プラットフォーム型ゲームの作り方
このチュートリアルは、GDevelopを使い始めるのに役立ちます。プレーヤーが画面に置いた障害物にジャンプしてコインを収集できる、非常にシンプルなプラットフォーム型ゲームを作成します。プラットフォーム型ゲームとは、例えばスーパーマリオのような、キャラクタが画面上に置かれたオブジェクトに乗ったり、ジャンプしてコインを収集したりするアクションゲームのことを総称して言われます。
はじめに ページを 読んで、ソフトウェアの概要を確認できます。GDevelopの主要な概念とインターフェースについて説明しています。
GDevelopのダウンロード
GDevelop5を お持ちでない場合は 公式サイトからダウンロードできます。Windows、macOS、Linuxで利用できます。
必ずこのページからGDevelopをダウンロードして、最新バージョンを入手してください。GDevelopをインストール(または圧縮ファイルを展開)して起動します。

新しいゲームを作成する
スタートページで「新しいプロジェクトを作成」を クリックします。「空のプロジェクト」を選択し、新しいゲームを最初から開始します。

ゲームを作成するには、ゲーム中で使用するグラフィックパーツ(プレイヤーキャラクター、いくつかの配置パーツ、収集するアイテムなど)が必要です。あなたはここにリソースをダウンロードすることができます: http://www.compilgames.net/dl/PlatformerTutorialResources.zip.
このファイルをダウンロードしたら、プロジェクトを作成したフォルダーにファイルを展開します。
シーンの追加
シーンはゲームの一部です。通常、ゲームの各画面はシーンで構成されます。メインメニュー、一時停止メニュー、およびレベルもシーンです。
シーンには、画面に表示されるオブジェクトが含まれます。これらのオブジェクトをシーンに配置してレベルを作成できます(これらのオブジェクトは「インスタンス」と呼ばれます)。シーンには、シーンをアニメーション化するために実行されるイベントも含まれます。
左側に開いているプロジェクトマネージャーで、「シーン」の下の「+」ボタンをクリックします。

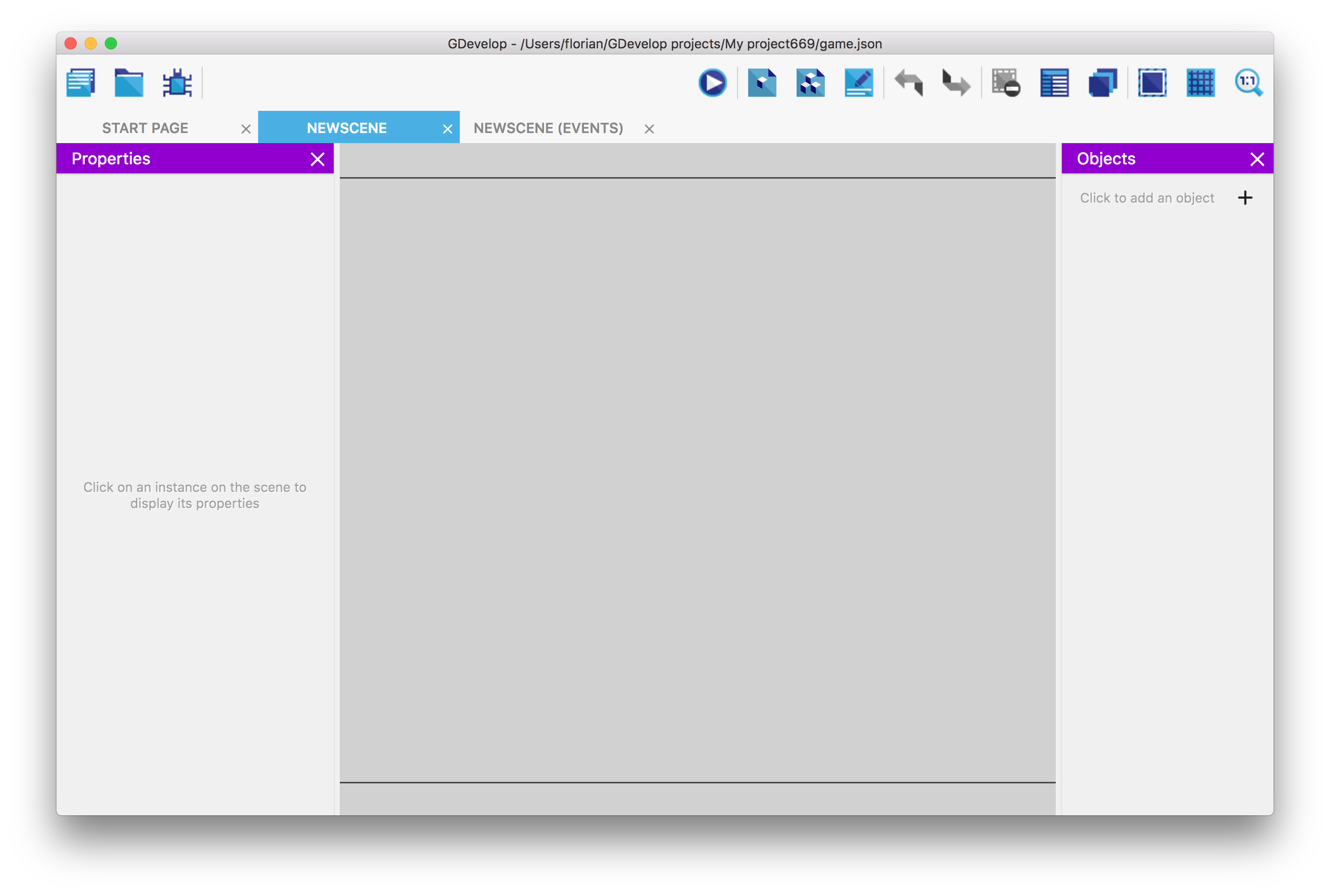
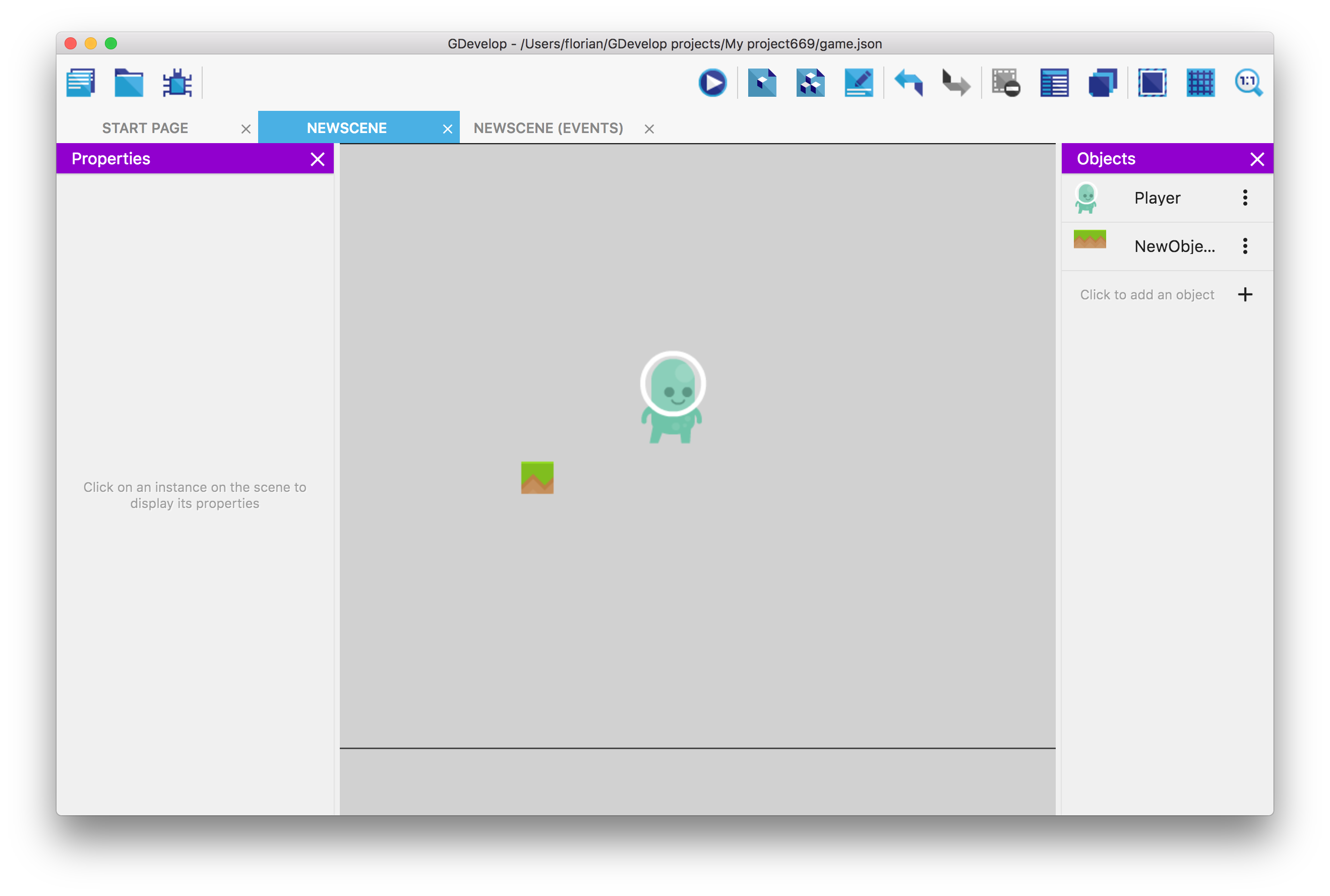
「新しいシーン」と表示されている新しいシーンがリストに追加されます。クリックして開きます。

プレーヤーオブジェクトの作成
プレイヤーは、画面上でジャンプして移動できるキャラクターを動かします。このオブジェクトを作成します。
右側には、「オブジェクト」というパネルがあります。「+」ボタンをクリックしてオブジェクトを追加します

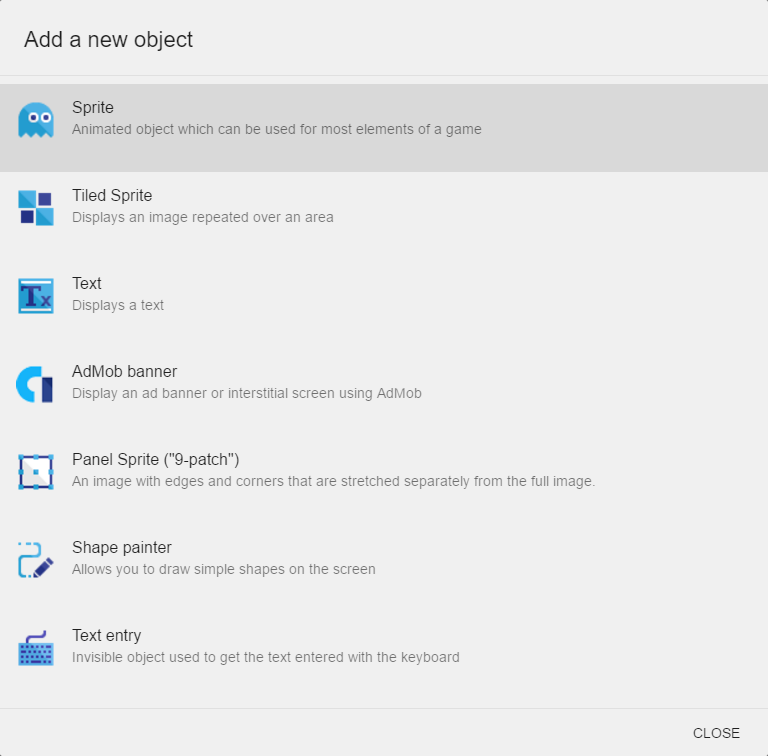
ウィンドウがポップアップ表示され、選択可能なさまざまなタイプのオブジェクトが表示されます。

さまざまな種類のオブジェクトが特定の機能を提供します。多くのオブジェクトでは、スプライトオブジェクトを使用します。スプライトオブジェクトは、多くの要素(プレイヤー、画面に配置するブロック、敵、アイテムなど)に使用できるアニメーションオブジェクトです。
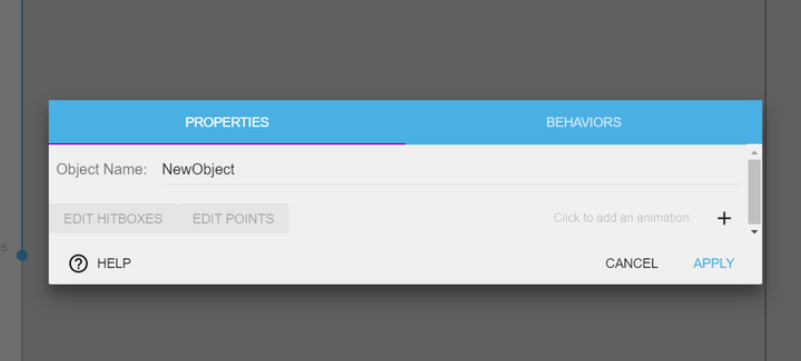
スプライトリストを クリックします。新しいオブジェクトがシーンに追加され、オブジェクトエディターが開きます。

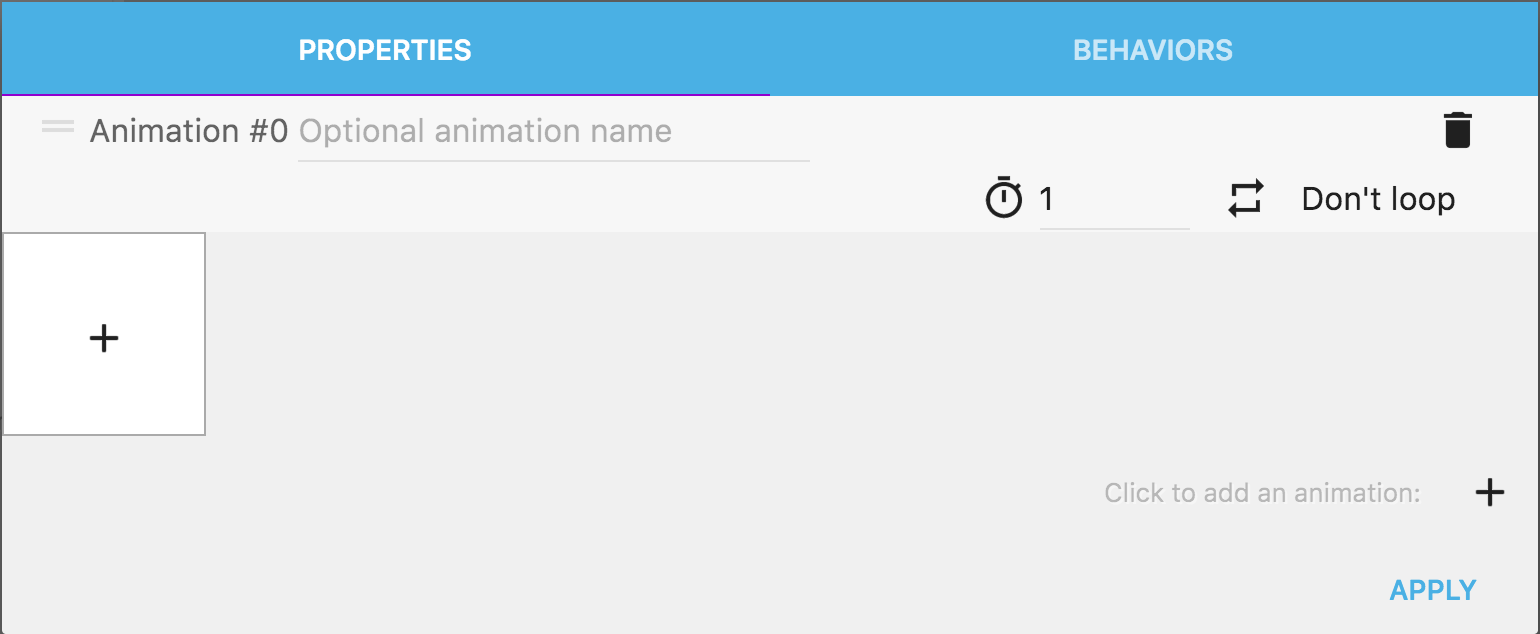
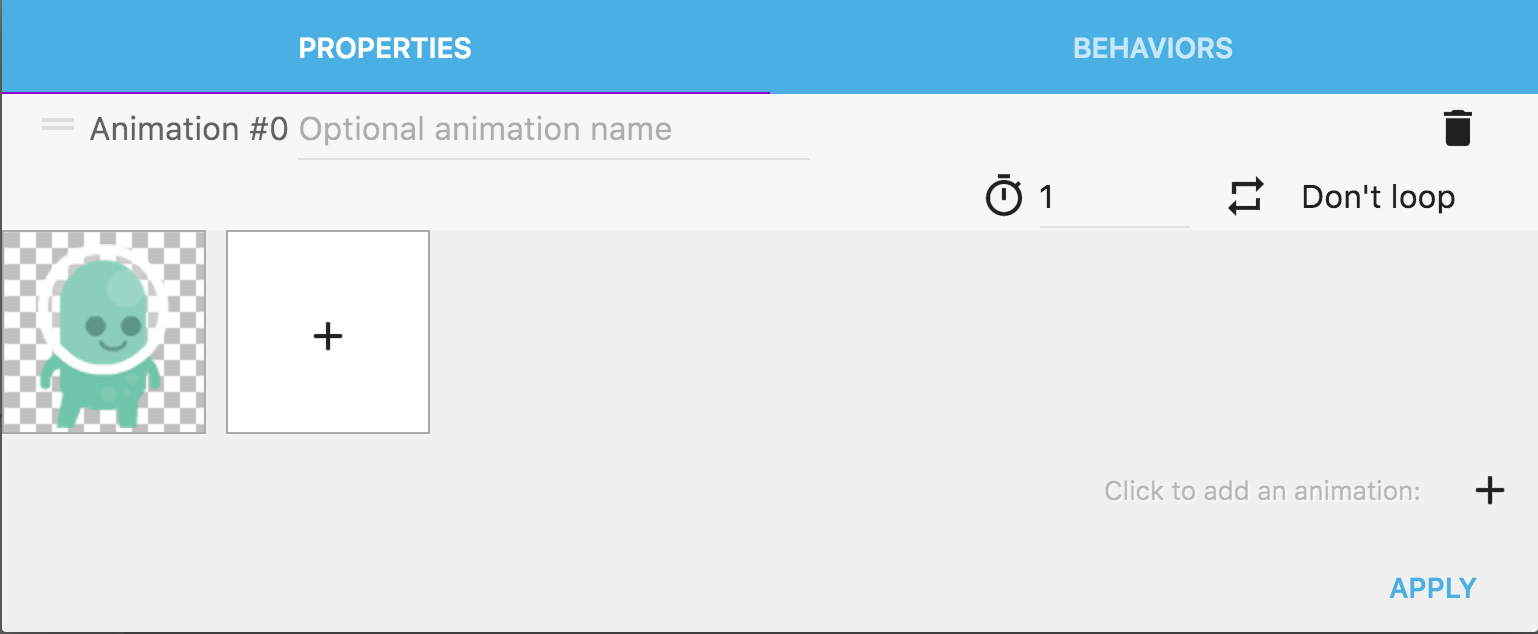
オブジェクトは今のところ空です。スプライトオブジェクトはアニメーションで構成され、各アニメーションには1つ以上の画像を含めることができます。アニメーションを追加しましょう!「+」ボタンをクリックします。

アニメーションは追加されますが、画像はなく空のままです。画像を追加するに+は、空白のサムネイルのをクリックします。
p1_standプロジェクトフォルダで 呼び出される画像を選択します。画像がオブジェクトに追加されます。

右下隅の「適用」ボタンをクリックして、エディターを閉じることができます。
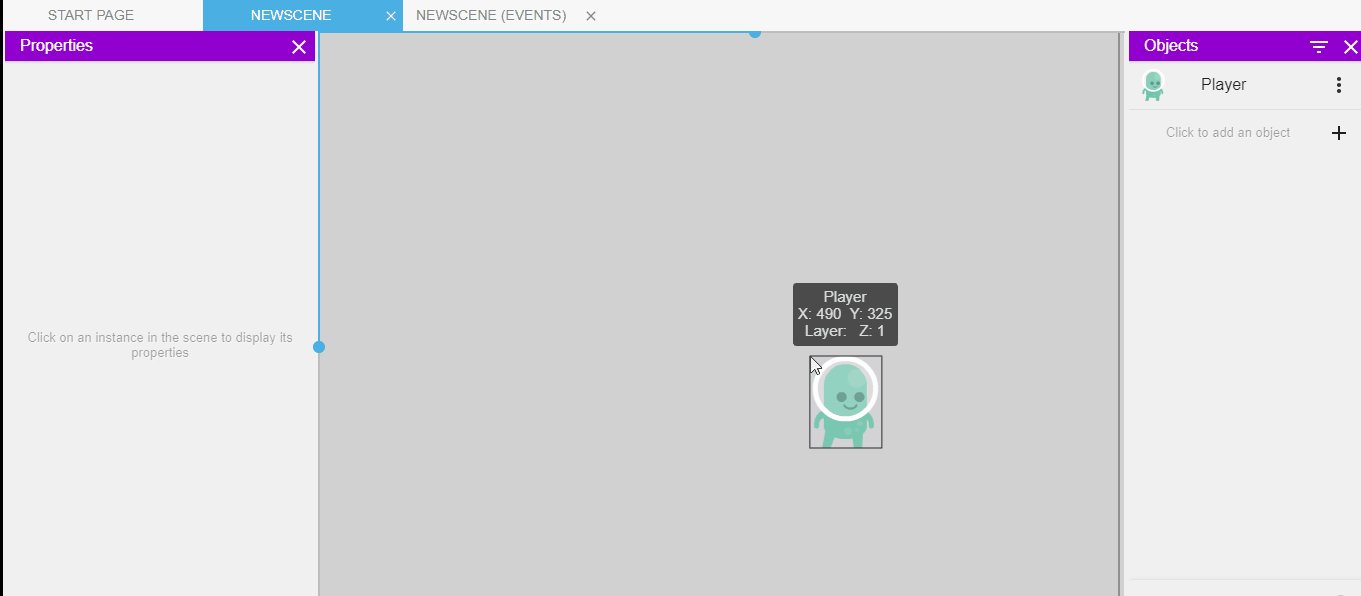
オブジェクトをシーンに配置します
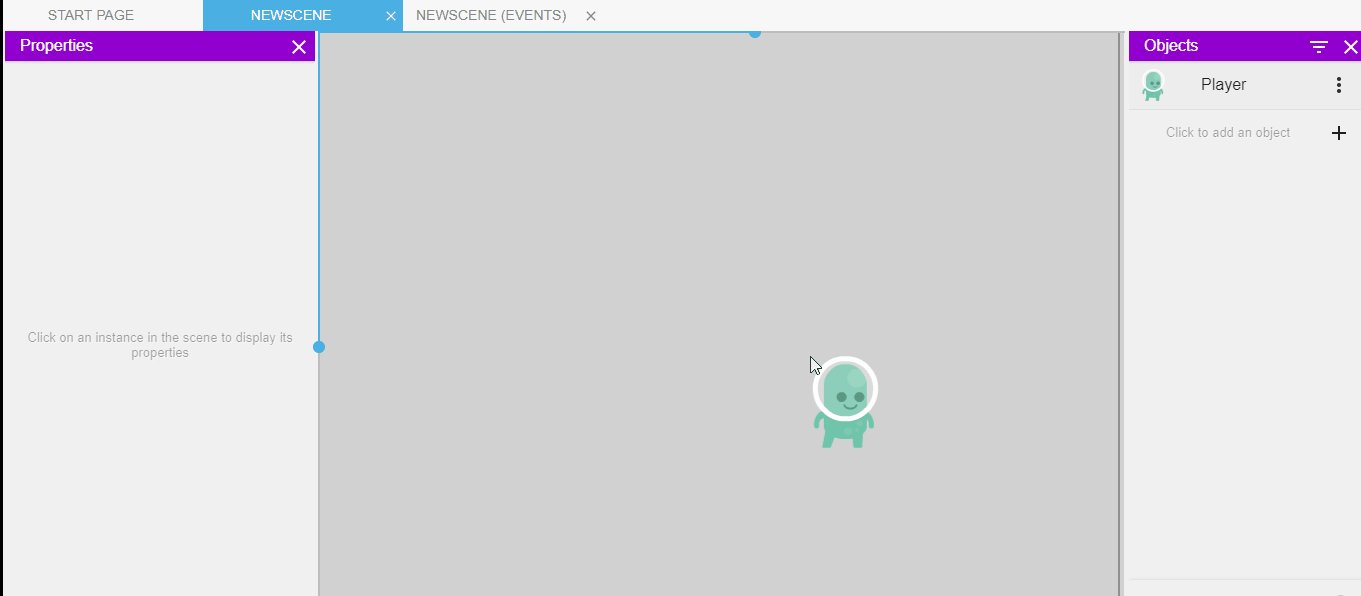
画面内でプレーヤーを表示するために、シーンに配置します。シーンに追加する各オブジェクトは、オブジェクトの「インスタンス」と呼ばれます。
プレイヤーインスタンスは、通常画面内に1つしか存在しないため、一意になりますが、他のオブジェクト(プラットフォーム、コイン、敵など)は、シーン上に複数のインスタンスを持つことができます。
オブジェクトをシーンに追加するには、オブジェクトをリストからシーン内にドラッグアンドドロップするだけです。

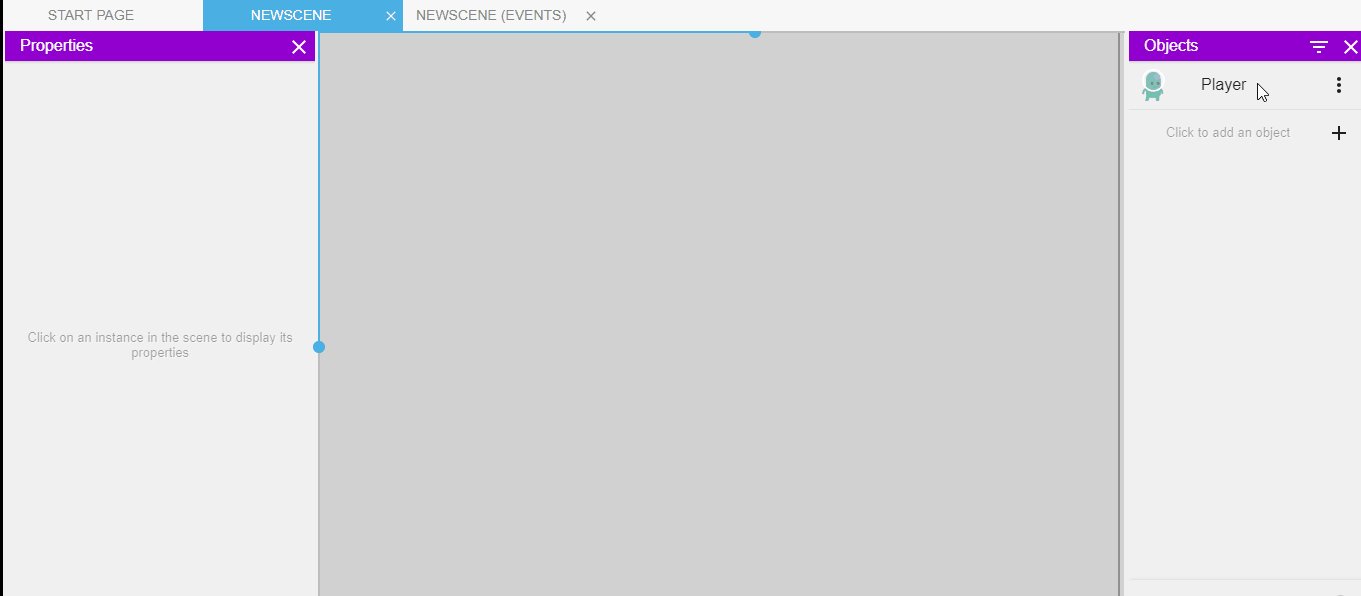
オブジェクトに適切な名前を付けます
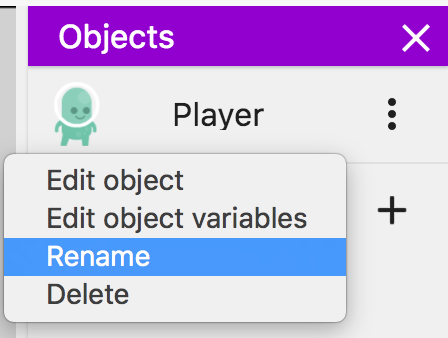
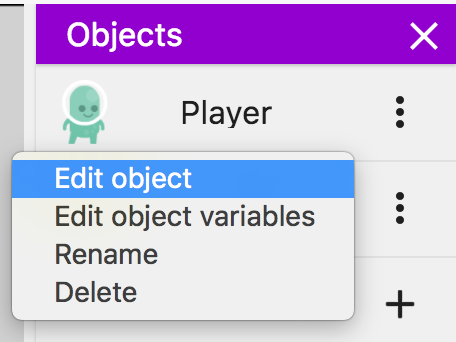
オブジェクトを参照しやすくするために、デフォルトの名前を使用するのではなく、名前を付けます。それを右クリック(または⋯アイコンをクリック)し、名前変更を選択します。次に、「Player」と入力して画面上の任意の場所をクリックするか、Enterキーを押してオブジェクトの名前を変更します。

障害物などのアイテムの配置
現在のところ、画面上に障害物などのアイテムは画面にありません。いくつか追加しましょう。
[オブジェクト] リストの「+」ボタンをクリックして、新しいオブジェクトを作成します。今回、タイルスプライトは、オブジェクトのタイプで選択します。

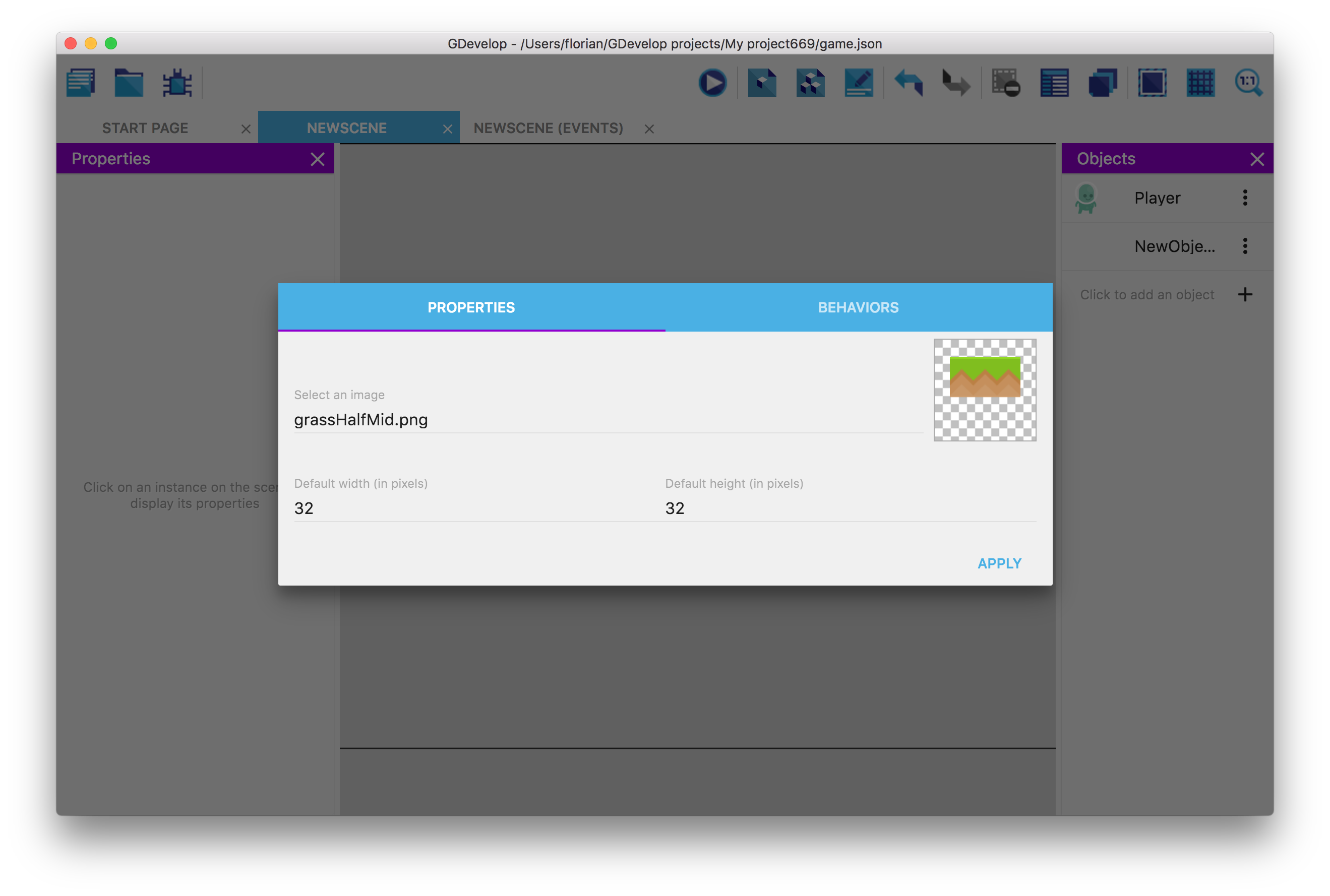
オブジェクトエディタが開きます。タイルスプライトオブジェクトは、アニメーションしないため、スプライトオブジェクトのエディターとは少し異なります。 「画像の選択」をクリックして、次に「新しい画像を選択」をクリックします。今回は、"grassHalfMid"という画像を選択します。

右下隅の「適用」ボタンをクリックして、エディターを閉じます。リスト内のオブジェクトをクリックして選択し、シーンをクリックして画面に配置します。

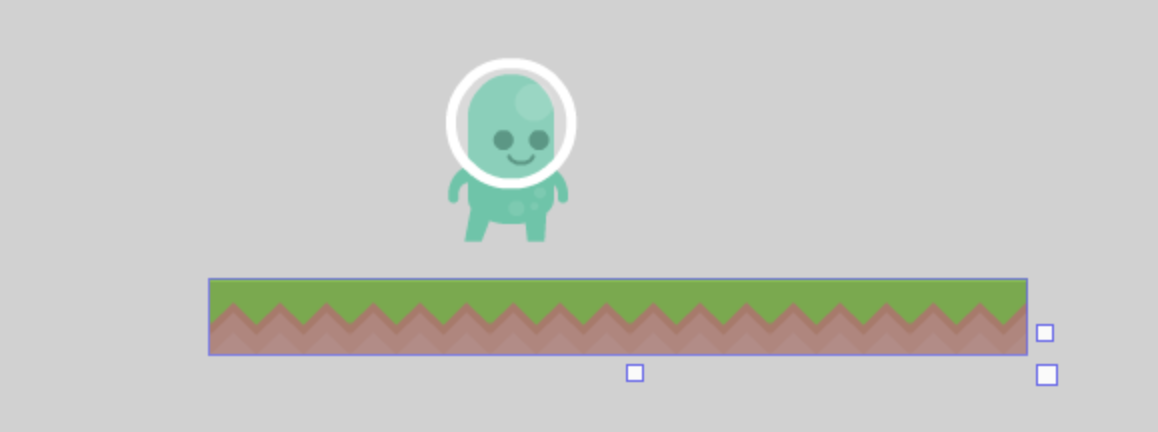
オブジェクトはシーンに追加されますが、非常に小さなものです。それをクリックして、表示されるハンドルを使用して、プレイヤーとのバランスを考慮してサイズを変更します。

また、デフォルトの名前ではなく「草原ブロック」のようにオブジェクトの名前を変更することを忘れないでください。
定期的に保存を忘れずに!
これまでの作業を失わないようにしましょう。アプリケーションの[ファイル]メニューで[保存]をクリック(またはCtrl + S / Cmd + Sを押し)して変更を保存します。
オブジェクトにビヘイビア(動作)を追加する
プレイヤー
プレーヤーの動きはGDevelopのイベントを使用して作成できますが、優れた障害物ブロック内を動き回る仕組みを作成するのは非常に長く時間がかかり困難な作業です。幸いなことに、GDevelopにはすでに使用可能な完全な動きのエンジンが組み込まれています。そのためには、組み込み動作エンジンにアクセスして使用できる「プラットフォーマービヘイビアー」を使用する必要があります。
「Player」のオブジェクトエディターを開きます。

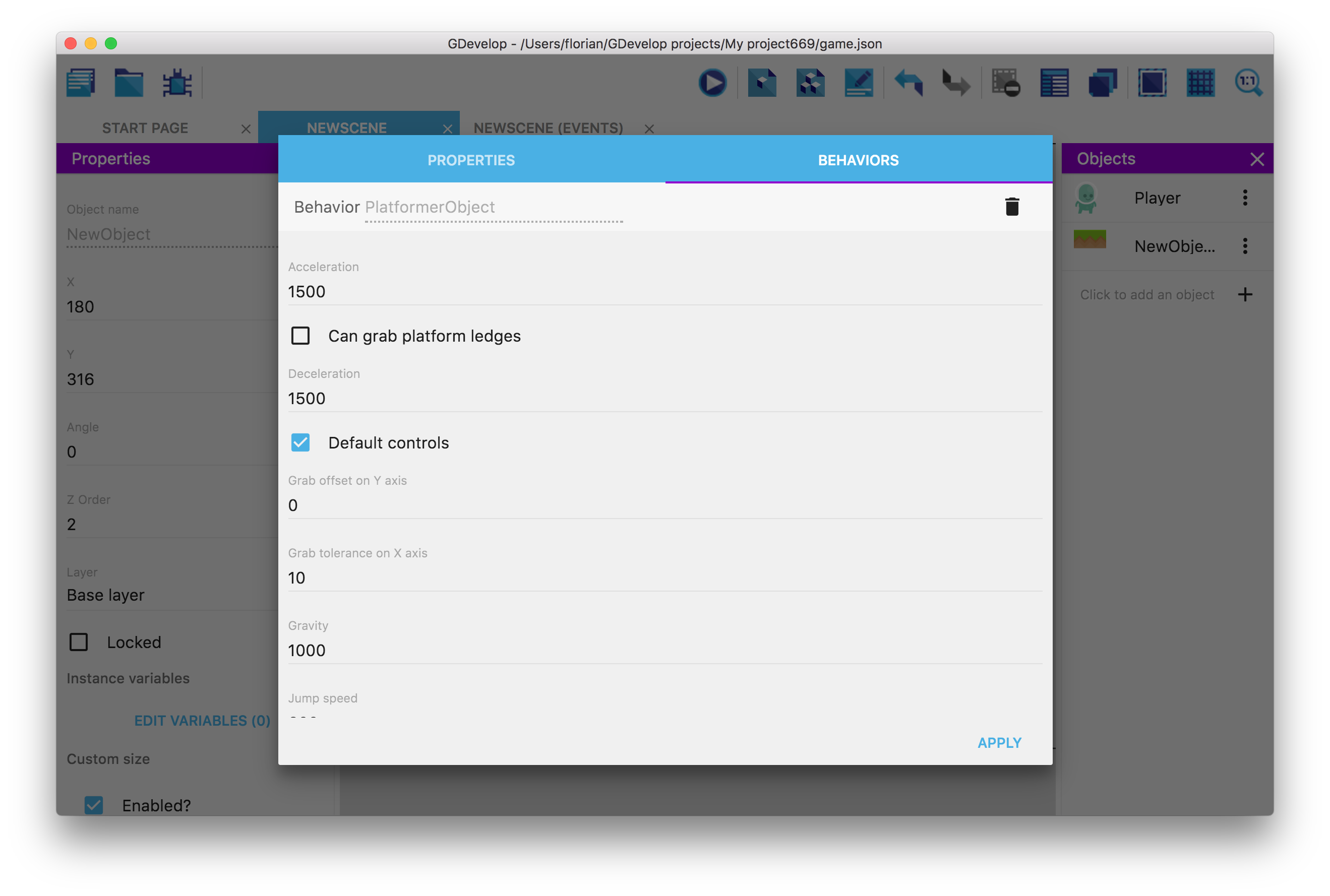
「ビヘイビア」タブに 切り替えて「+」ボタンをクリックし、オブジェクトに動作を追加します。利用可能なビヘイビアのリストから "Platformer character" を選択します。その後、エディターで動作を確認できます。多くのパラメーターを調整できます。

ジャンプ速度などのプロパティを変更できます。ジャンプをより強力にするために、たとえば800に設定してみましょう。
障害物ブロック
また、オブジェクトを障害物ブロックのように設定する必要があります。プレーヤーはそれらの上を歩いてジャンプできます。そうしないと、キャラクターに着地したときに何をするかをキャラクターに指示しなかったため、プレイヤーはオブジェクトを通り抜けます。オブジェクトをプラットフォームに設定すると、キャラクターはそれと衝突し、その上を歩くことができます。
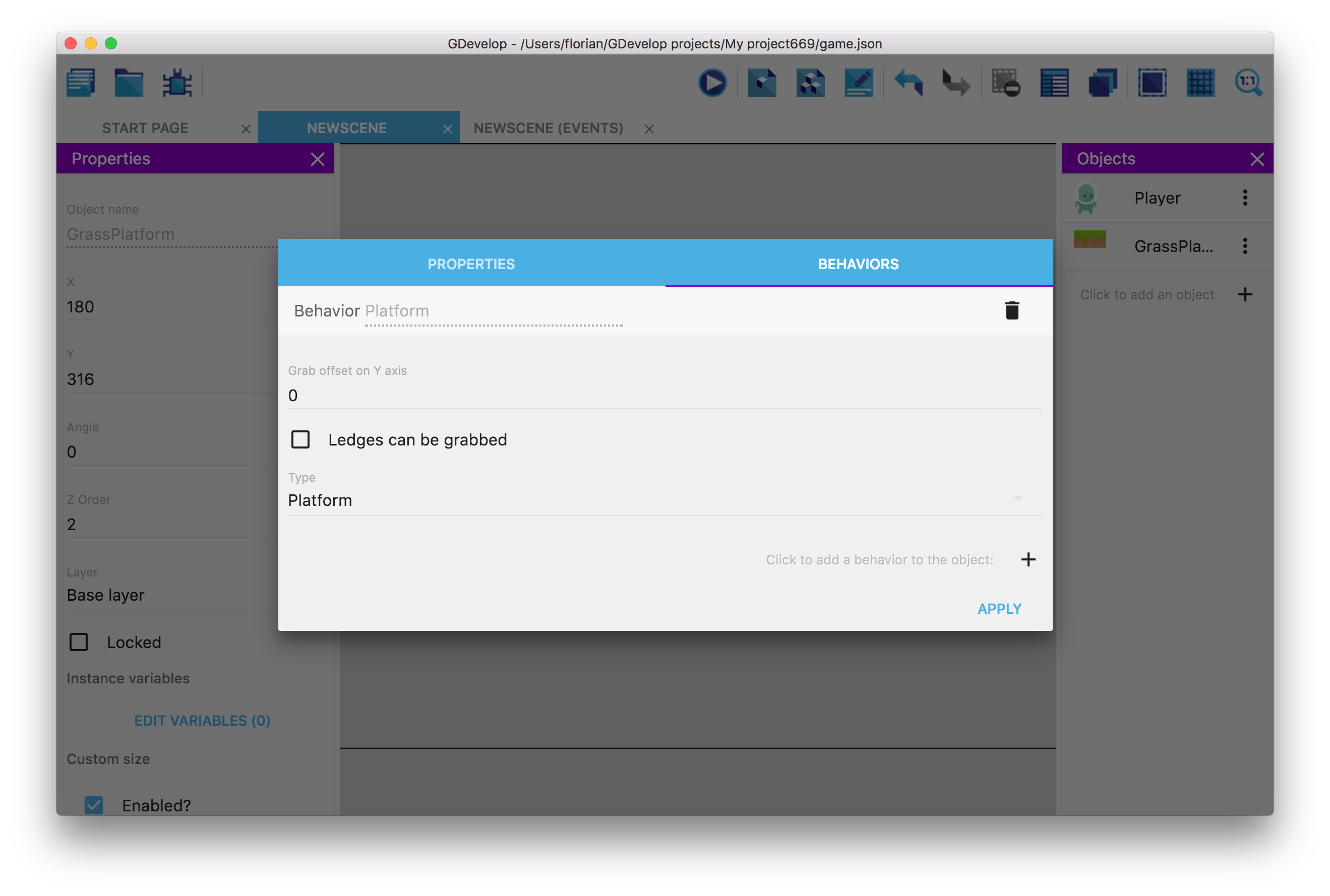
「草原ブロック」オブジェクトをプラットフォームに設定するには、「草原ブロック」のオブジェクトエディターを開きます。[ビヘイビア]タブに切り替えて、動作を追加します。今回は、Platformビヘイビアを選択します。.

変更可能なオプションもいくつかあります。たとえば、「ブロックの端をつかむ」オプションは、プラットフォーマーキャラクターがプラットフォームの端をつかむことを可能にするためにあります。すぐにこのオプションを有効にすると、キャラクターが端をつかんだときに表示されるアニメーションがないため、結果は奇妙に見えます。これをチェックしないでおきましょう。
プレビューの実行
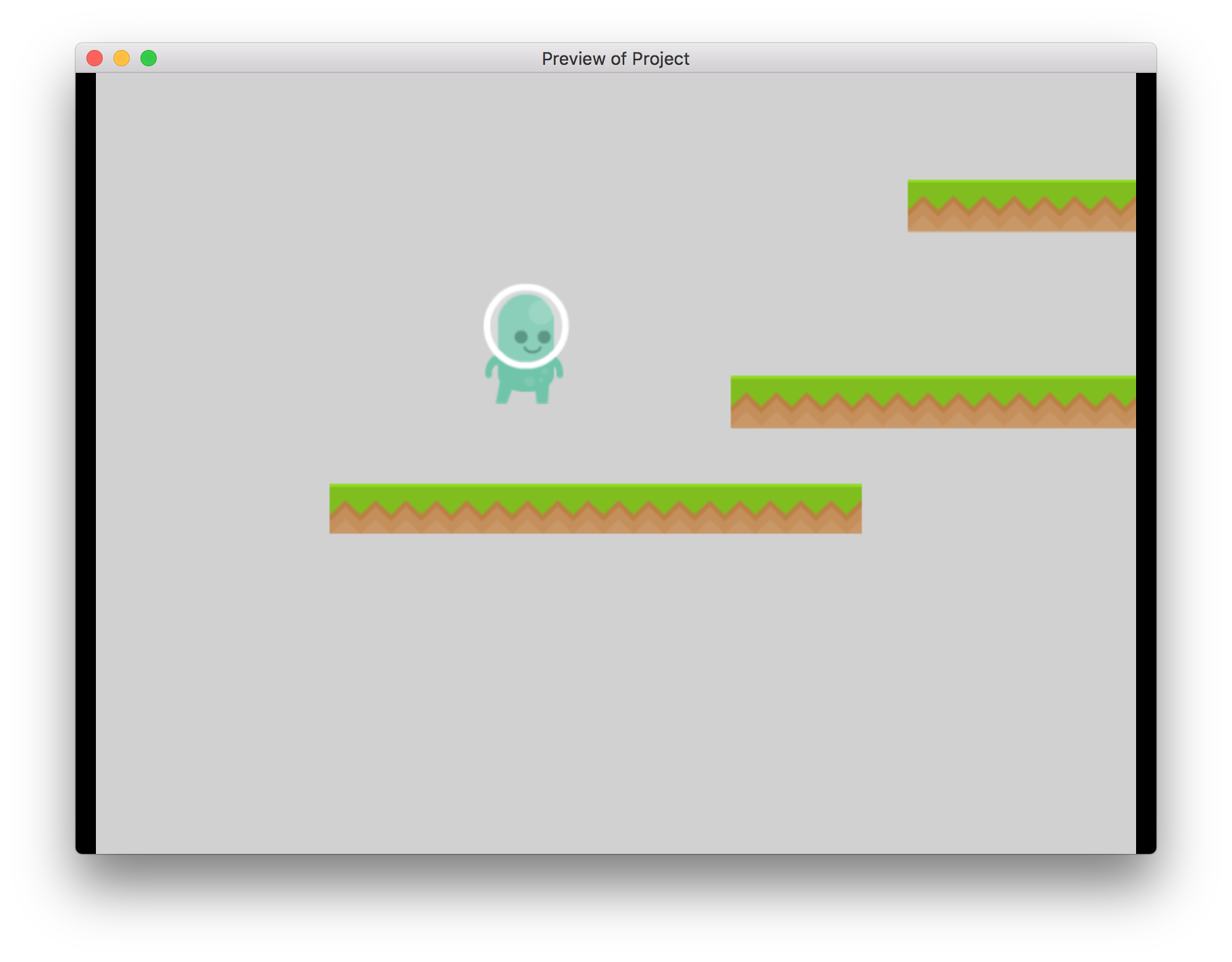
この時点で、ツールバーの画面上部にある「プレビュー」ボタンを押して、ゲームをテストできるはずです。

ボタンを押すと、プレビューが生成され、その直後に新しいウィンドウが開きます。
デフォルトのキーを使用して歩き回ったりジャンプしたりできます。矢印キーでキャラクターを動かし、"Shift"または"Space"を押してジャンプします。 以前と同じように、シーンに他の障害物ブロックをいくつか自由に追加してください。キャラクターが通り抜けないように、配置したものにビヘイビアーを追加することを忘れないで下さい。
今のところ、オブジェクトにはアニメーションがありません。後で追加します。

オブジェクトが動いていない場合は、適切なビヘイビアを追加したことを確認してください。
背景色を変更する
グレーの背景は少し退屈です。後で画像を追加できますが、今のところは、物事をシンプルにしましょう。エディターで、グレーの背景を右クリックし、「シーンのプロパティ」を選択します。

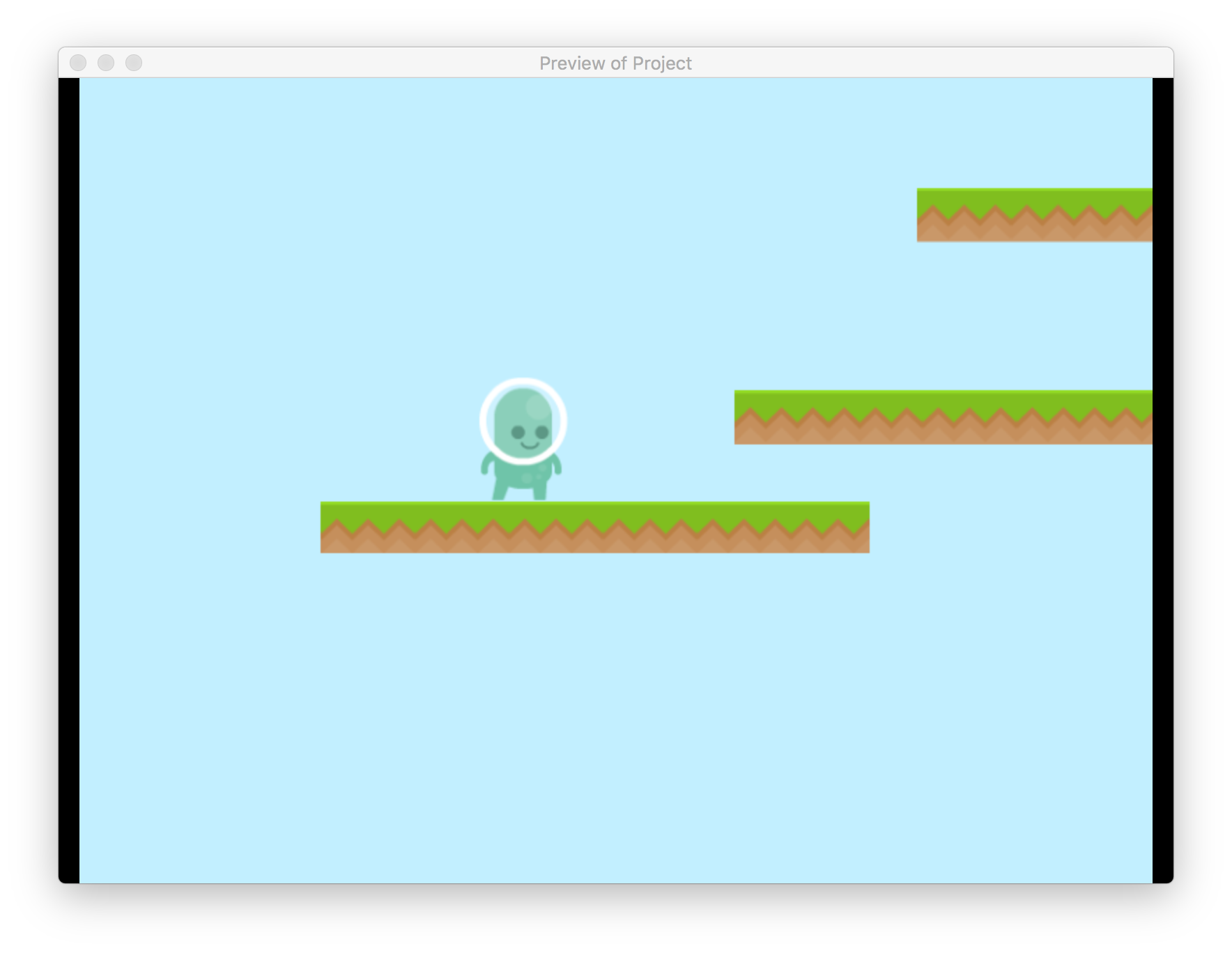
「シーンの背景色の変更」をクリックし、背景の素敵な色を選択します。

次のステップ:プレイヤーのアニメーション
私たちのゲームは現時点では非常に基本的なものであり、プレイヤーはジャンプや実行中にアニメーションしません。チュートリアルの次の部分では、さまざまなアニメーションを追加する方法と、プレーヤーの状態が変化したときにイベントを使用してアニメーションを変更する方法を示します。