GDevelop のインターフェース
GDevelop の作業インターフェイスは、タブに表示されるエディターを基本とします。これらのエディターを使って、ゲームのさまざまな部分を変更します。

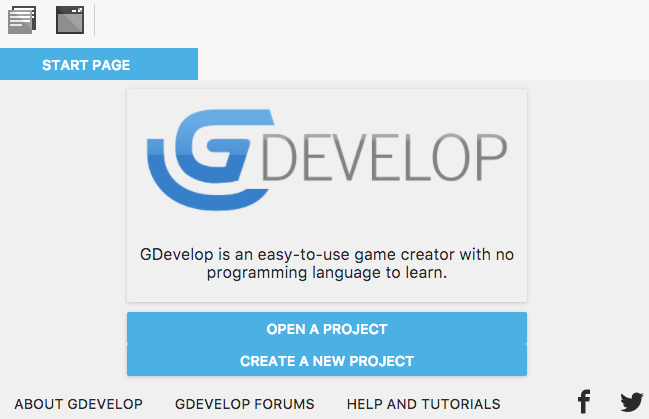
スタートページ
GDevelop を起動して最初に表示されるのが、スタート画面です。ここでプロジェクトの作成したり、以前に保存したプロジェクトやチュートリアルをロードします。

起動時に、GDevelopは 新しいアップデートをチェックします。新しいアップデートが利用可能な場合は、自動的にダウンロードされます(環境設定で無効にしていなければ)。
アップデート状況は、ヘルプメニューの GDevelop についてで確認できます。
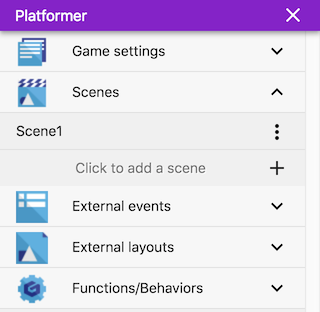
プロジェクトマネージャー
プロジェクトを開くと、左上のボタンをクリックしてプロジェクトマネージャーにアクセスできます。

プロジェクトマネージャーは、ゲームの構造を表示しています。

プロジェクトマネージャーからゲームに新しい要素を追加し、専用のエディターでそれを開けます。 くわしくはプロジェクトマネージャーを参照してください。
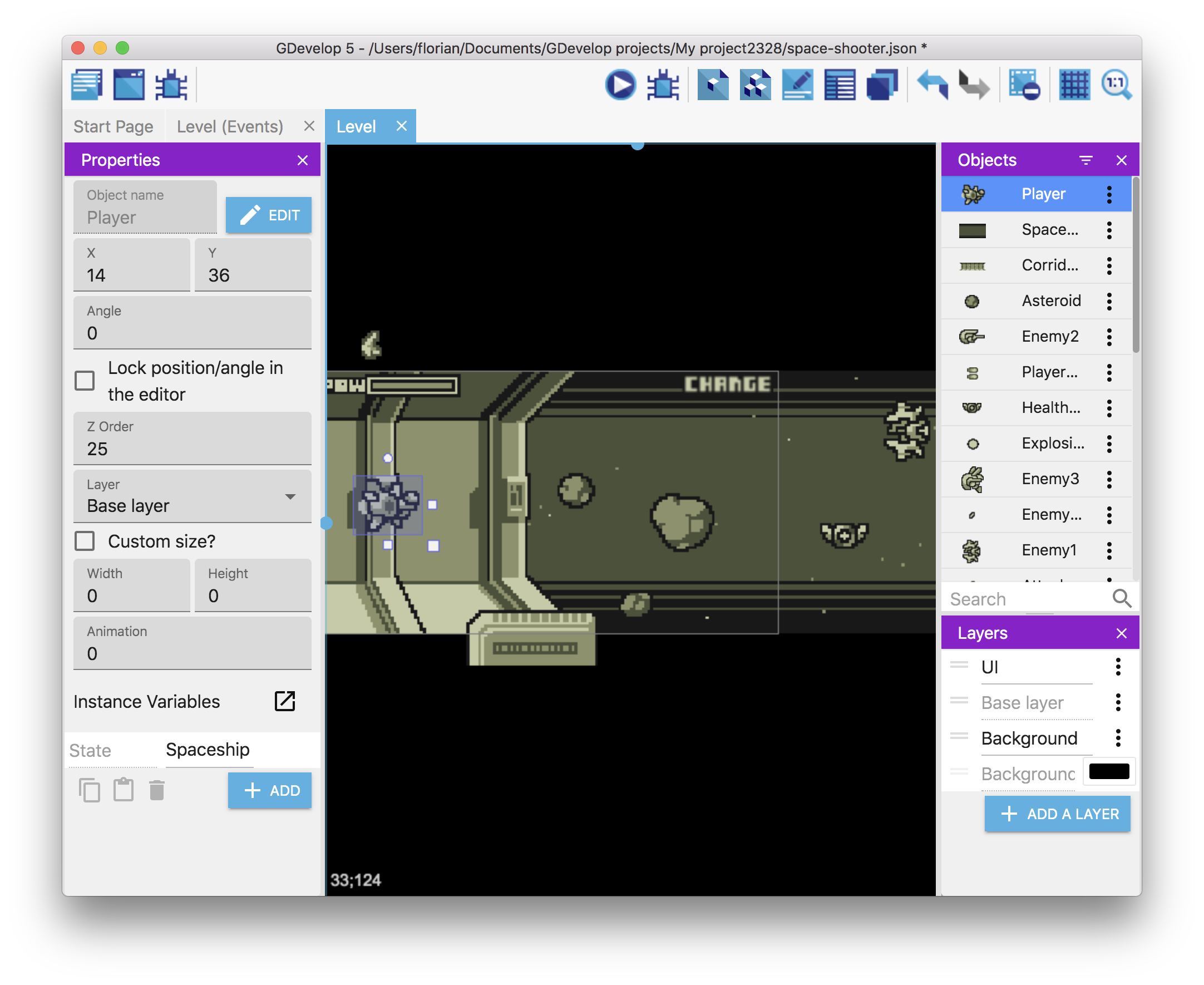
シーンエディター
シーン(または外部レイアウト)を開くと、シーンエディターが開きます。 ここでオブジェクトを作成してシーンに追加することで、ゲームレベルやメニューを設計したり構築できます。 リストの最初のシーンが、ゲーム起動後に最初に表示されるシーンになります。
くわしくはシーンエディターを参照してください。
イベントエディター
シーンを開くと(または外部イベントを開くと)、同時にイベントエディターも開きます。この場所でイベントを使って、実際のゲームプレイのロジックを作成し、プレイヤーの操作にゲームが反応するようにしてプレイを組み立てます。 イベントエディターは、特定のプログラミングの知識や経験がなくてもゲームを視覚的にプログラムできるツールです。
トップメニュー
画面上部のメニュー(デスクトップバージョンのみ)からゲームを開いたり保存したり、公開できます。Web バージョンではプロジェクトマネージャー内にあります。
GDevelop の環境設定を開いたり、GDevelop アカウントのプロファイル確認もできます。
インターフェーステーマ
好みに応じてインターフェースに違うテーマを適用できます。テーマを変更するには、[ファイル]-[環境設定]を開きます。
自分でテーマを作成して、それを共有することもできます。くわしくはテーマの作成を参照してください。