プラットフォーマー チュートリアル Part 3:プラットフォームを作ろう
今回はプラットフォーム(足場)の作り方を説明します。これでプレイヤーがその上を移動したりジャンプできる、しっかりとした土台ができあがります。
次の内容を含んでいます。
- タイルスプライトオブジェクトの作成
- プラットフォームをプラットフォームらしくさせる
シリーズ
いま読んでいるのはプラットフォーマー チュートリアルの Part 3 です。
- プラットフォーマー チュートリアル Part 1
- プラットフォーマー チュートリアル Part 2
- プラットフォーマー チュートリアル Part 3
- プラットフォーマー チュートリアル Part 4
- プラットフォーマー チュートリアル Part 5
- プラットフォーマー チュートリアル Part 6
- プラットフォーマー チュートリアル Part 7
- プラットフォーマー チュートリアル Part 8
ステップ 1:オブジェクトを作成する
最初のステップは、プラットフォーム用のオブジェクトを作成することです。チュートリアルの Part 1 と Part 2 をお読みになっていればお分かりの通り、まったく同じではないにしても、これも似たような手順です。
主な違いは、このオブジェクトがタイルスプライトオブジェクトである、ということでしょう。これは「領域全体に画像を繰り返し表示する」タイプのオブジェクトで、プラットフォームのような、小さくて四角いイメージ(タイルと呼ばれる)の組み合わせで構成される何かに最適です。
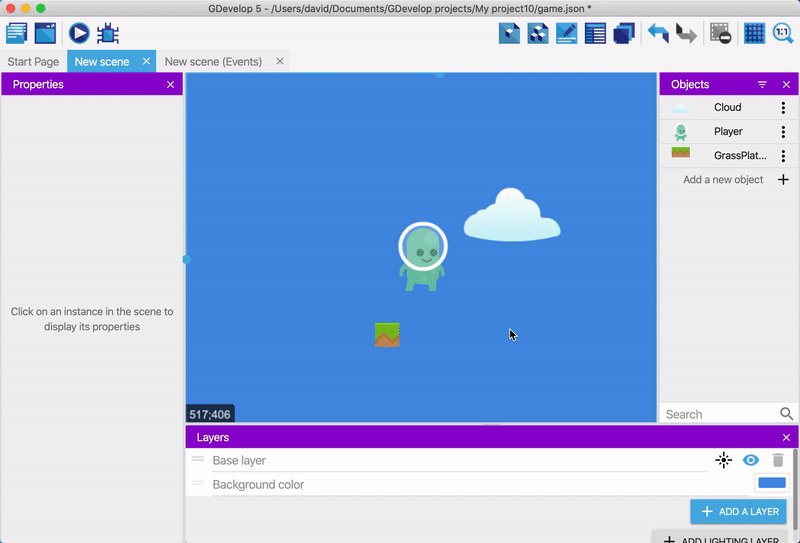
では次の手順でプラットフォームを作成しましょう。
- オブジェクトパネルの新しいオブジェクトを追加をクリックします。
- タイルスプライトを選択します。
- オブジェクト名フィールドに「GrassPlatform」と入力します。
- 画像を選択をクリックします。
- Choose a new image をクリックします。
- ファイルを開くダイアログが表示されたら、アセットの「grassHalfMid」を選択します。
- 適用をクリックします。
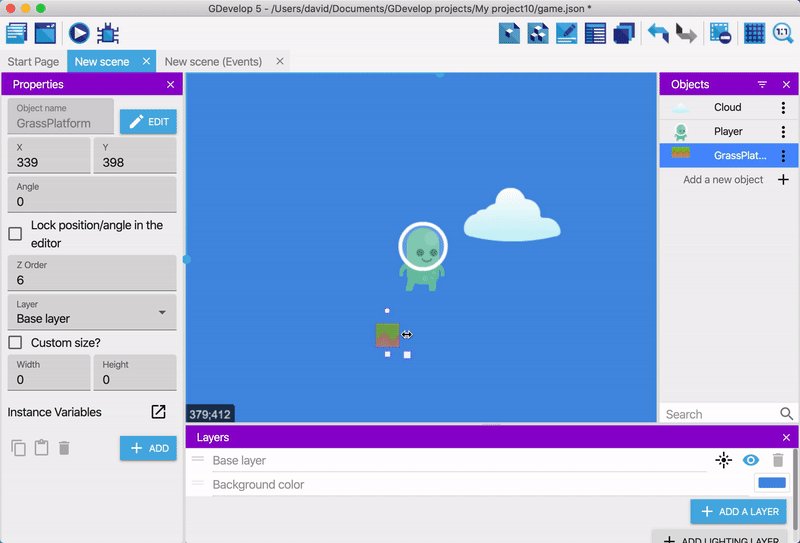
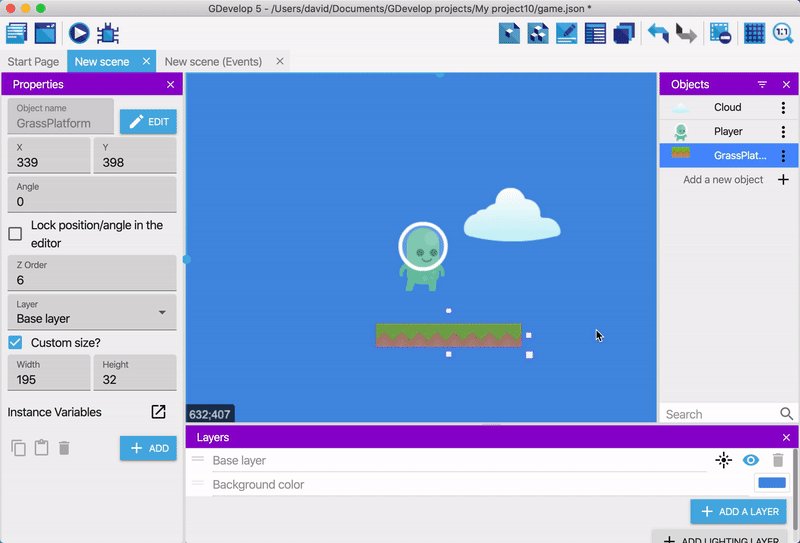
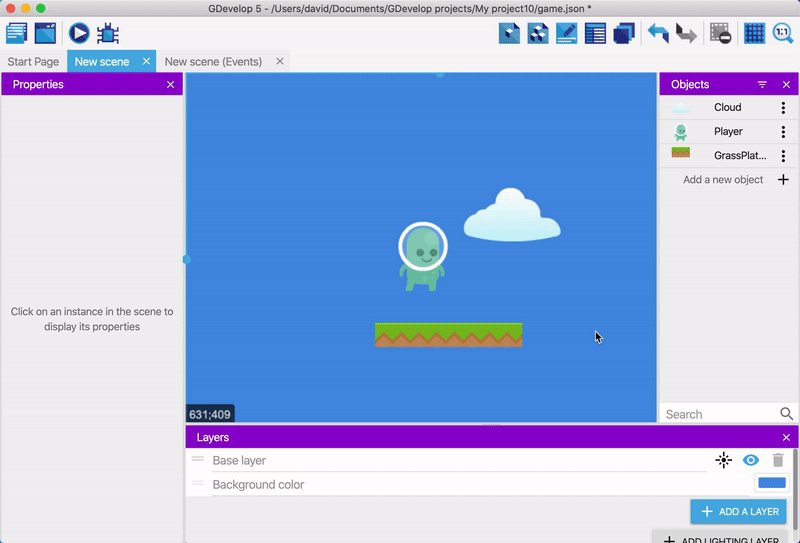
オブジェクトをシーンにドラッグして、インスタンスをいくつか配置します。プラットフォームの長さがバラバラになるように、インスタンスの幅を調整してください。

ステップ 2:オブジェクトにビヘイビアを追加する
シーンにプラットフォームを追加しただけでは、十分ではありません。プレイヤーキャラクターがその上を歩けるように、オブジェクトにビヘイビアを追加する必要があります。ありがたいことに、GDevelop にはその名もプラットフォームという、おあつらえ向きのビヘイビアがあります。

オブジェクトにプラットフォームビヘイビアを追加しましょう。
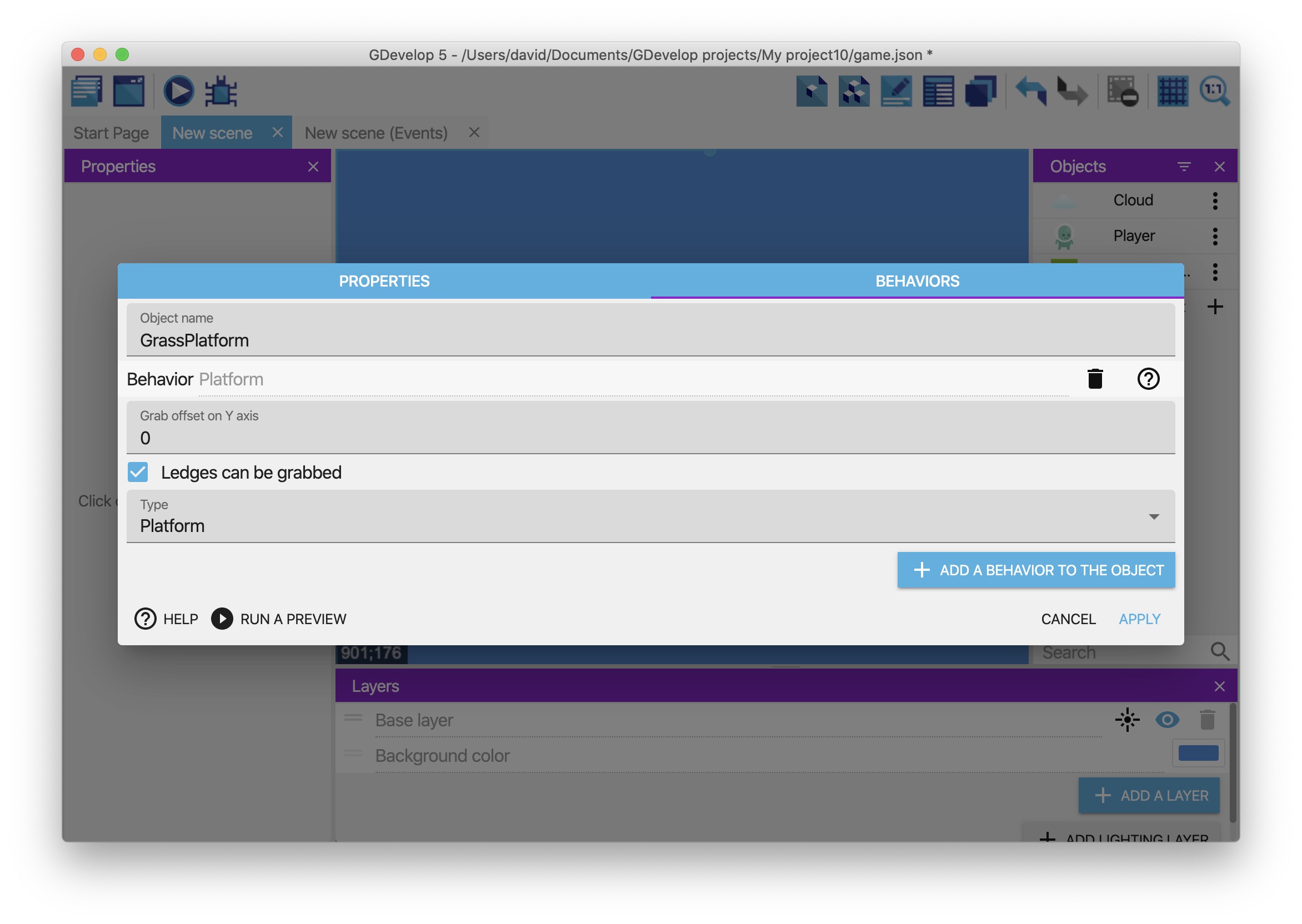
- 「GrassPlatform」オブジェクトのビヘイビアタブを開きます。
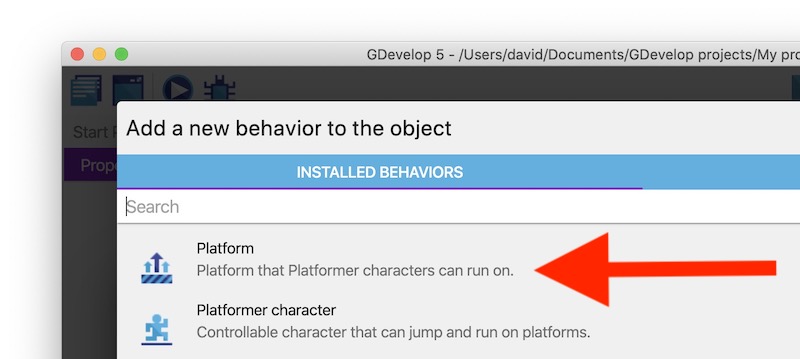
- オブジェクトに新しいビヘイビアを追加をクリックして、プラットフォームビヘイビアを選択します。
- 適用をクリックします。

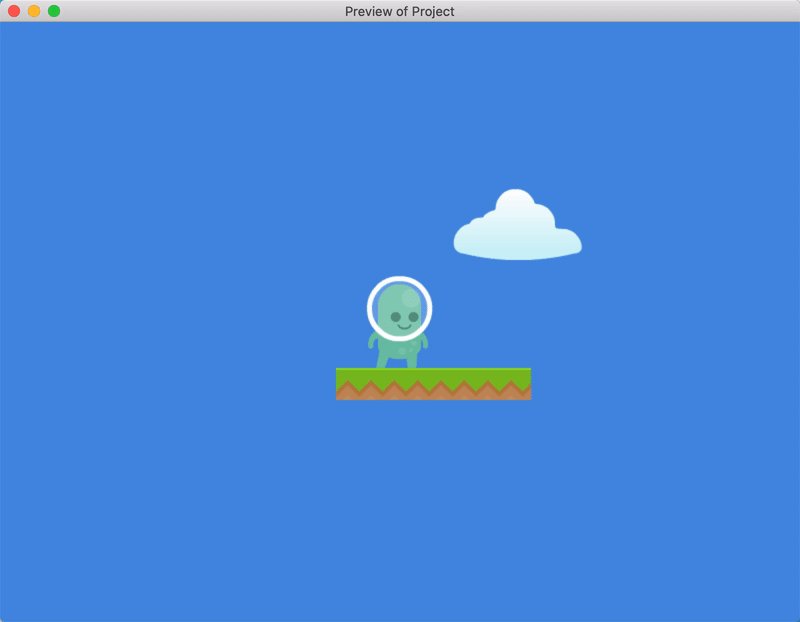
ゲームをプレビューすると、プレイヤーがプラットフォームの上を移動できるようになっているはずです。

ステップ 3:違う種類のプラットフォームを作成する
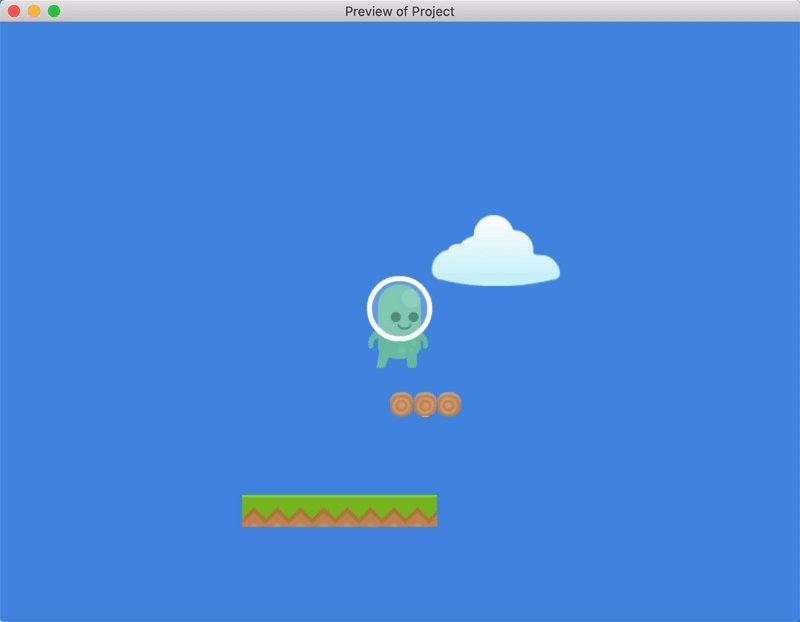
GDevelop にはジャンプスループラットフォームビヘイビアというものもあります。このビヘイビアは、プレイヤーがプラットフォームの真下からジャンプして(プラットフォームに跳ね返されずに)上に上がれるようにします。これはレベルに多様性をもたらしてくれます。
ジャンプスループラットフォームビヘイビアは次の手順で作成します。
- 「SmallBridge」という名前のタイルスプライトオブジェクトを作成します。
- オブジェクトのイメージに「bridgeLogs.png」アセットを使います。
- ビヘイビアタブを開きます。
- オブジェクトに新しいビヘイビアを追加をクリックして、プラットフォームビヘイビアを選択します。
- タイプドロップダウンリストからジャンプスループラットフォームを選択します。
- 適用をクリックします。
オブジェクトをシーンにドラッグしてインスタンスをいくつか配置します。

次のステップ
次はプラットフォーマー チュートリアル Part 4 で、お待ちしています。