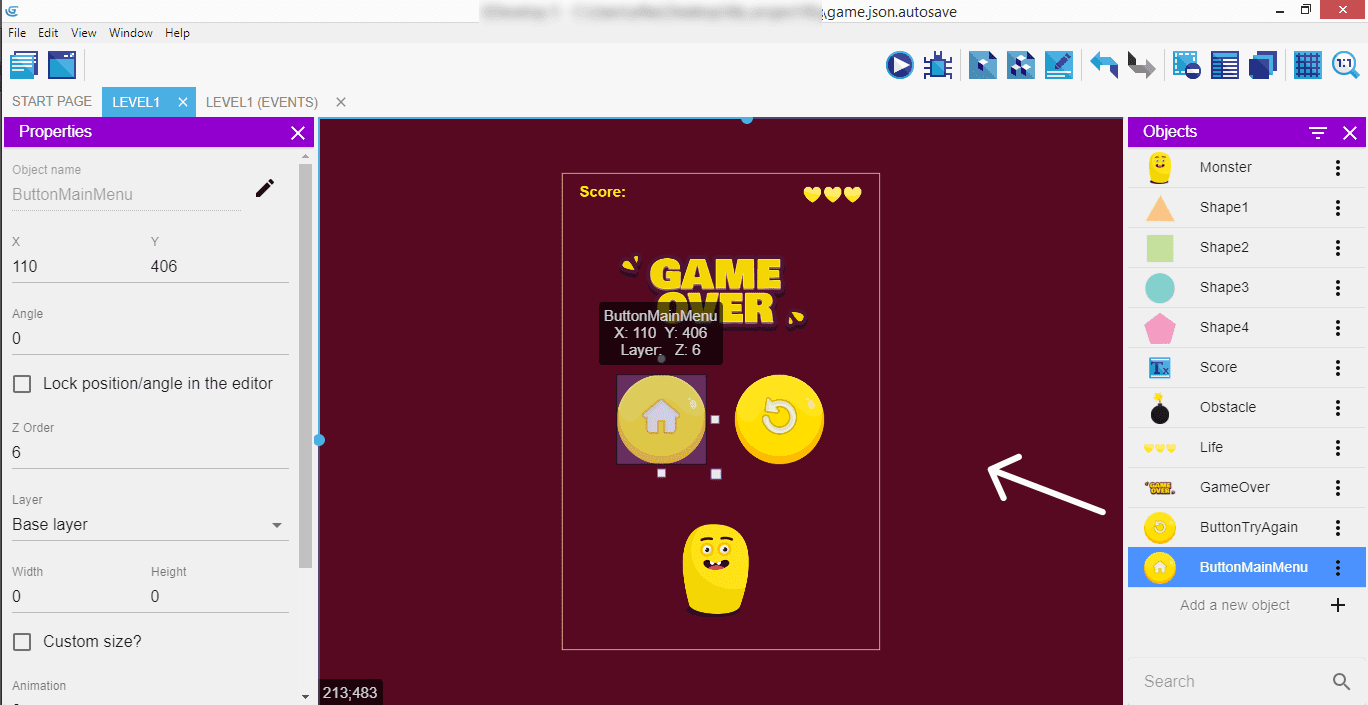
Faites glisser le bouton du menu principal sur la scène.

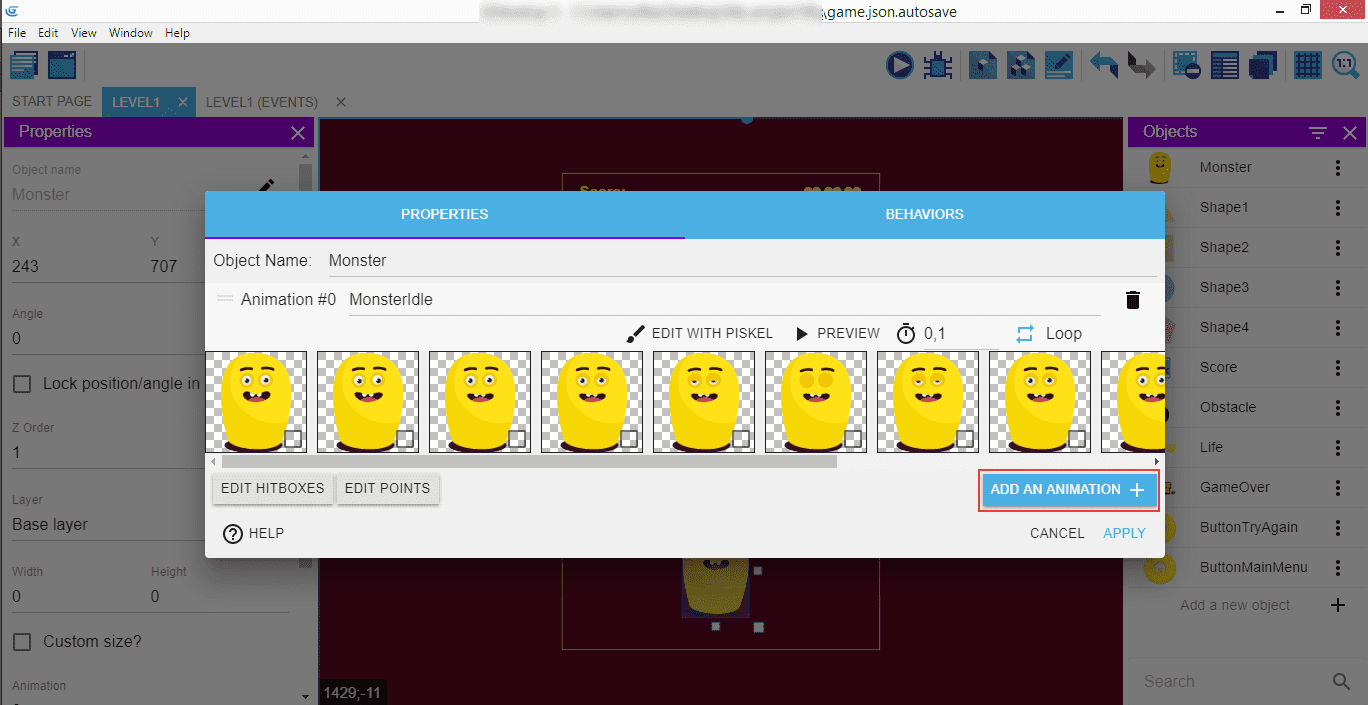
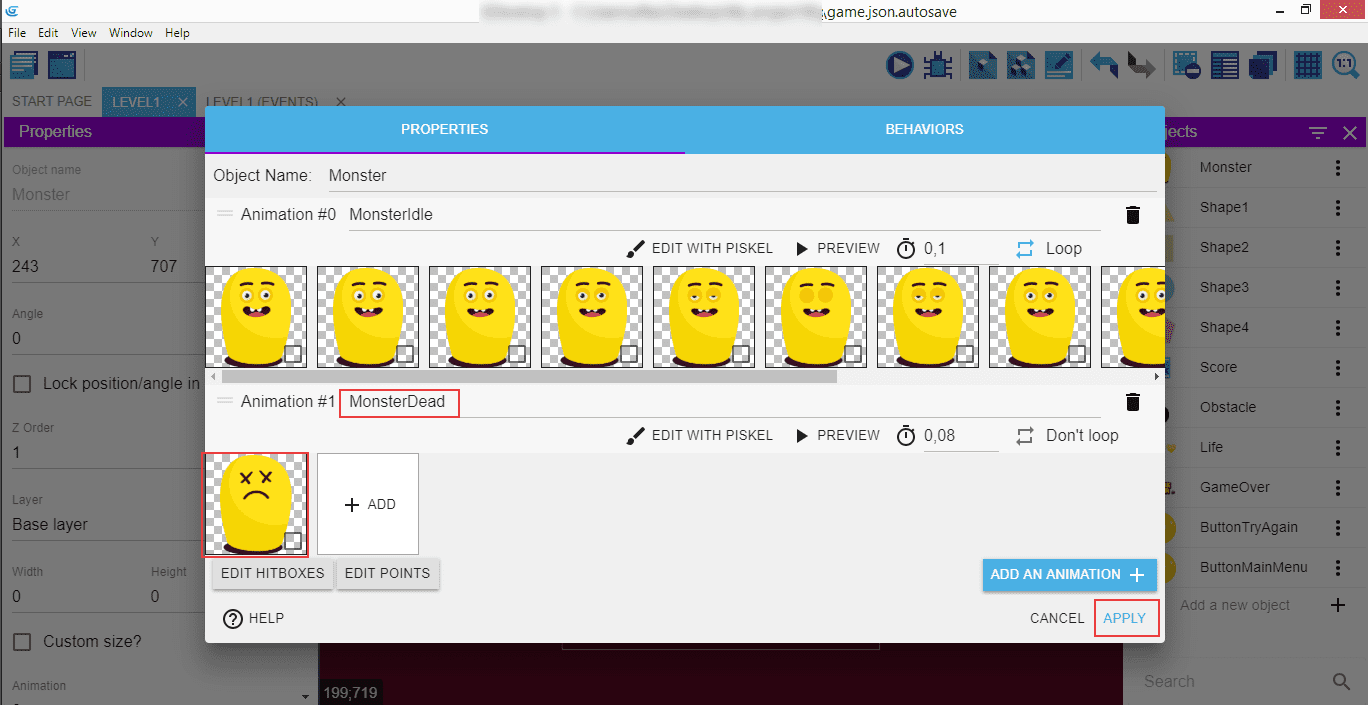
Double-cliquez sur le monstre et ajoutez-lui une deuxième animation (bouton ADD AN ANIMATION).

C'est l'animation MonsterDead qui sera utilisée lorsque le monstre est à court de vies disponibles.

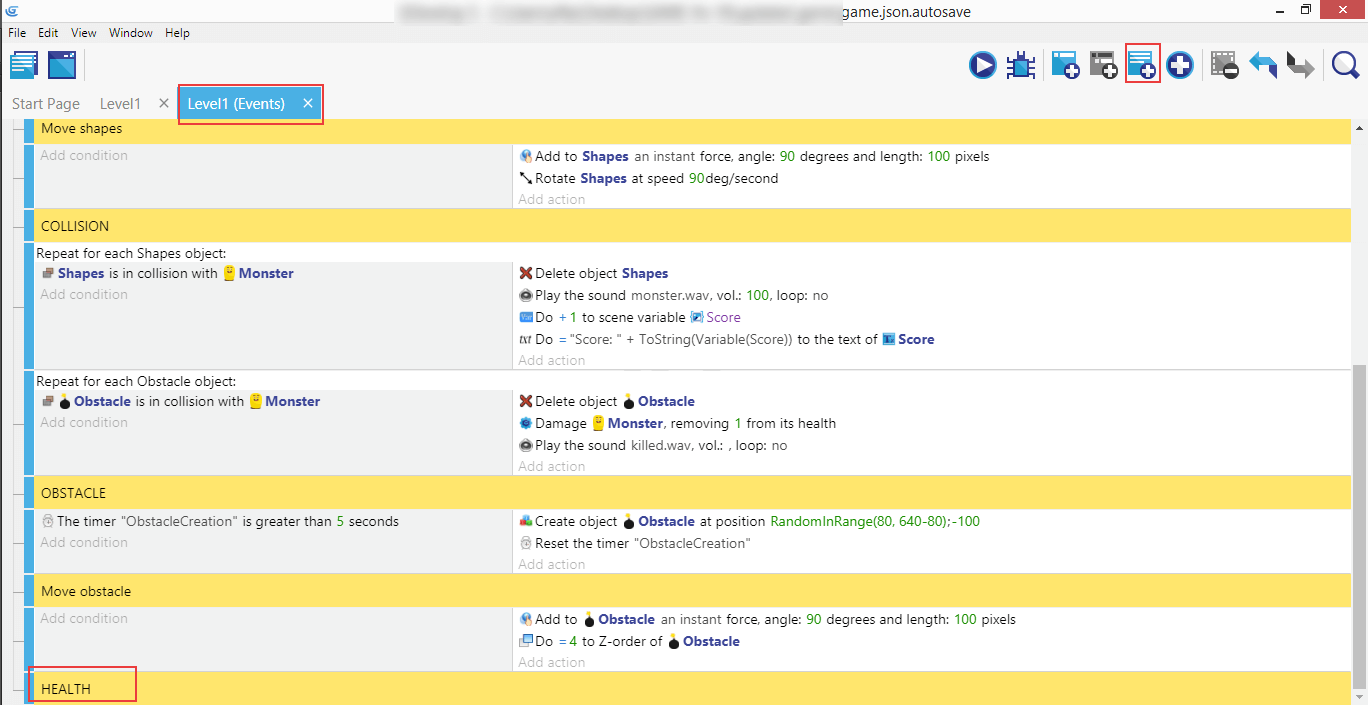
Créez un commentaire Health dans le panneau de l'onglet Level1 (Events).

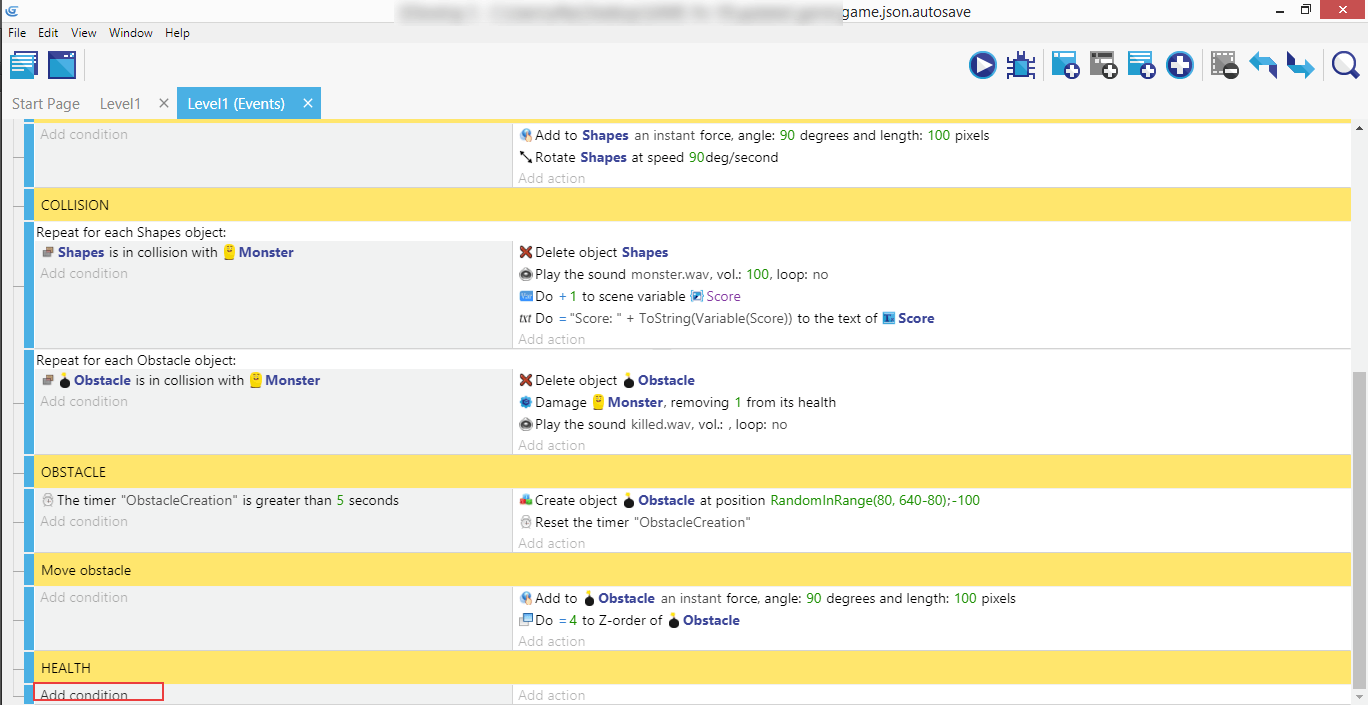
Ajoutez ensuite un nouvel événement avec une nouvelle condition.

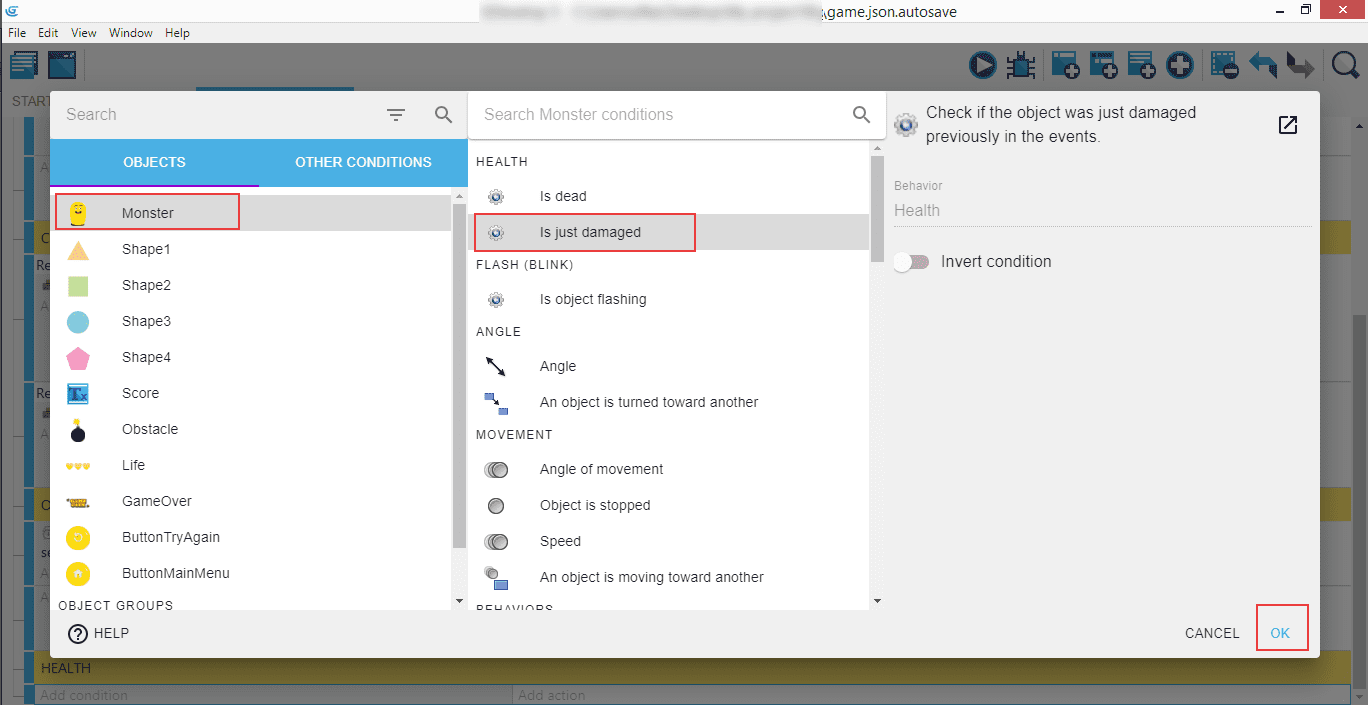
Sélectionnez Monster, puis Is just damaged (Vient juste d'être endommagé) et OK.

Note
Cette condition Is just damaged se trouve ici car elle fait partie du comportement Health que nous avions précédemment ajouté à l'objet.
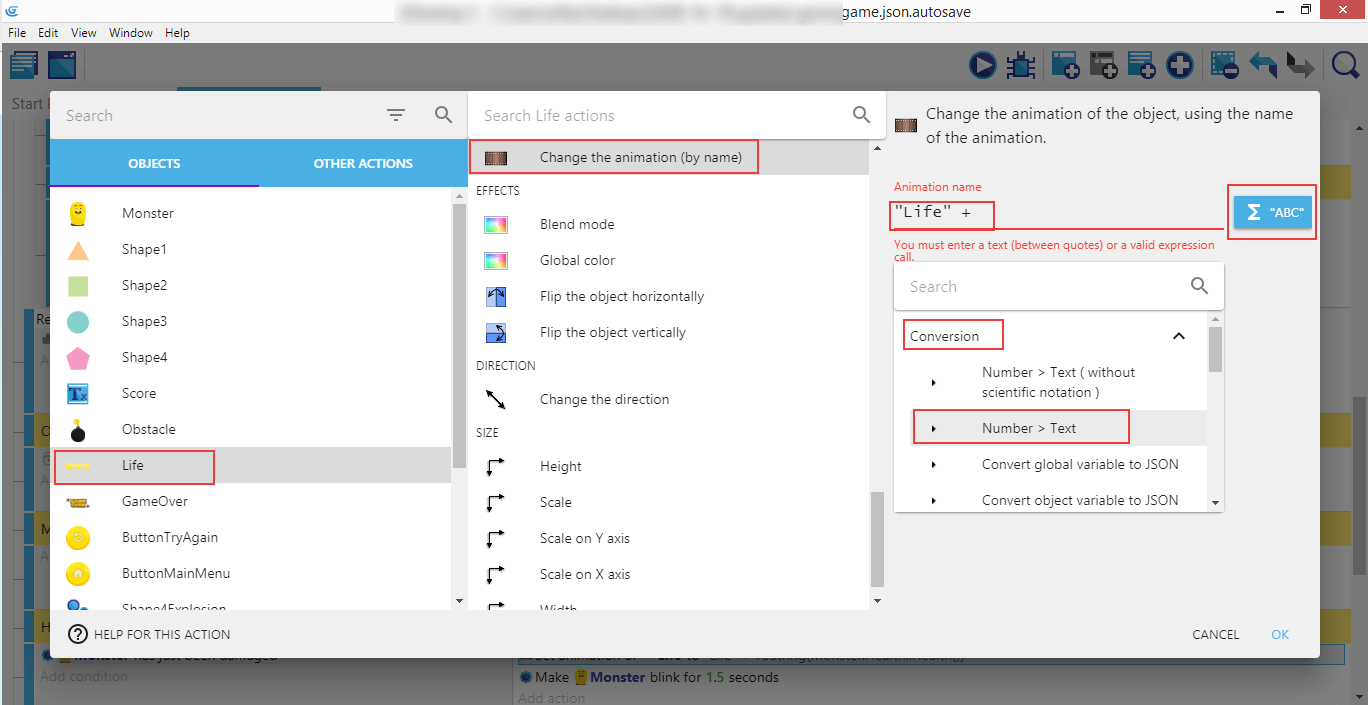
Cliquez ensuite sur Life, Change the animation (by name) (Changer l'animation (par son nom), entrez "Vie" + dans le champ Animation name, puis cliquez sur le bouton ABC à droite. Choisissez Conversion, puis Nombre > Text (parce que nous voulons transformer la santé du joueur, qui est un nombre, en un texte qui sera utilisé pour choisir l'animation à afficher).

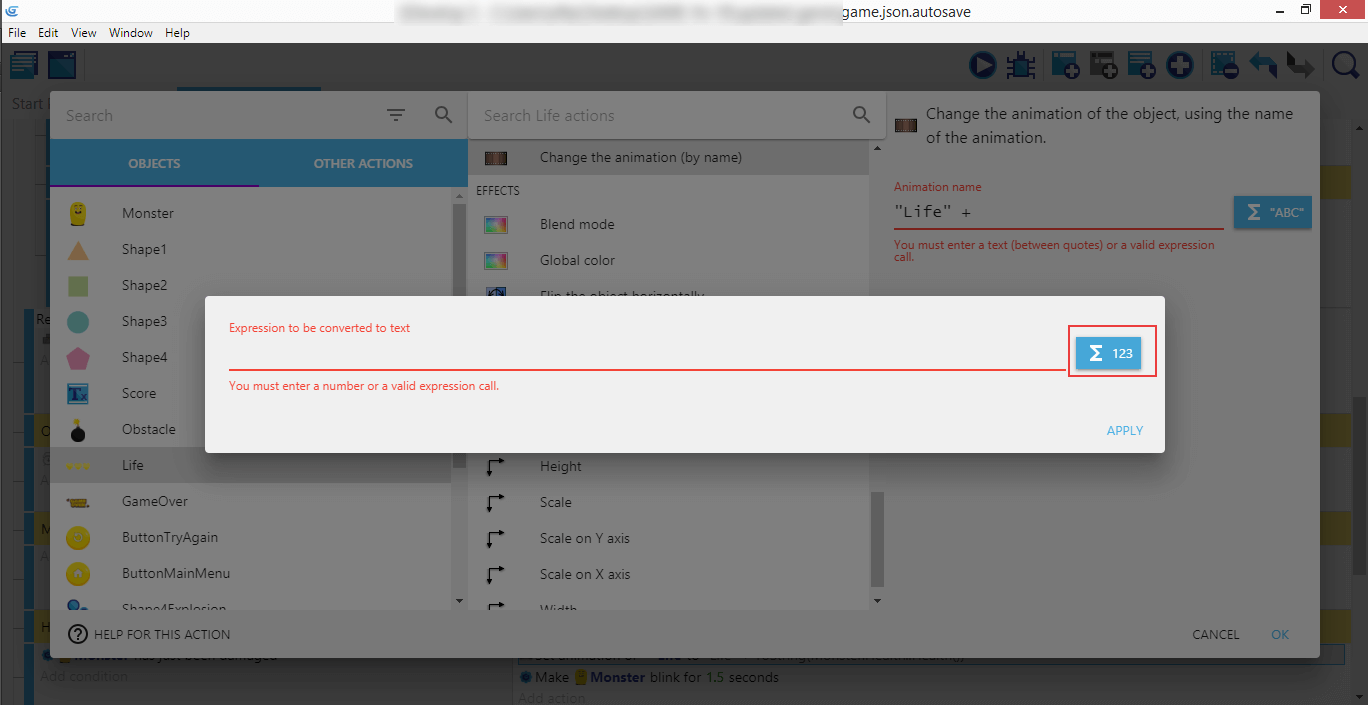
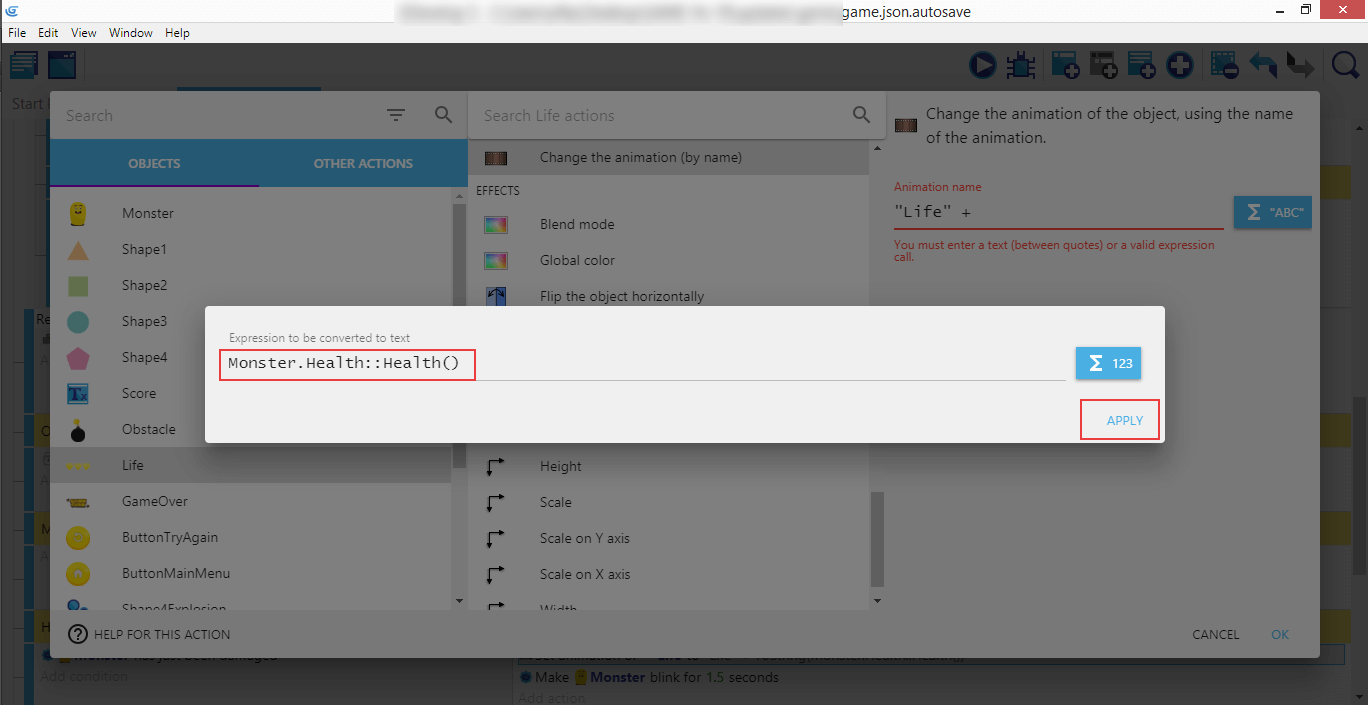
Dans la fenêtre contextuelle, cliquez sur le bouton 123 ...

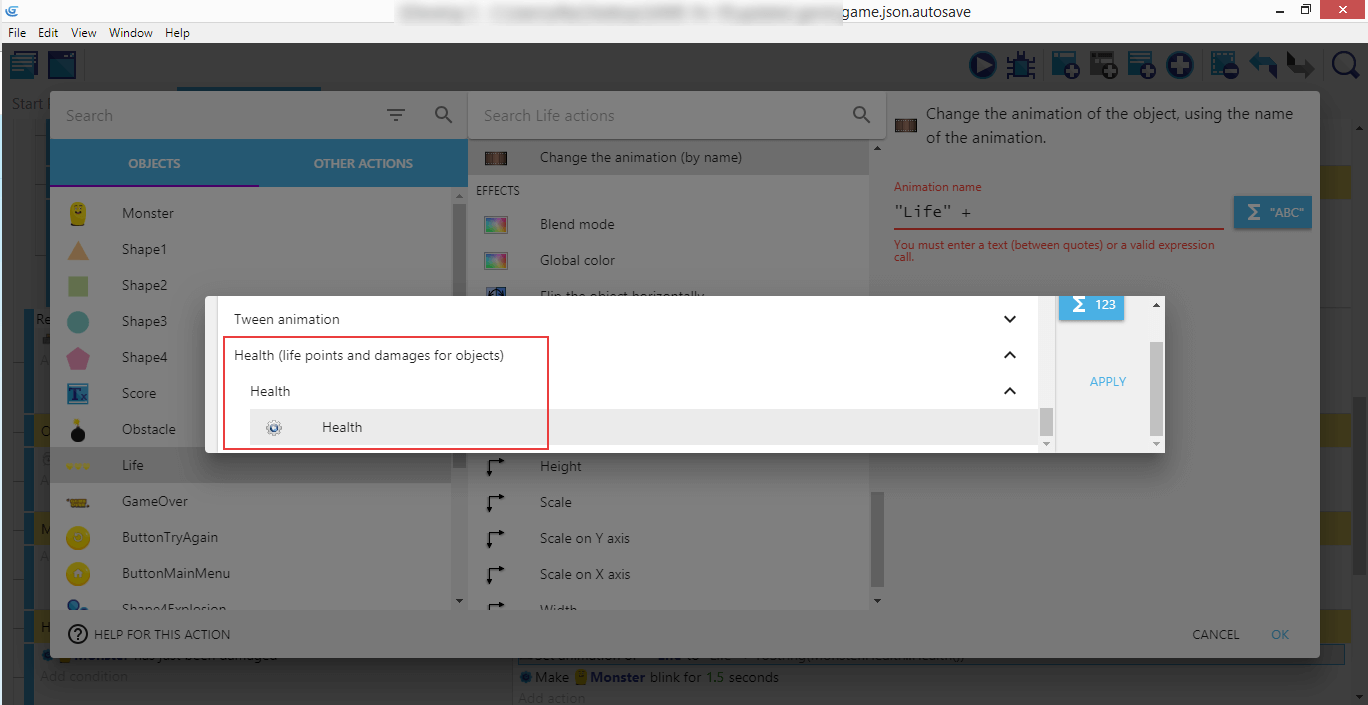
... puis choisissez Health.

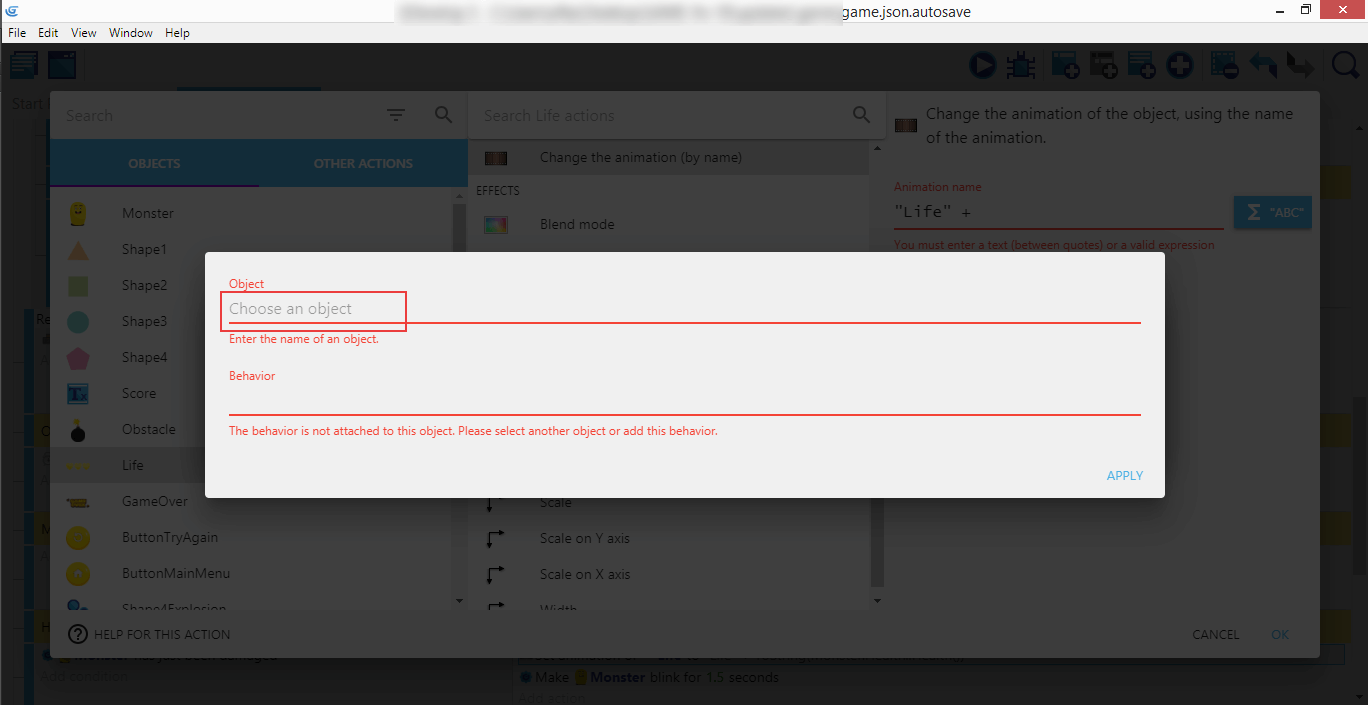
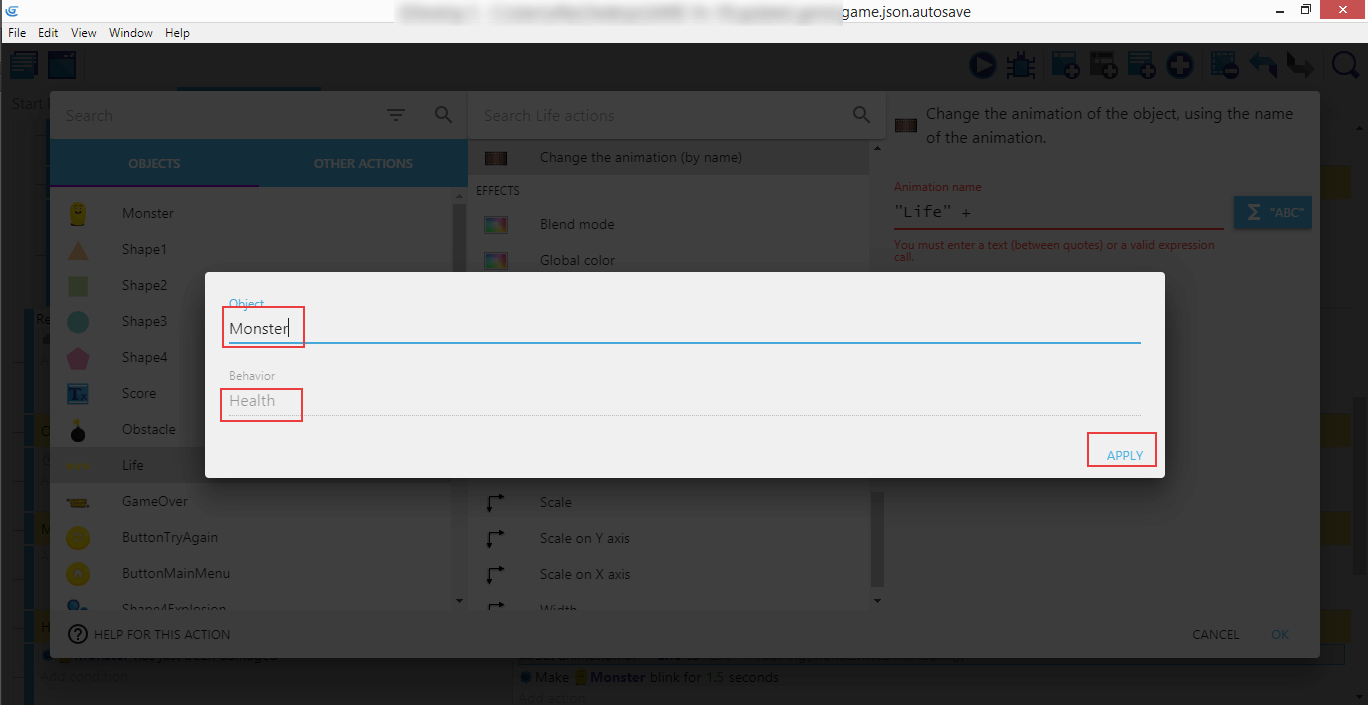
Vous serez ensuite invité à entrer le nom de l'objet et le comportement (qui est automatiquement rempli pour vous après avoir sélectionné l'objet).

Optez pour Monster. Health est automatiquement écrit dans le deuxième champ. Cliquez sur APPLY.

Note
Il est possible d'avoir plusieurs comportements de même nature pour un objet ! Par exemple, un énorme vaisseau spatial dans un jeu de tir peut avoir plusieurs comportements de santé, correspondant à différentes parties du vaisseau. En général cependant, un seul comportement suffit !
GDevelop vous présente la fonction Monster.Health::Health() qui retourne la variable de santé. Cette expression sera convertie en texte.

Note
Confus par la notation Monster.Health::Health() ? Le premier Health est le nom du comportement, tandis que le second Health correspond à la fonction à appeler sur le comportement.
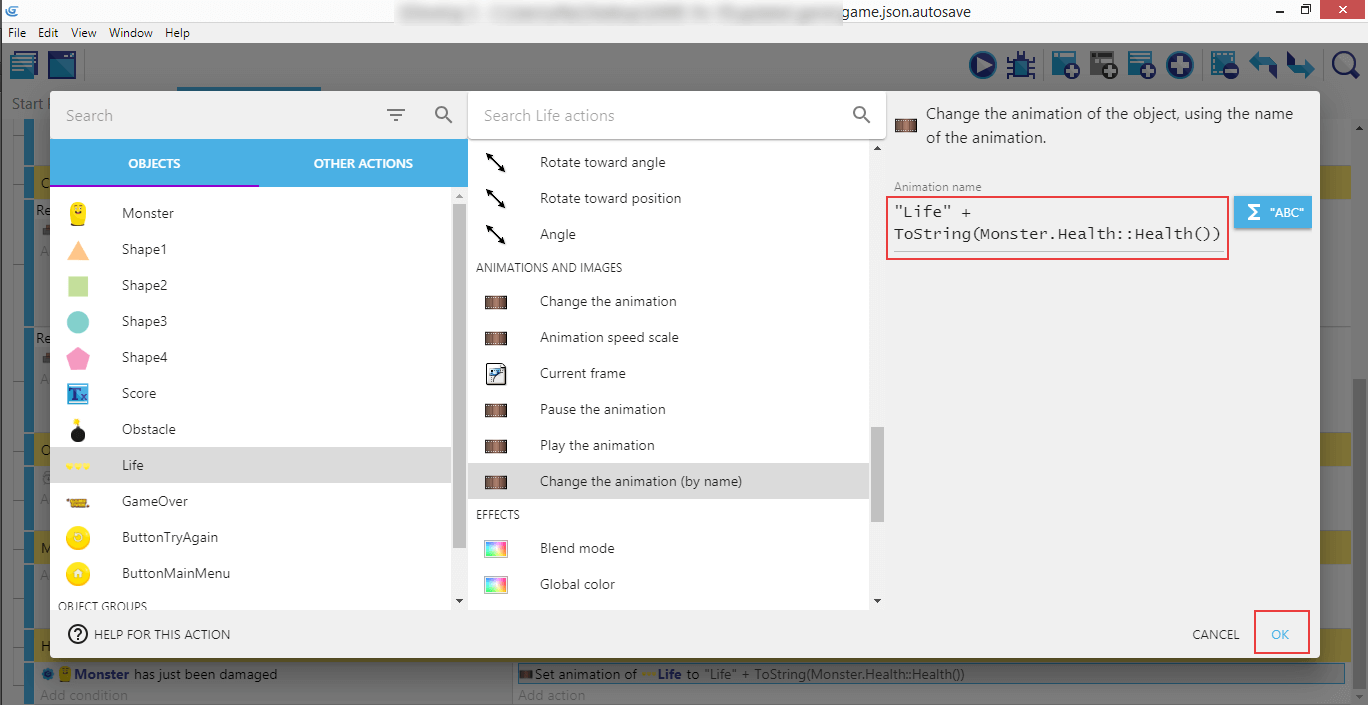
La valeur finale de Animation name sera "Life" + ToString (Monster.Health::Health()).

Note
La fonction ToString() est importante, car elle convertit la valeur de la santé (un nombre) en un texte. Sinon, GDevelop essaiera d'ajouter un texte à un nombre, ce qui n'a pas de sens.
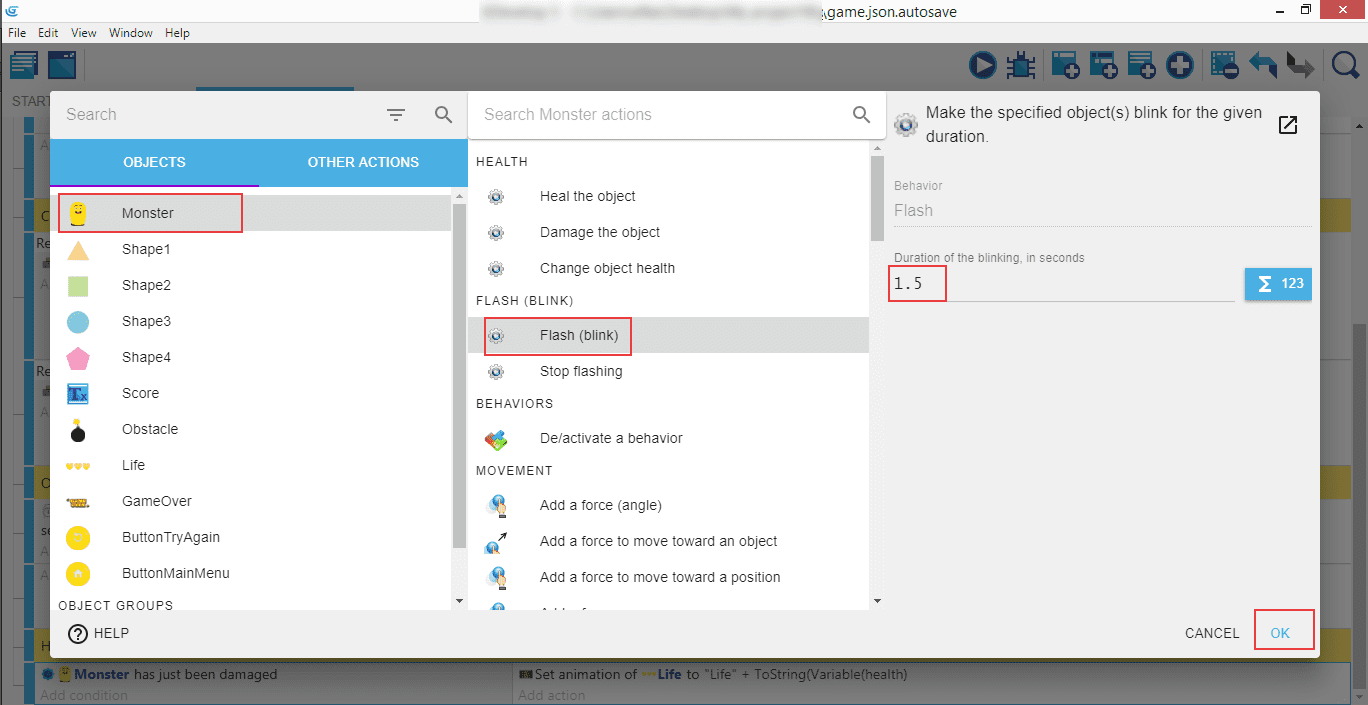
De retour à Monster, recherchez l'action Flash (blink) (Flash (clignotement)), puis réglez la durée du clignotement sur 1,5 secondes, et cliquez OK.

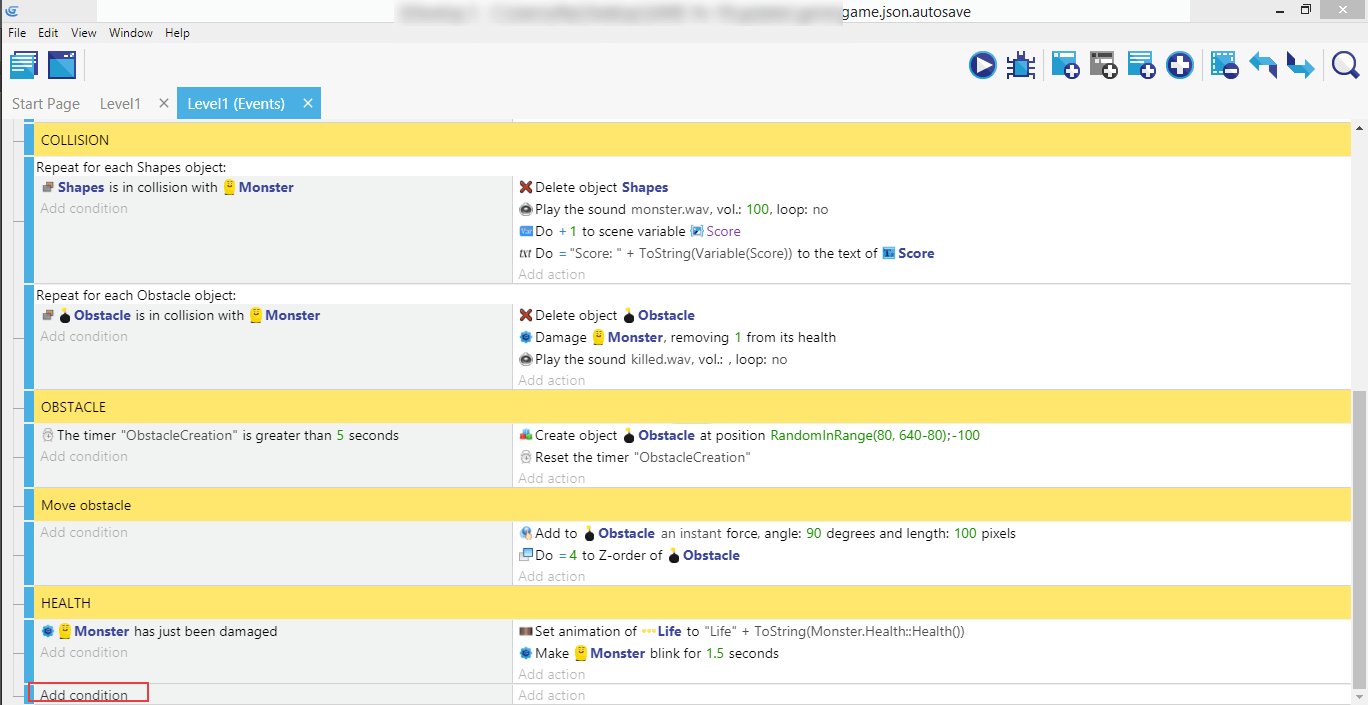
Sous le commentaire Health, ajoutez une autre condition.

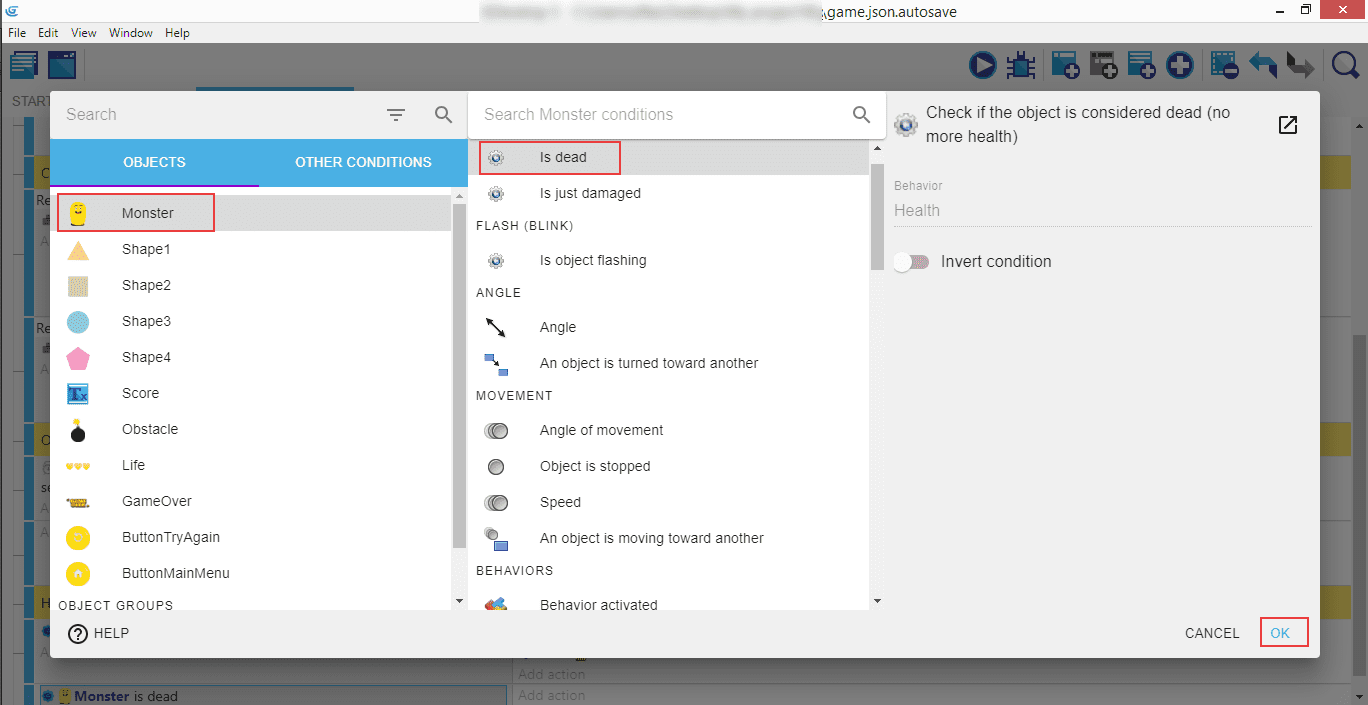
Sélectionnez Monster, puis Is dead (Est mort), et OK.

Note
Il s'agit là encore d'une condition fournie par le comportement Health.
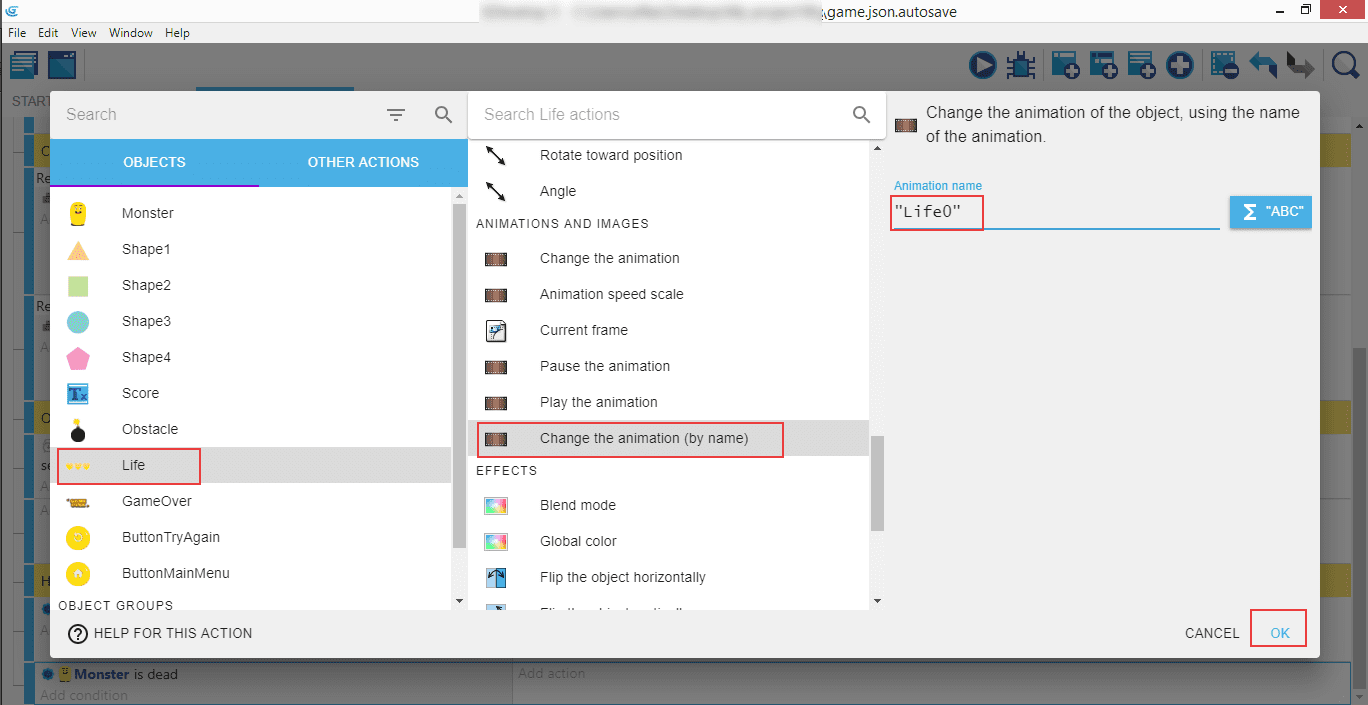
Cliquez Add action. Sélectionnez Life, Change the animation (by name) (Changer l'animation (par son nom)), puis "Life0". Ainsi, quand le monstre meurt, l'image de vie montre qu'il n'y a plus de cœurs disponibles.

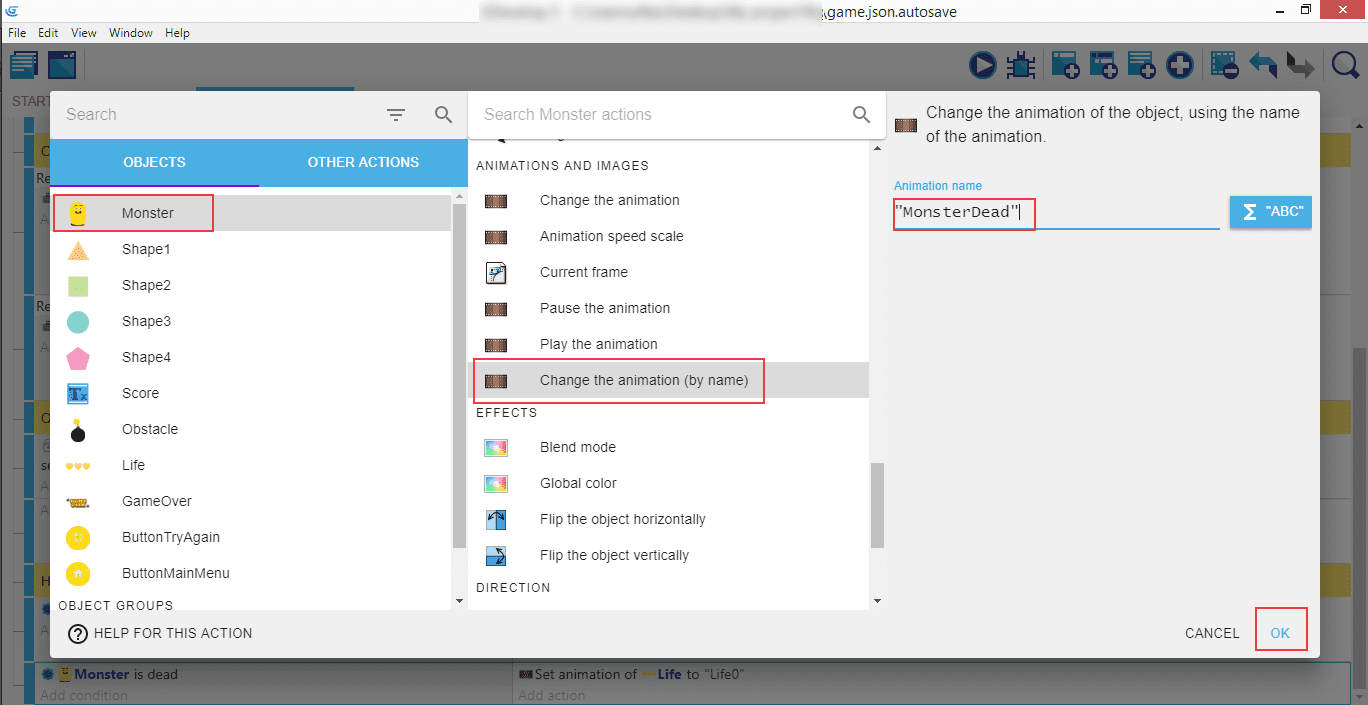
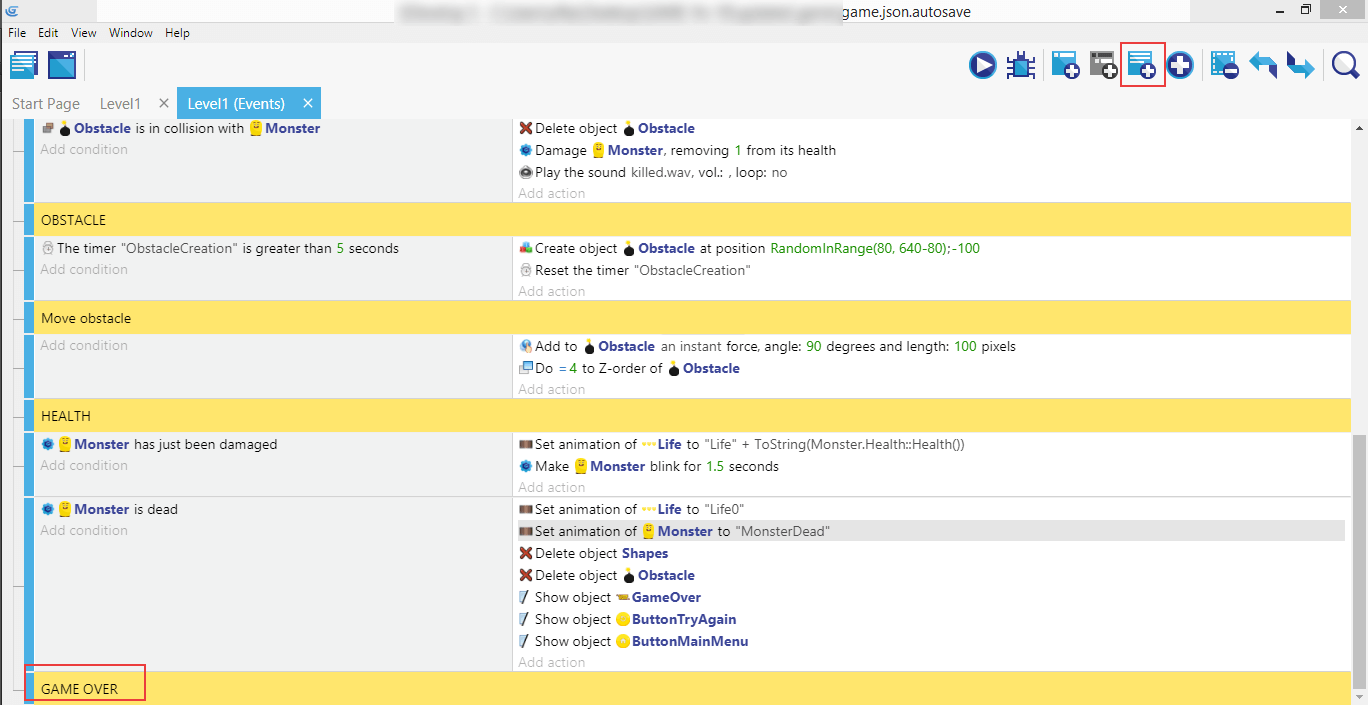
Ajoutez encore une autre action, cette fois pour Monster, puis Change the animation (by name), et MonsterDead. Cela montre l'image du monstre lorsqu'il est à court de vies.

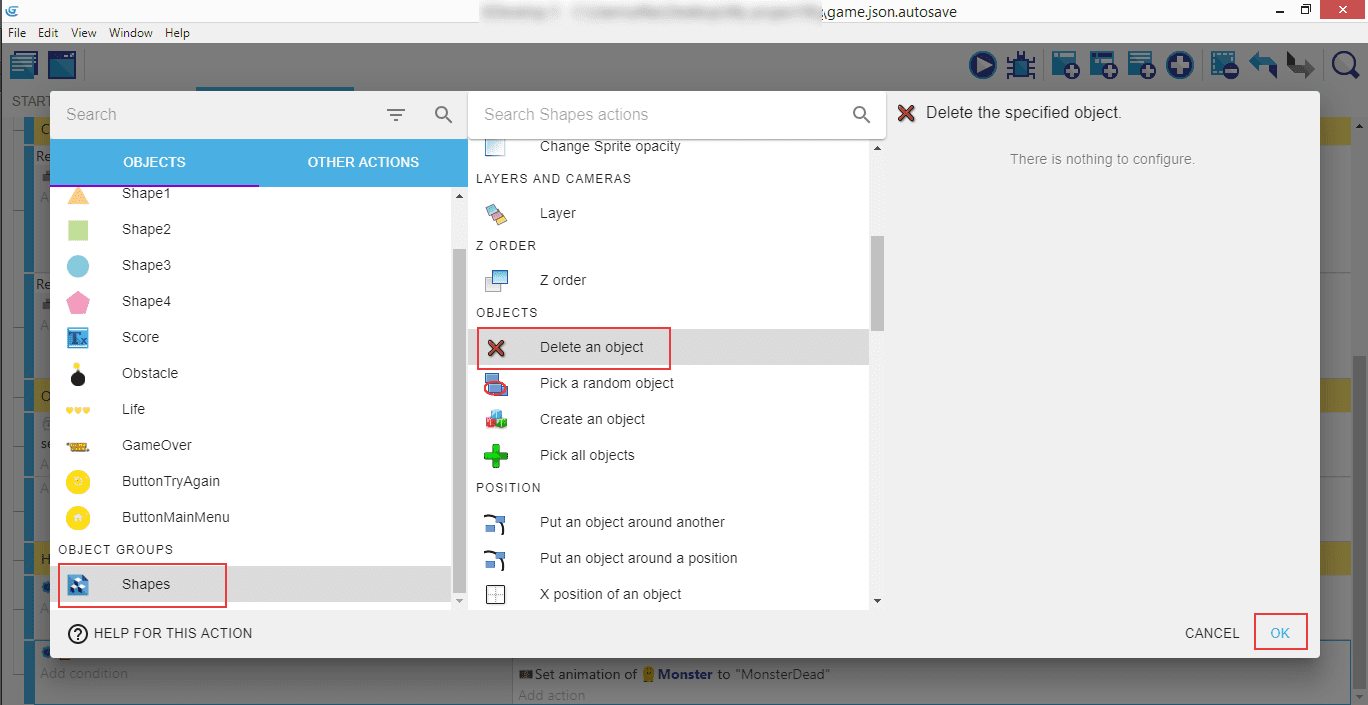
L'action suivante dont nous avons besoin consiste à supprimer le groupe Shapes en en activant Delete an object (Supprimer un objet) ...

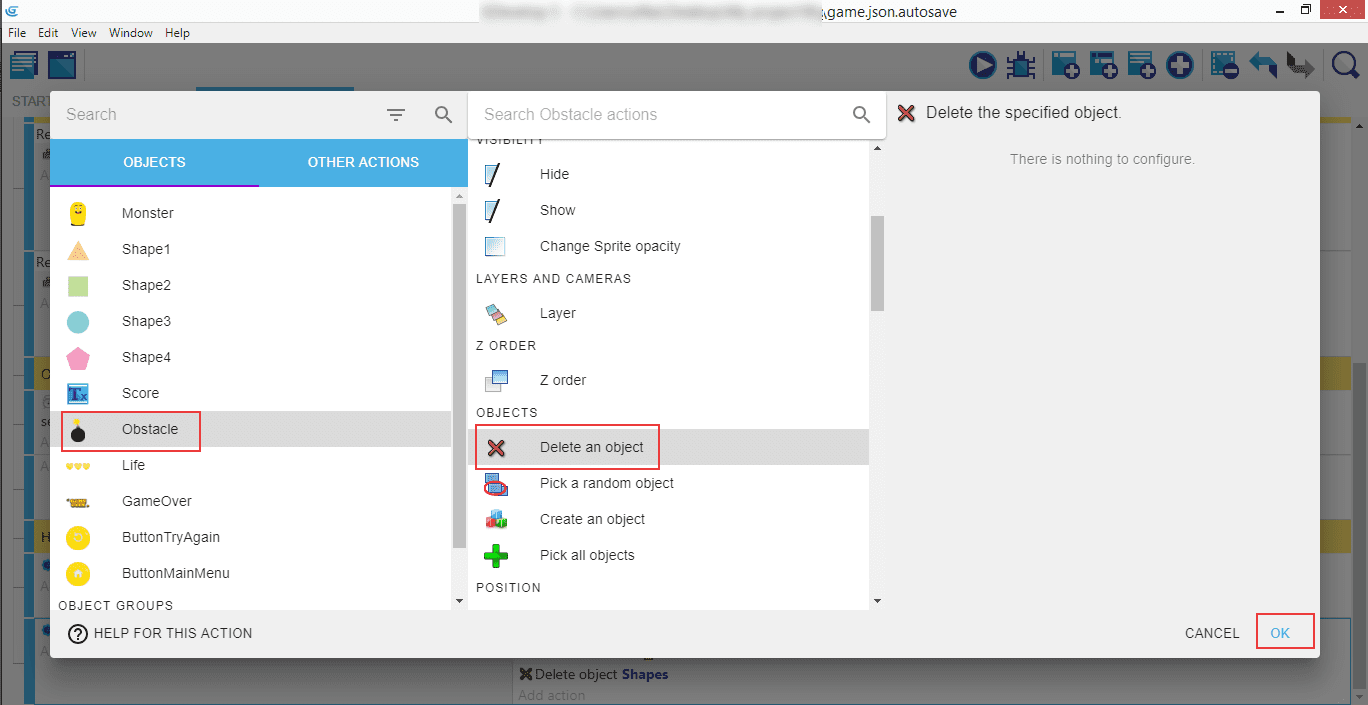
... et faire de même avec Obstacle.

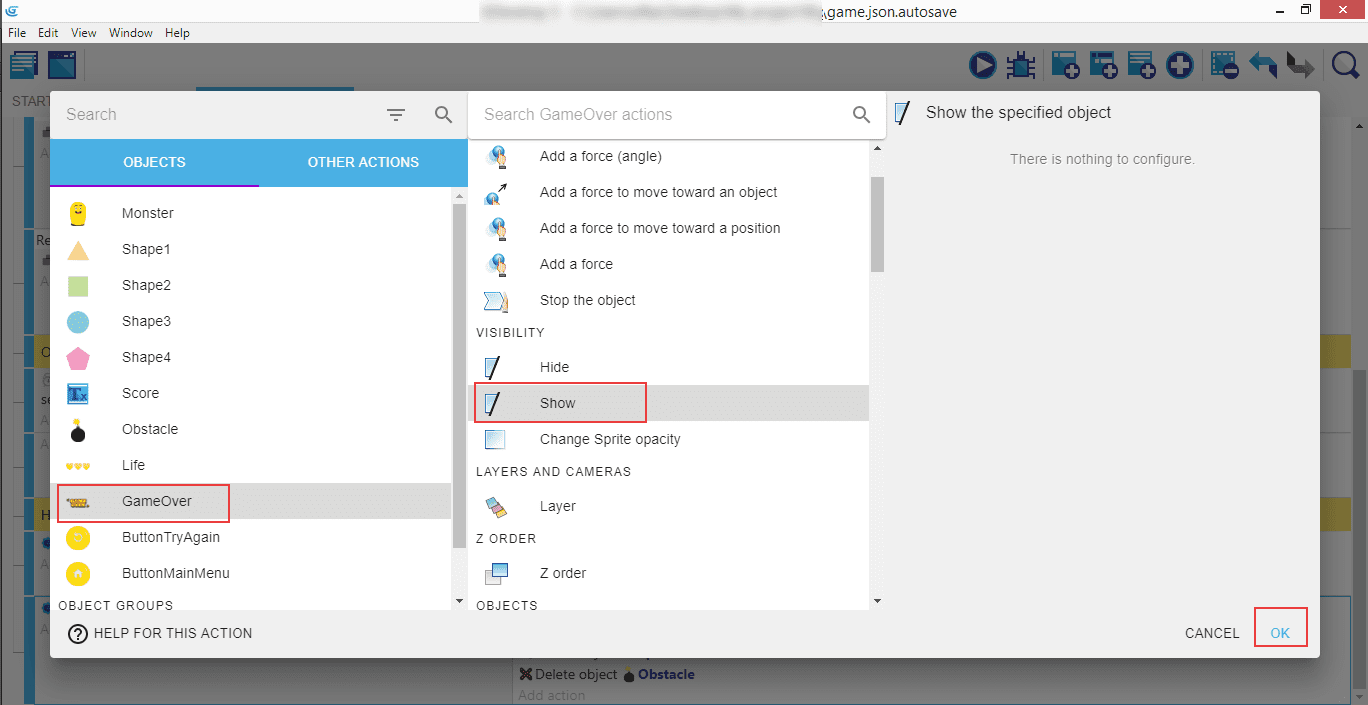
Sélectionnez ensuite le sprite GameOver et affichez-le à l'écran avec Show.

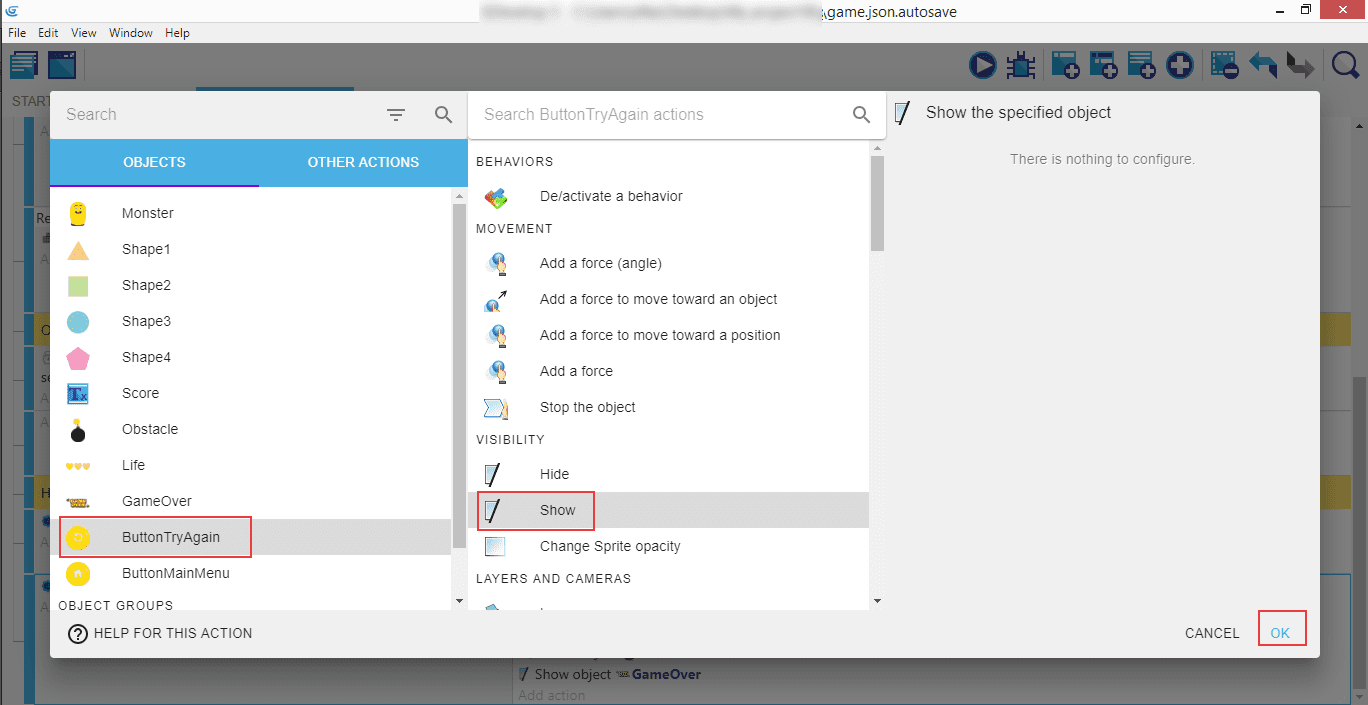
Faites de même avec le sprite ButtonTryAgain ...

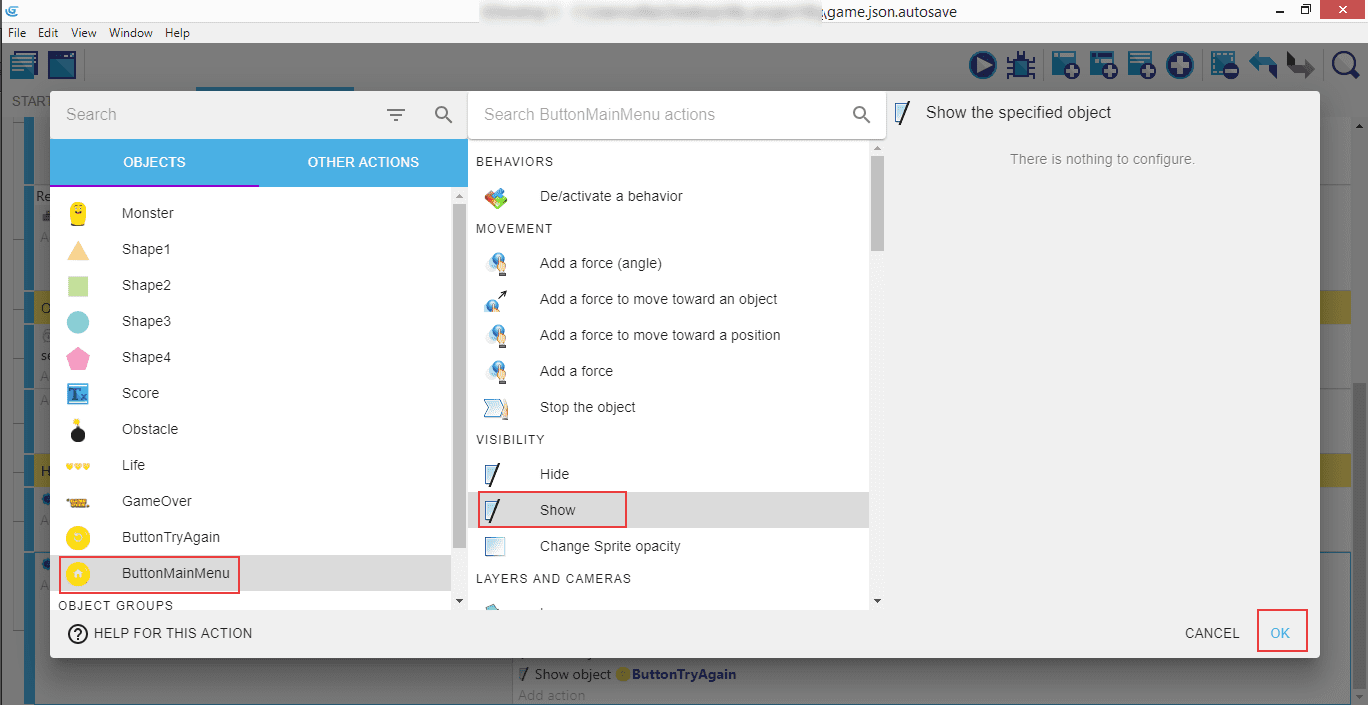
... et le sprite ButtonMainMenu.
Tous ces sprites seront affichés en fin de partie, mais nous devons les cacher au début du jeu.

Créez un nouveau commentaire appelé Game Over, un nouvel événement et ajoutez-y une condition.

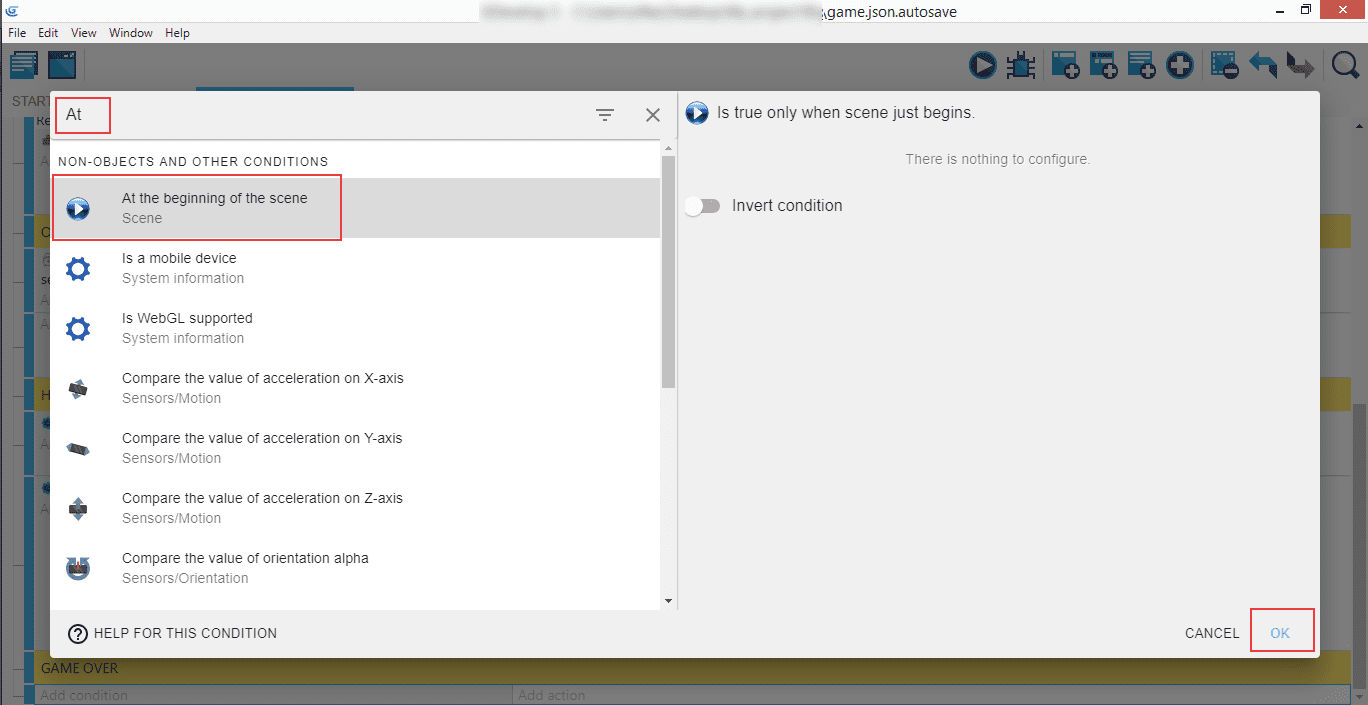
Recherchez At the beginning of the scene (Au début de la scène).

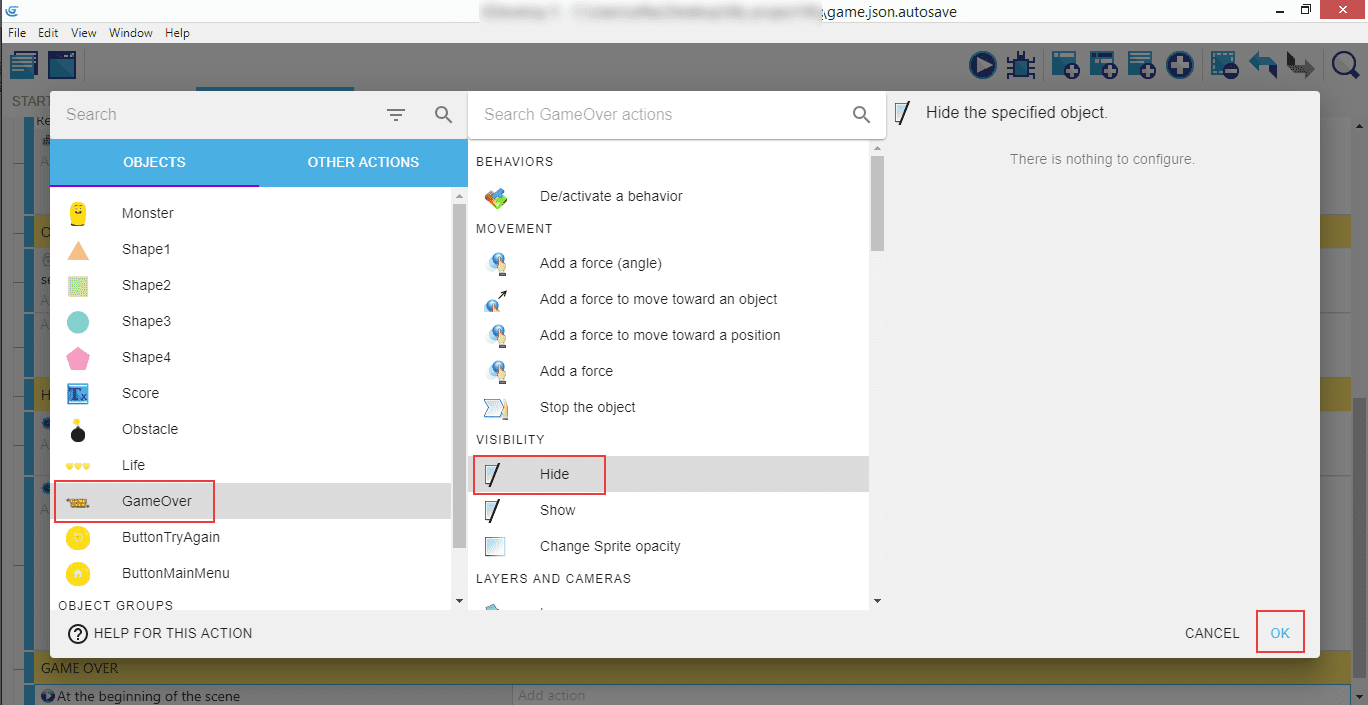
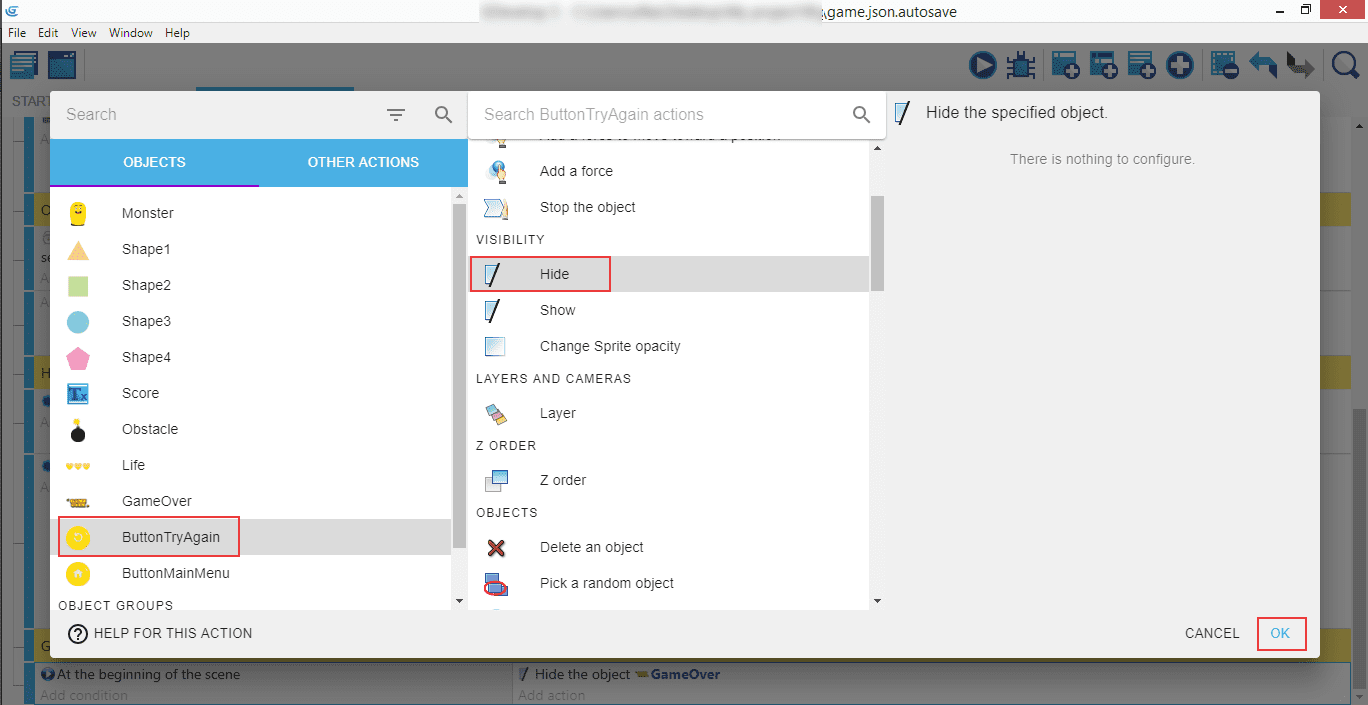
Créez ensuite une action où Hide (Masquer) est appliqué à l'objet GameOver.

Faites de même pour le sprite ButtonTryAgain ...

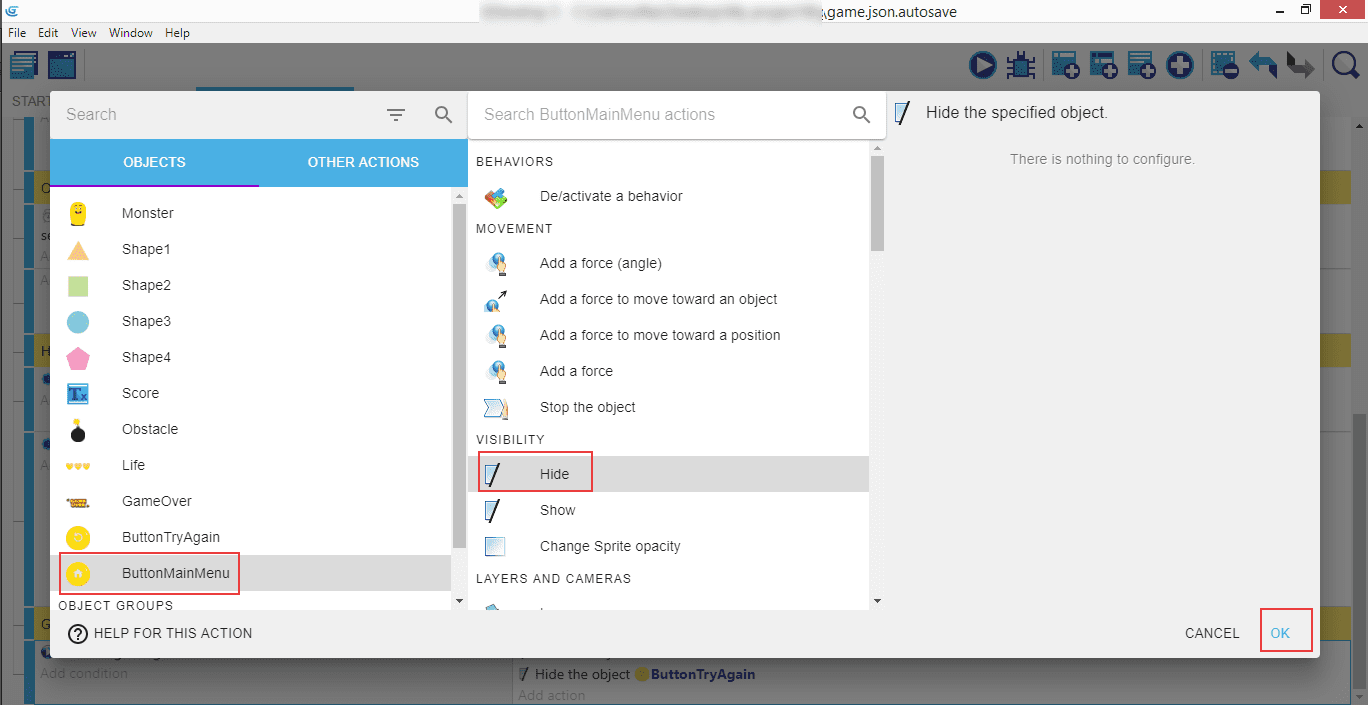
... et pour le sprite ButtonMainMenu.

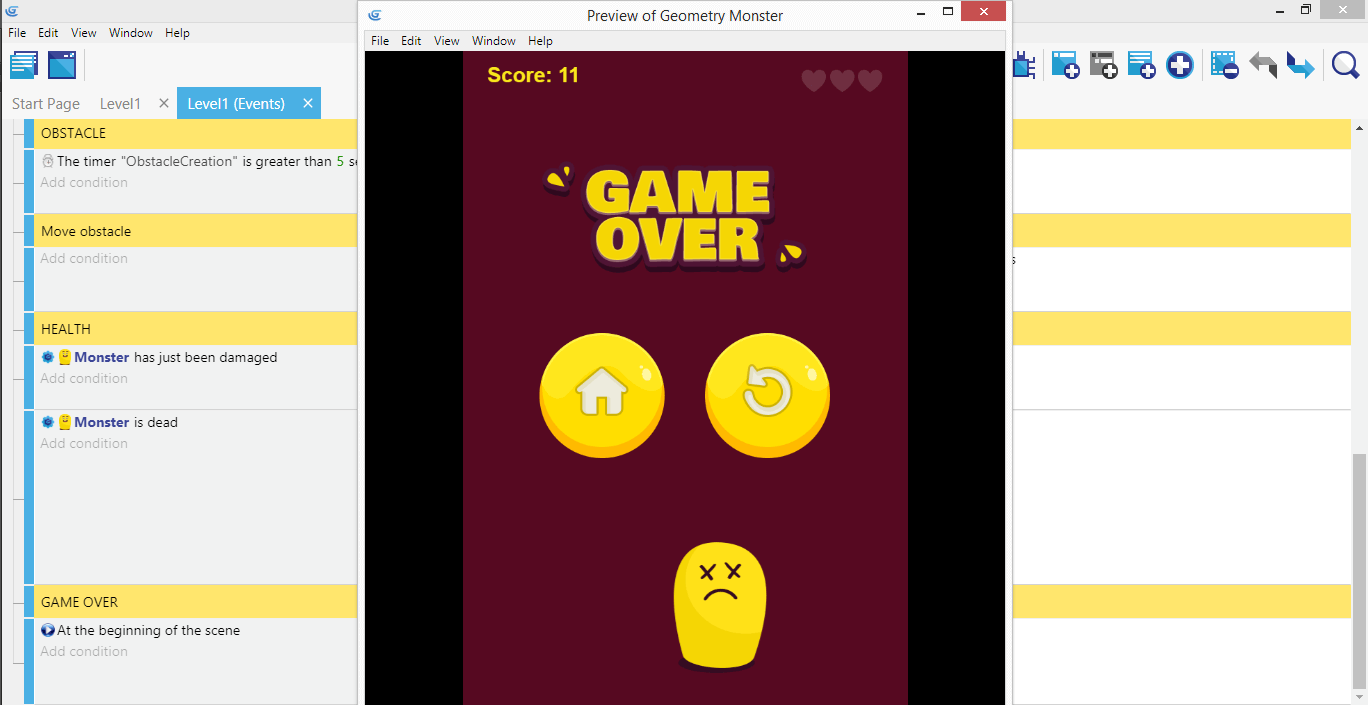
De cette façon, lorsque vous lancez le jeu et perdez toutes vos vies, les cœurs sont presque entièrement transparents, les formes et les bombes disparaissent, l'animation de Monster devient inerte et le message "Game Over" est affiché avec le bouton avec une maison et le bouton Réessayez.

Le gameplay lui-même est terminé, mais nous aimerions ajouter plus de possibilités dans le jeu. Il serait bien d'introduire plus de scènes dans le jeu en ayant un Menu principal au début, et permettre au joueur de démarrer le jeu par lui-même.
⬅️ Étape précédente : 10. Plus de vies ➡️ Étape suivante : 12. Menu principal