プラットフォーマー チュートリアル Part 6:敵をゲームに追加しよう
今回は決まったルートを行ったり来たりする敵の作り方を説明します。チュートリアルの次章では、ここで作る敵をやっつける――もしくは、やっつけられる――方法を説明する予定です。
シリーズ
いま読んでいるのはプラットフォーマー チュートリアルの Part 6 です。
- プラットフォーマー チュートリアル Part 1
- プラットフォーマー チュートリアル Part 2
- プラットフォーマー チュートリアル Part 3
- プラットフォーマー チュートリアル Part 4
- プラットフォーマー チュートリアル Part 5
- プラットフォーマー チュートリアル Part 6
- プラットフォーマー チュートリアル Part 7
- プラットフォーマー チュートリアル Part 8
ステップ 1:敵オブジェクトを作成する
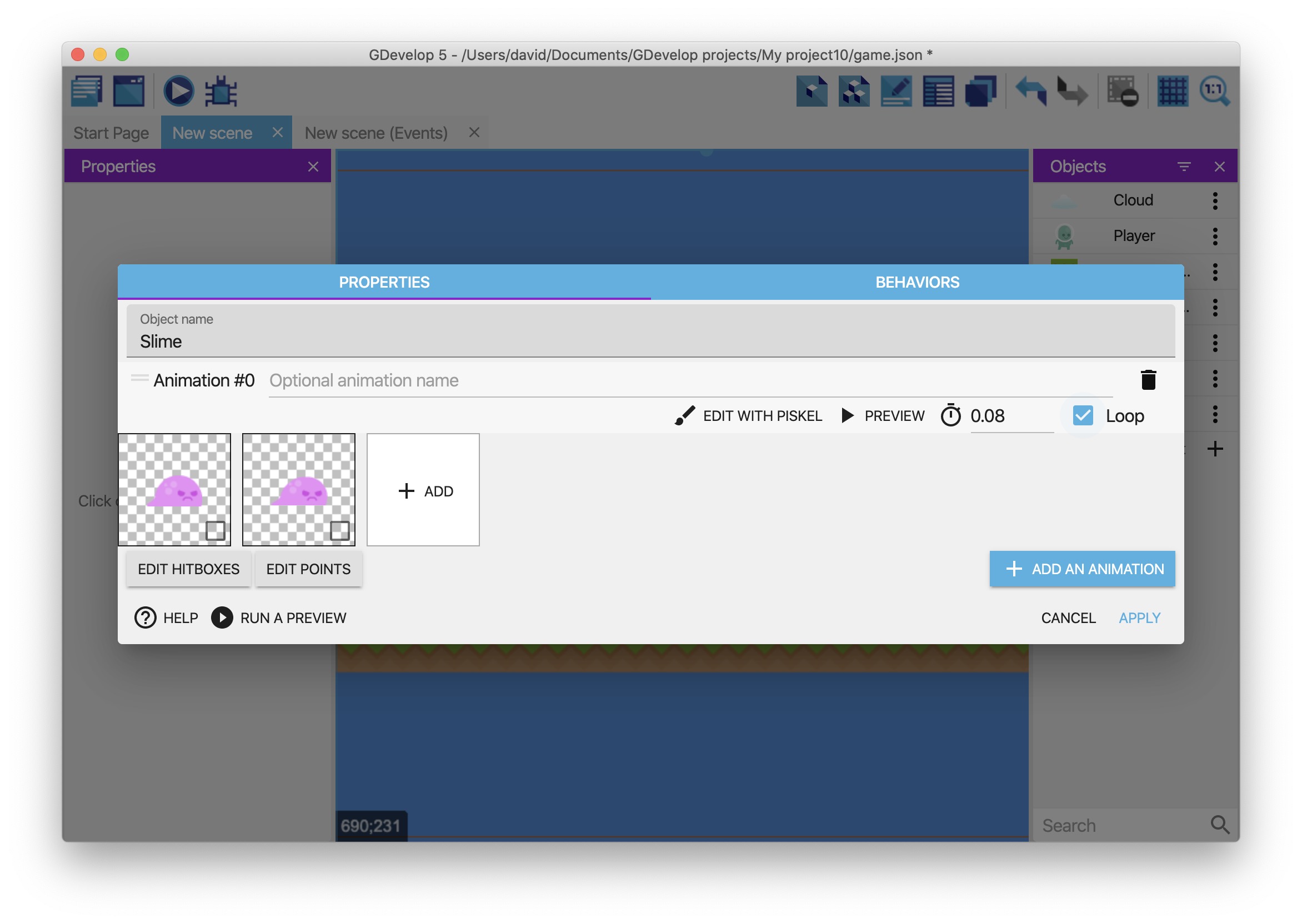
- 「Slime」という名前のスプライトオブジェクトを作成します。
- 以下のアセットを使って、オブジェクトにアニメーションを追加します。
- slimeWalk1.png
- slimeWalk2.png 3. ループオプションにチェックを入れます。 4. オブジェクトをシーンにドラッグしてインスタンスを配置します。

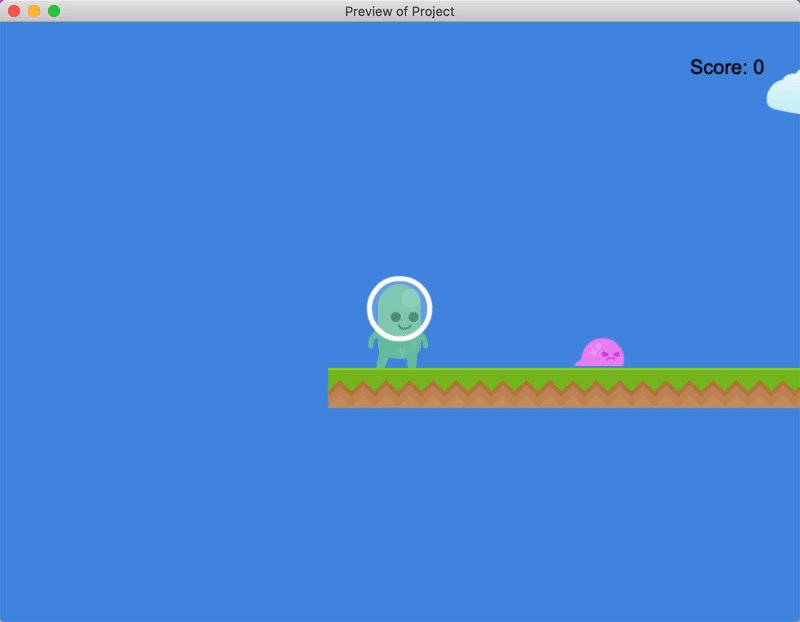
ゲームをプレビューすると、画面にアニメーションする敵が表示されます。

ステップ 2:敵を右に移動させる
このチュートリアルの前の章で、変数には 3 種類あると説明しました。
- オブジェクト
- シーン
- グローバル
このうち、_オブジェクト_変数は特定のオブジェクトに関連付けされた変数です。これはつまり、この変数が保持する値は関連付けされたオブジェクトのみで利用できる――そして、そのオブジェクトのみに関係する――ということです。
では「Slime」オブジェクトに、次の手順でオブジェクト変数を追加しましょう。
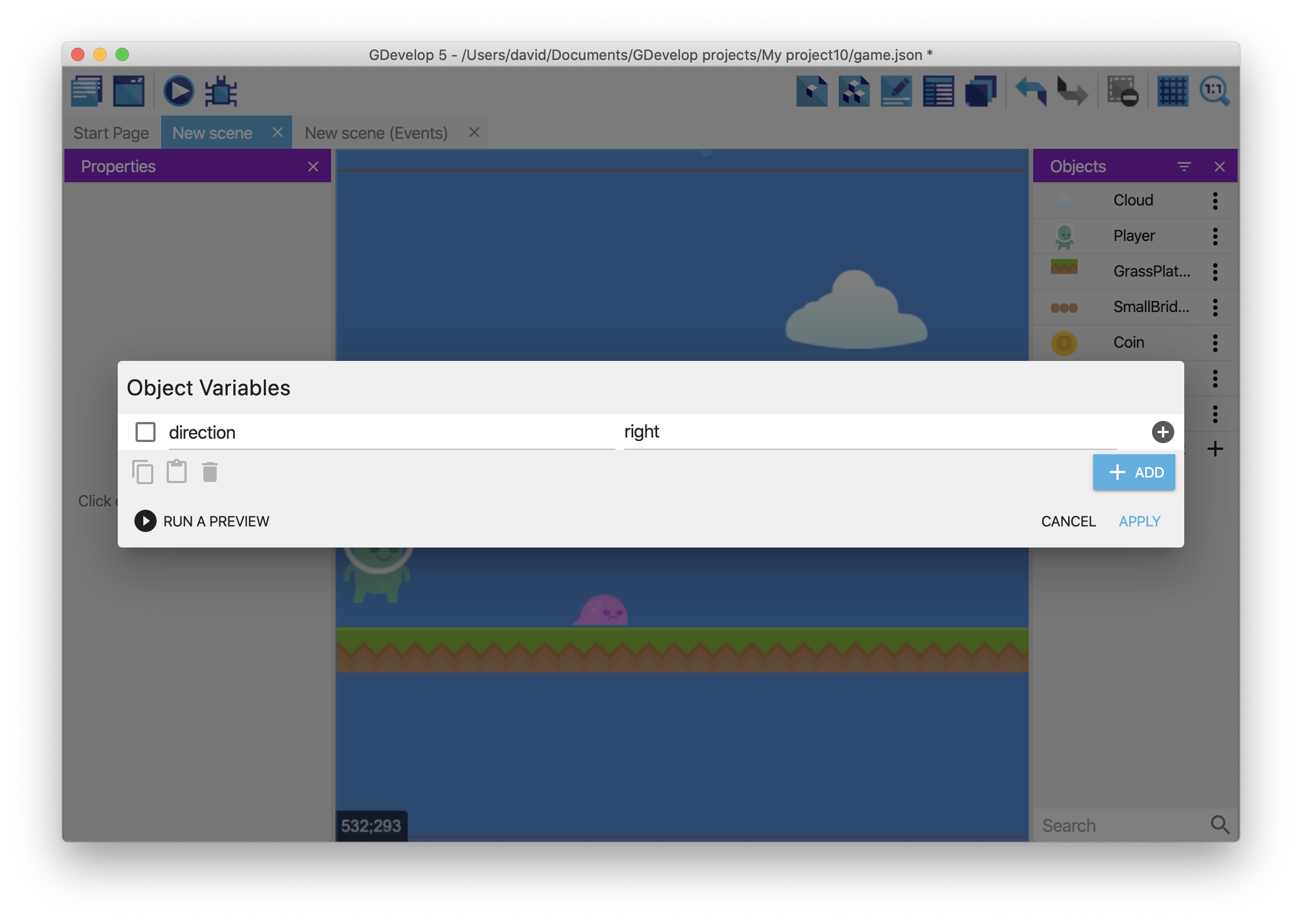
- オブジェクトパネルの「Slime」オブジェクトを右クリックします。
- オブジェクト変数を編集を選択します。
- 「方向」という名前の変数を追加し、値に「右」と入力します。これが変数のデフォルト値になります。
- 適用をクリックします。
この「方向」変数は、敵の現在の方向を保持するのに使います。この後のステップで、変数の値を変更すると敵の向きも変わるようにする予定です。

敵が右を向くようにするために、イベントを作成します。
- イベントエディターを開きます。
- 新しいイベントを作成します。
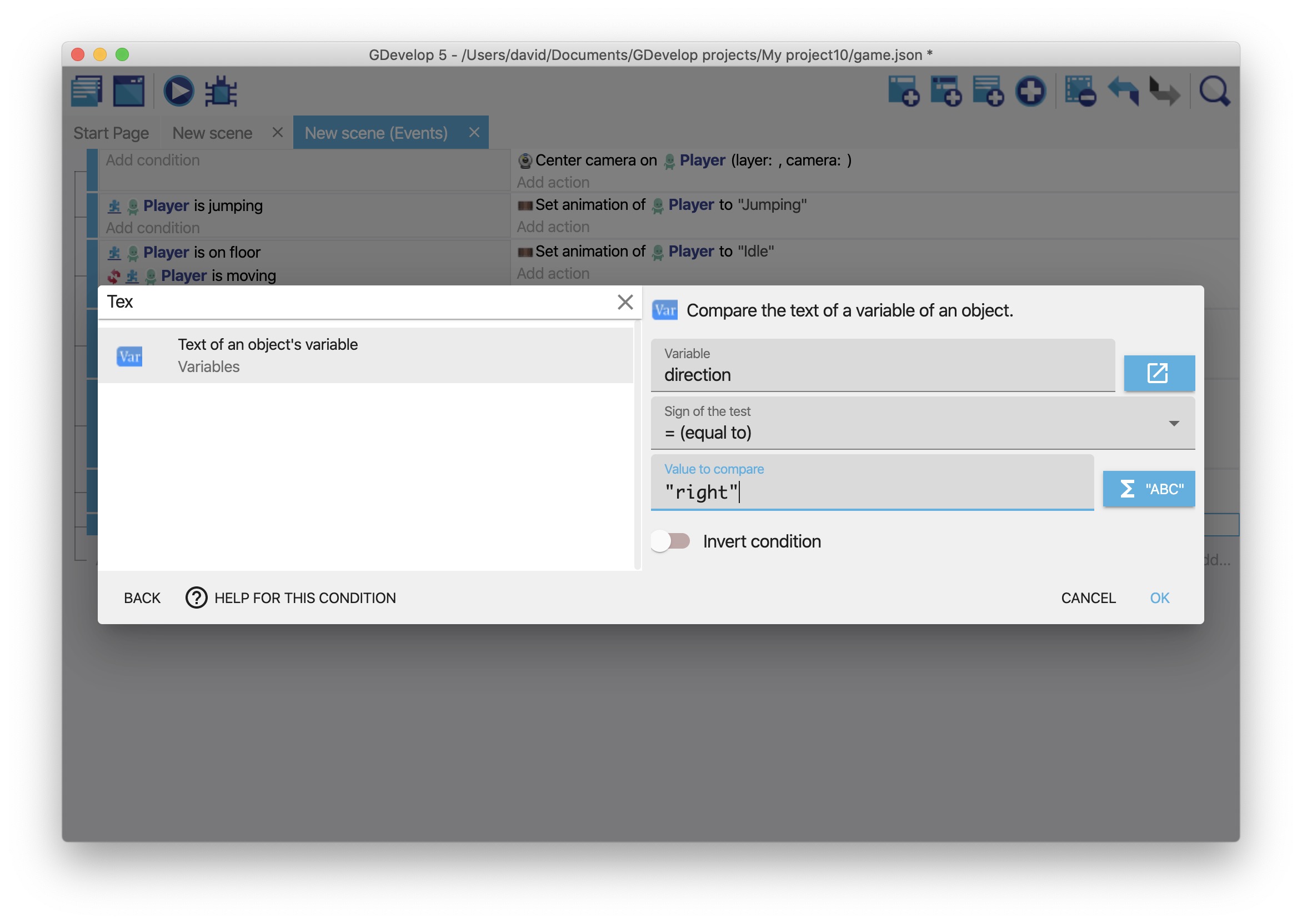
- 条件を作成して、「Slime」オブジェクトのオブジェクト変数のテキスト条件を選択します。
- 変数フィールドに「方向」と入力します。
- テスト記号フィールドから=(と等しい)を選択します。
- 比較する値フィールドに「"右"」と入力します(二重引用符も含めます)。
- OKをクリックします。

続いて、イベントにアクションを追加します。
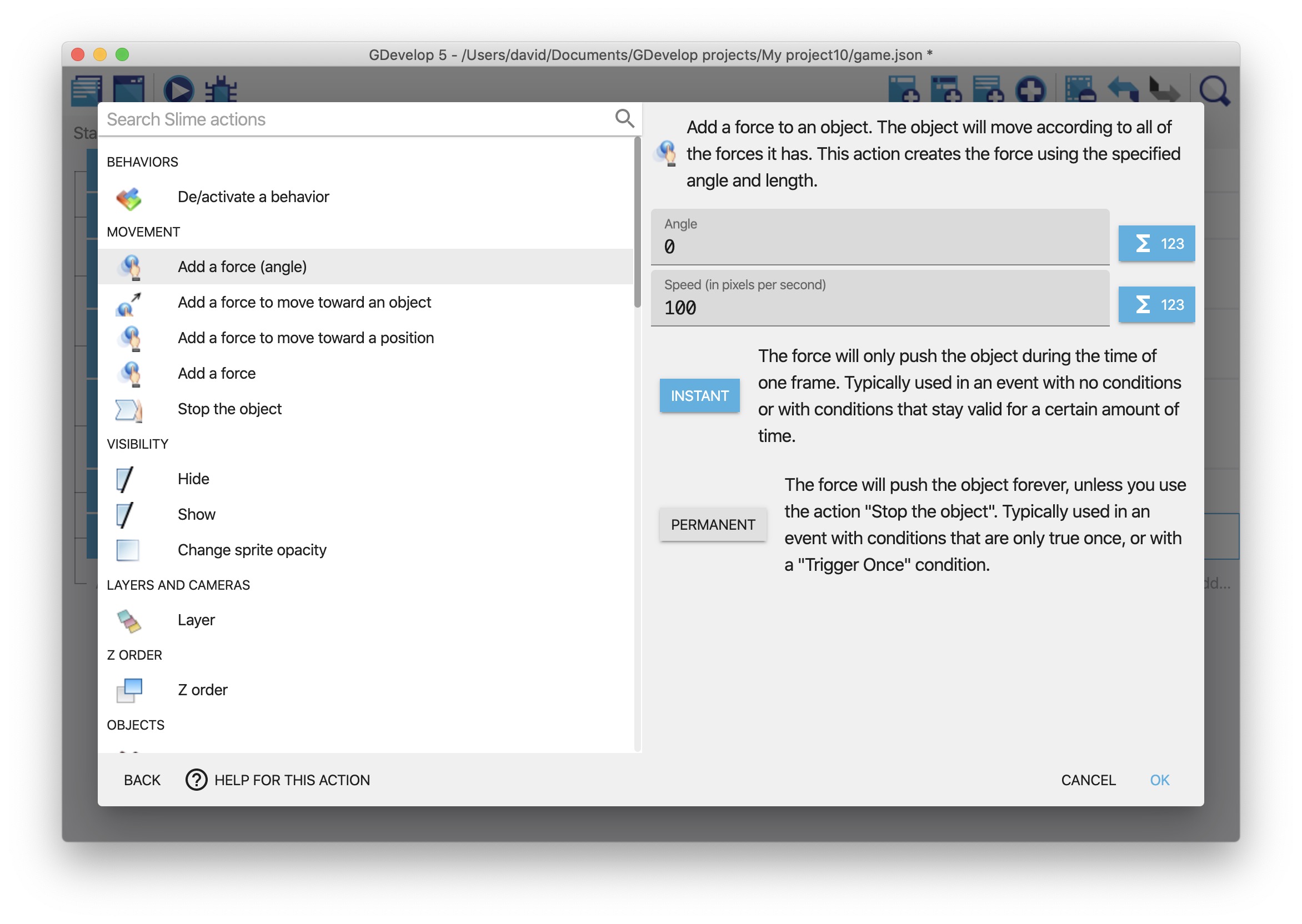
- イベントにオブジェクトを移動する(角度)アクションを追加します。(訳注:実際にはこの手前に、新しいイベントを作成して「Slime」オブジェクトの方向変数のテキストが "左" であることをテストする条件の追加が必要と思われる)
- オブジェクトフィールドから「Slime」を選択します。
- 角度フィールドに「0」と入力します。
- 速度フィールドに「100」と入力します。
- 瞬間的オプションを有効にします。
- OKをクリックします。

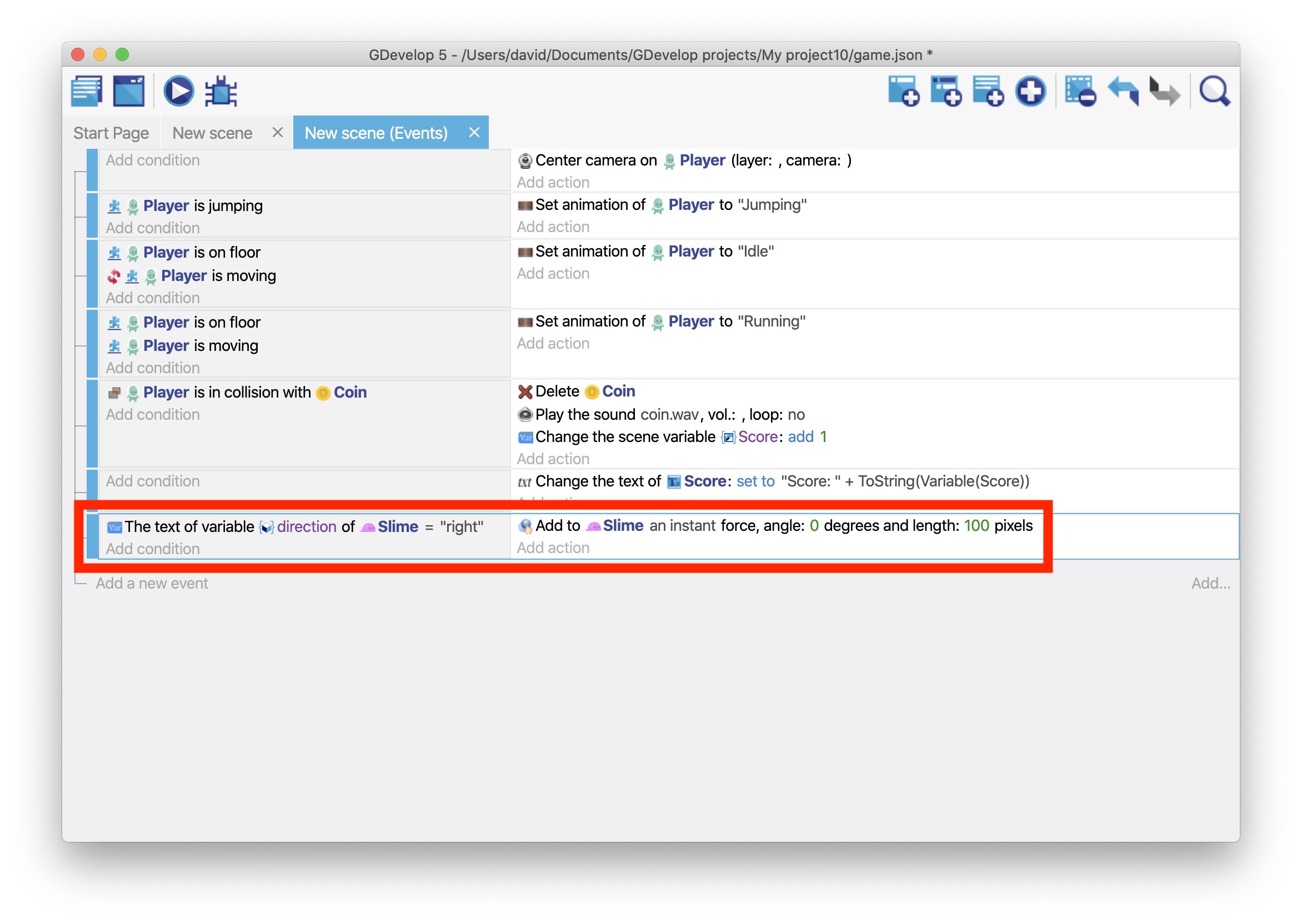
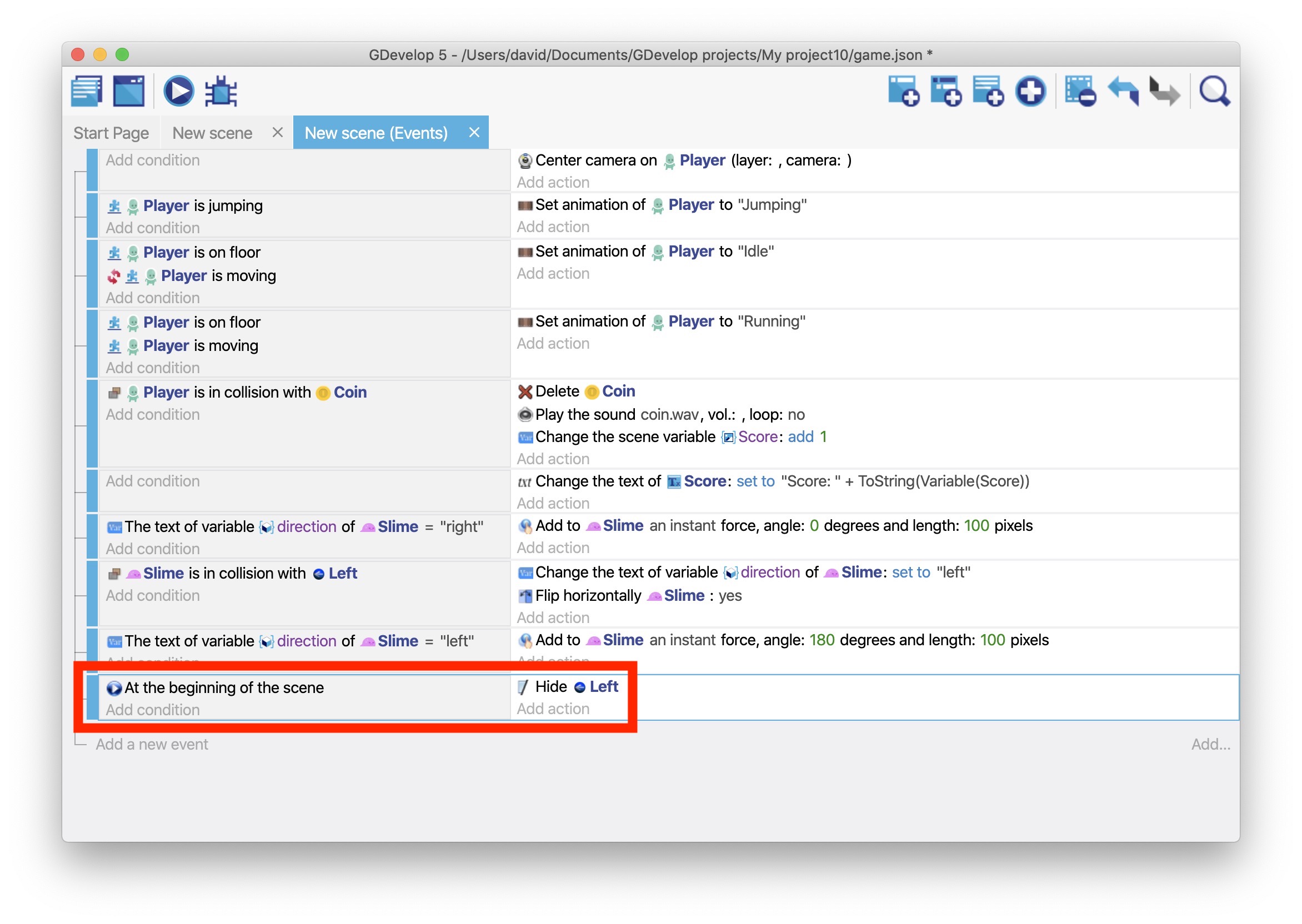
完成したイベントは下図のようになります。

このイベントにもとづいて、「方向」変数の値が「右」のあいだ「Slime」は右へ移動します。今のところオブジェクトの方向は変わらないので、必然的にプラットフォームの端まで行くとそのまま落ちてしまいます。

ステップ 3:敵の方向を変更する
敵の方向を変更するには、シーンに 2 つの見えないオブジェクトを追加する必要があります。ひとつを「右へ」、もうひとつを「左へ」と名付けておきましょう。これを敵の両側に配置します。
それから、敵がこのオブジェクトのどちらかに接触したら方向を変えるようにします。これで、あたかも敵が決められた経路に沿って巡回しているかのような幻想が生みだされます。
このステップでは、まず「左へ」オブジェクトの作成に焦点を当てます。敵がこのオブジェクトに接触したら、右から左に方向を変えるようにします(これを作り終わったら、次は「右へ」オブジェクトの作成に移ります)。
「左へ」オブジェクトを作成する
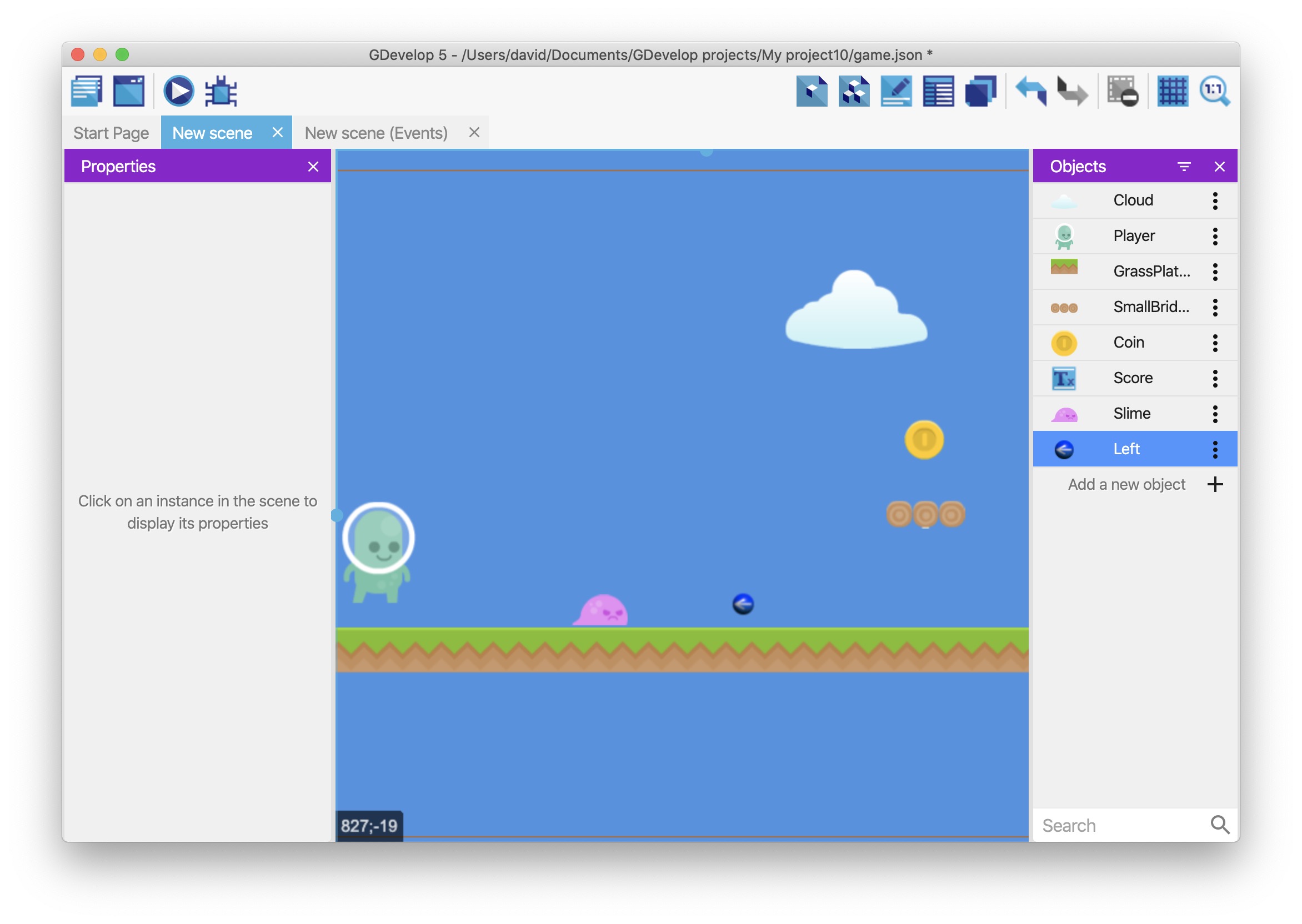
- 「左へ」という名前のスプライトオブジェクトを作成します。
- デフォルトの画像にアセットの「left.png」を指定します。
- オブジェクトをシーンにドラッグしてインスタンスを(敵の右側に)配置します。

敵が「左へ」オブジェクトと接触したことを検知する
- 新しいイベントを作成します。
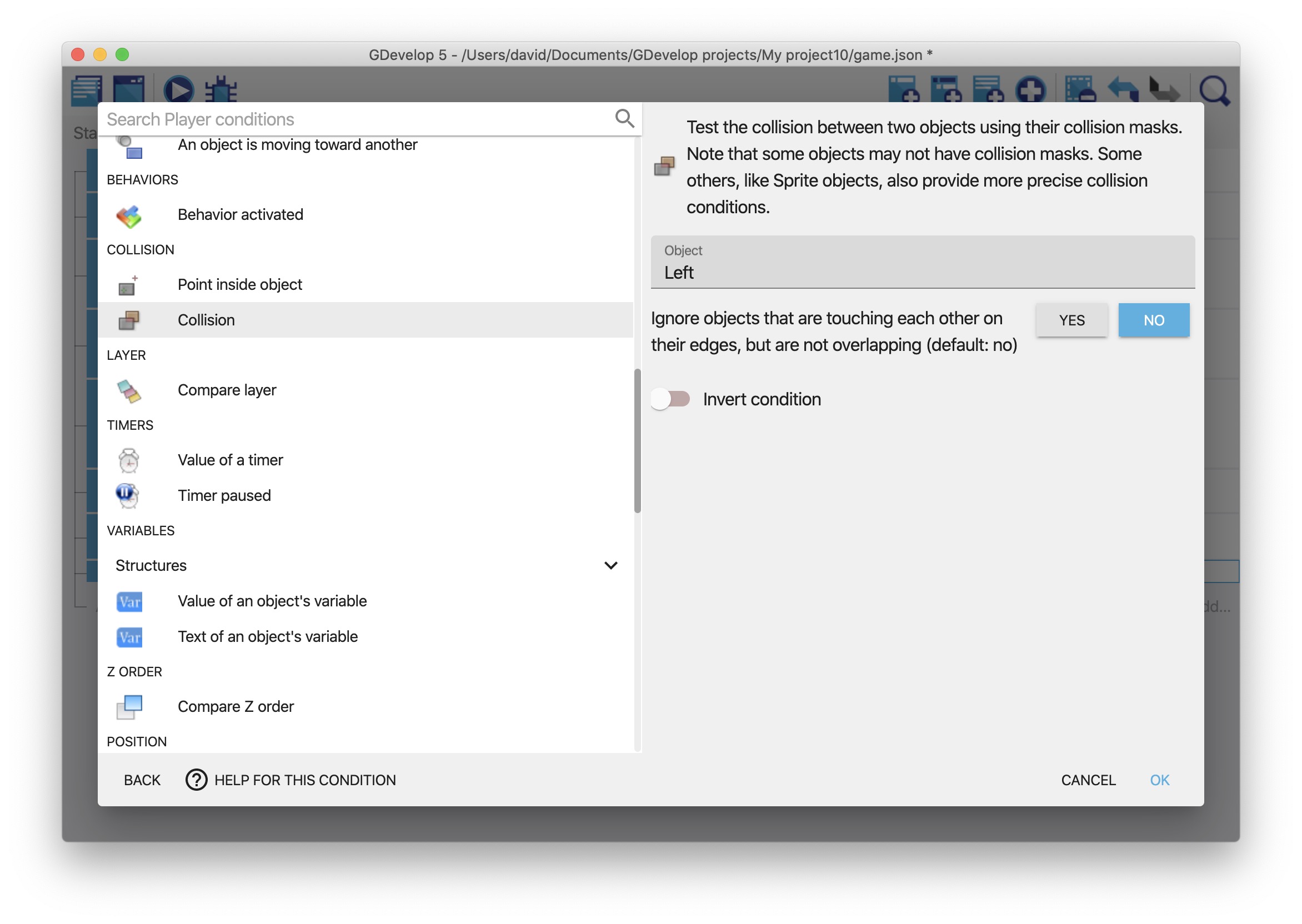
- 「Slime」オブジェクトの衝突条件をイベントに追加して、「左へ」オブジェクトとの接触をテストします。

「方向」変数の値を変更する
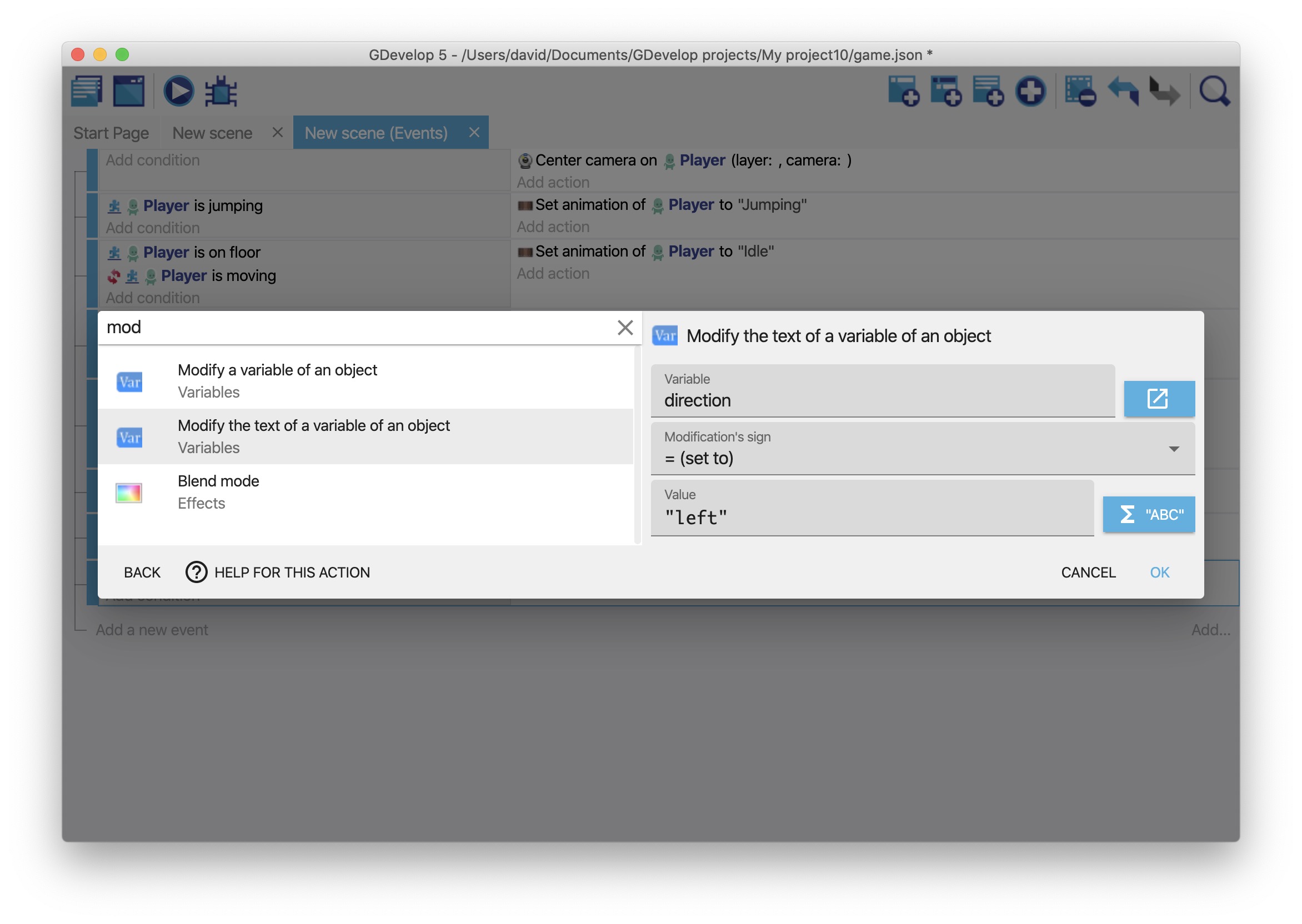
- オブジェクト変数のテキストを修正アクションをイベントに追加します。
- 変数フィールドに「方向」と入力します。
- 変更記号ドロップダウンリストから=(代入)を選択します。
- 値フィールドに「"左"」と入力します(二重引用符も含めます)。

「Slime」オブジェクトを反転させる
- オブジェクトを水平方向に反転させるアクションをイベントに追加します。
- 反転を有効にするオプションをはいに設定します。
これで「Slime」オブジェクトが移動する方向が変わるだけでなく、オブジェクト自体の向きも変わるようになります。
敵の方向を変更する
- イベントにオブジェクトを移動する(角度)アクションを追加します。(訳注:実際にはこの手前に、新しいイベントを作成して「Slime」オブジェクトの方向変数のテキストが "左" であることをテストする条件の追加が必要と思われる)
- オブジェクトフィールドから「Slime」を選択します。
- 角度フィールドに「180」と入力します。
- 速度フィールドに「100」と入力します。
- 瞬間的オプションを有効にします。
- OKをクリックします。
ゲームをプレビューすると、敵が「左へ」オブジェクトに接触すると向きを変えるはずです。

「左へ」オブジェクトを非表示にする
- 新しいイベントを作成します。
- シーンが始まった条件をイベントに追加します。
- 「左へ」オブジェクトに非表示にするアクションを追加します。

ゲームをプレビューすると、まるで敵が自分の「判断」で向きを変えるように見えるでしょう。

ステップ 4:敵の方向を変更する(2 度目)
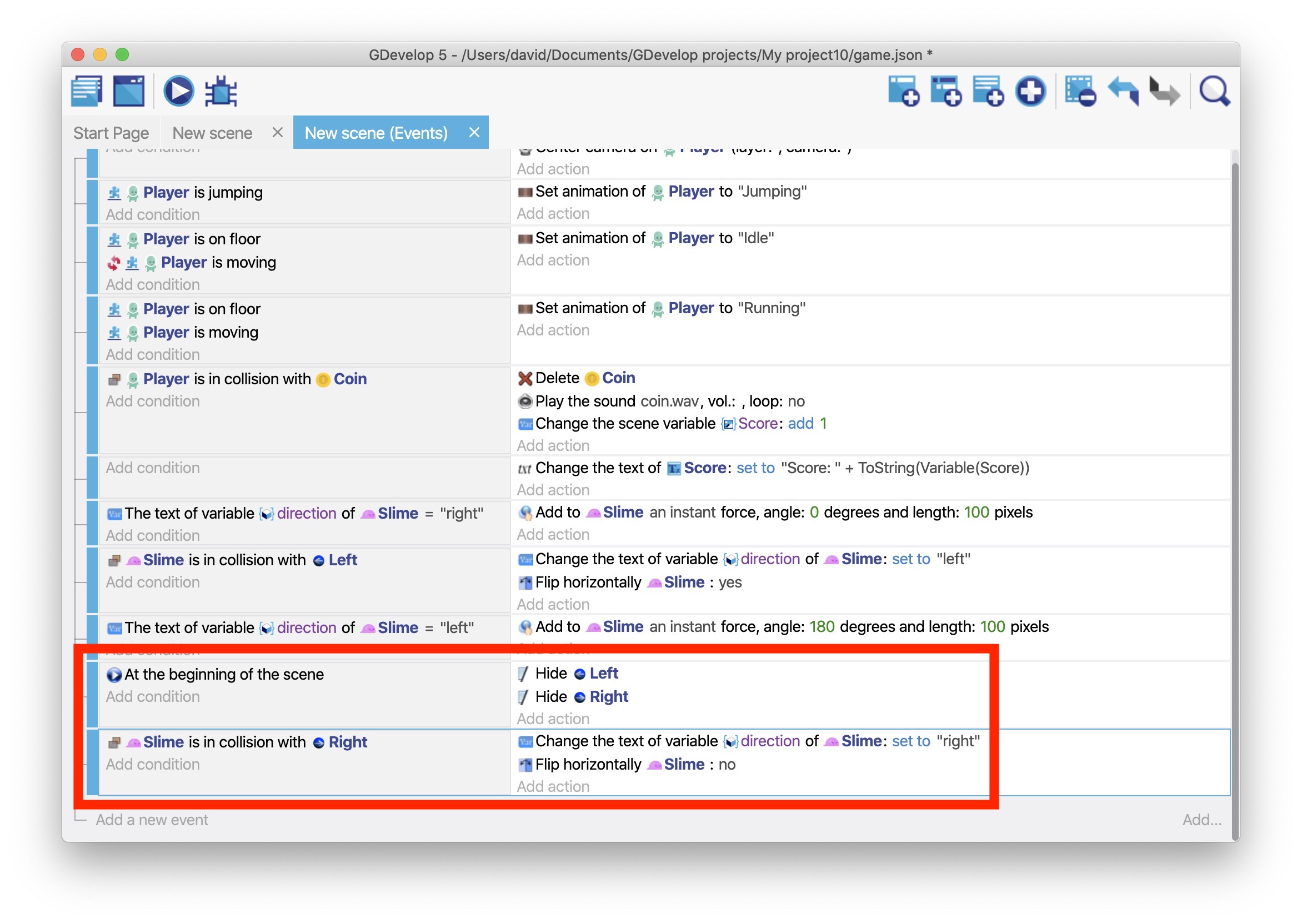
今のところ、敵が「左へ」オブジェクトに接触したら、右から左へ方向を変えて、そのままずっと左へ移動し続けます。そこでもう一度方向を変えるように、今度は「右へ」オブジェクトを作成することにします。このオブジェクトは「左へ」オブジェクトとほぼ同じで、下記の部分だけが異なります。
- 画像にはアセットの「right.png」を指定する
- 「Slime」オブジェクトが「右へ」オブジェクトと接触したとき、「方向」変数には "右" を代入する
- オブジェクトを水平方向に反転させるアクションの反転を有効にするオプションはいいえに設定する
この通り作成したら、「右へ」オブジェクトをシーンにドラッグしてインスタンスを敵の左側に配置します。

ゲームをプレビューすると、敵が見えないマーカーのあいだを行ったり来たりするようになります。

次のステップ
次はプラットフォーマー チュートリアル Part 7 です。